1、新建一个html文件,命名为test.html,用于讲解如何用jQuery动态在某个DIV里写入HTML代码。
2、在test.html文件内,使用div标签创建一个模块,用于下面动态向它HTML代码。
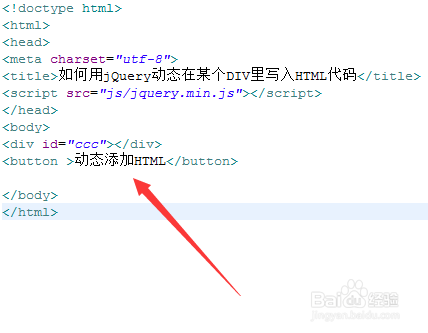
3、在test.html文件内,设置div标签的id为ccc,用于通过该id获取div对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“动态添加HTML”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行addhtml()函数。
6、在js标签中,创建addhtml()函数,在函数内,把要添加的html代码保存在html变量中,然后获得div对象,通过append()方法向div添加html代码。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。