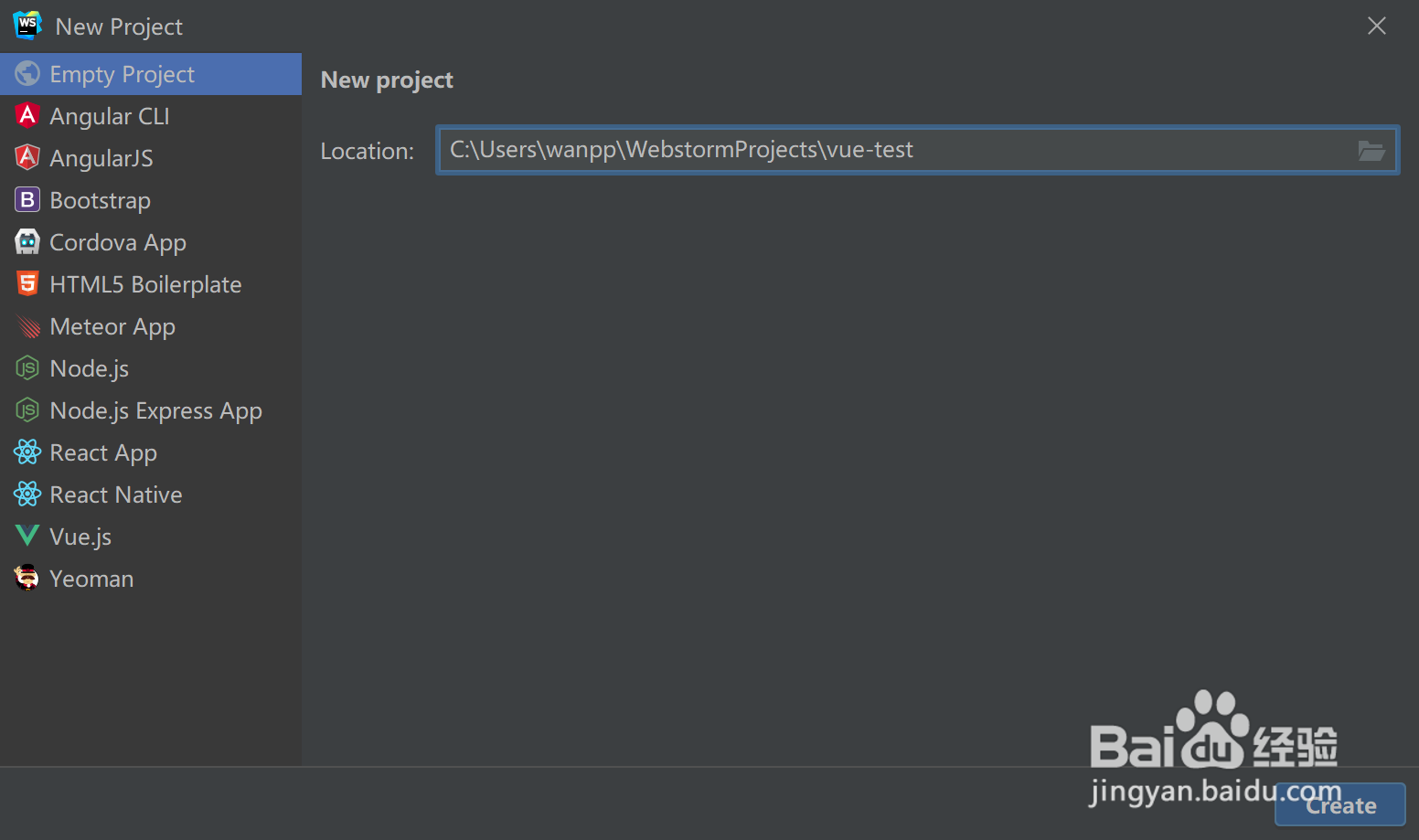
1、使用webstorm新建一个项目,取名vue-test
2、点击terminal,打开命令行窗口
3、使用命令 cnpm install -g vue-cli 全局安装vue-cli
4、输入命令 vue init webpack,构建一个空的vue工程
5、弹出提示默认回车,选择yes就行
6、项目构建完成之后,使用npm run dev 即可运行项目
7、再首页面里面加加入一个链接,添加点击事件,事件为一个axios请求另外一个服务
8、配置config下面的index.js,截图如下
9、点击页面链接,就实现从你本地的8080跨域至了本地的8880服务器中