1、打开Axure,从左侧元件库拖取一个【动态面板】元件,2个【主要按钮】元件到页面。放置如图
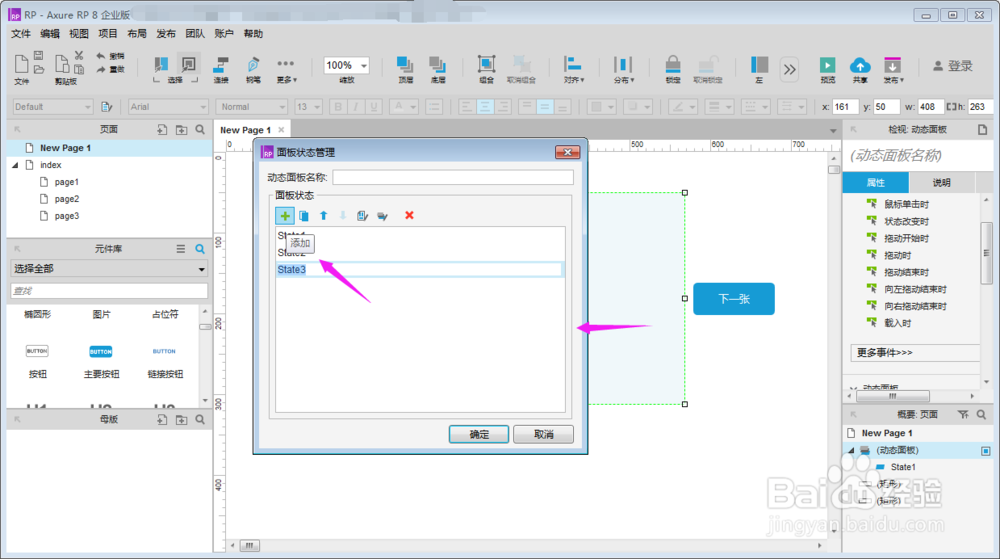
2、双击动态面板,在弹出框中新增几个【面板状态】,如图
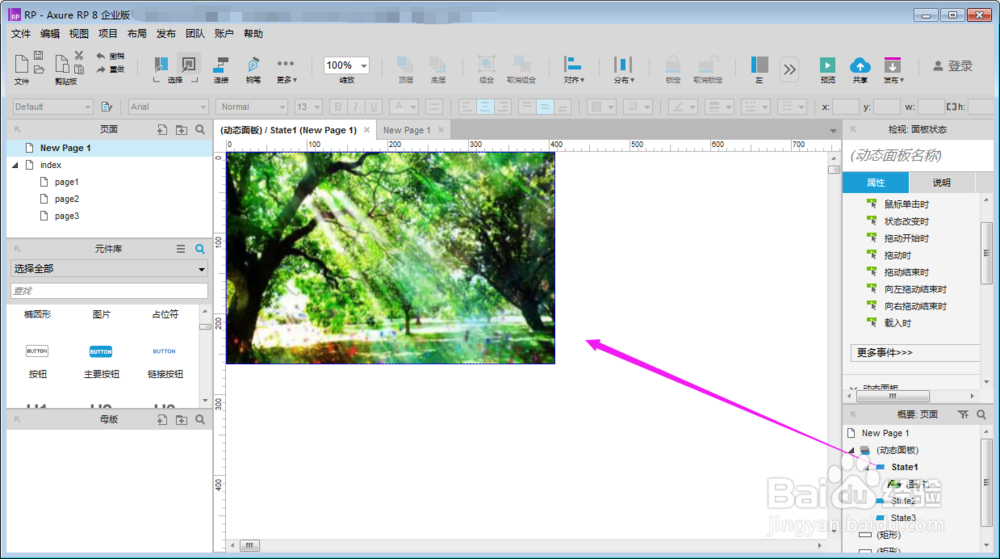
3、双击动态面板【State1】,在虚线框中放入一张图片。如图
4、以同样的方式,将【其它几个动态面板状态】放入图片。如图
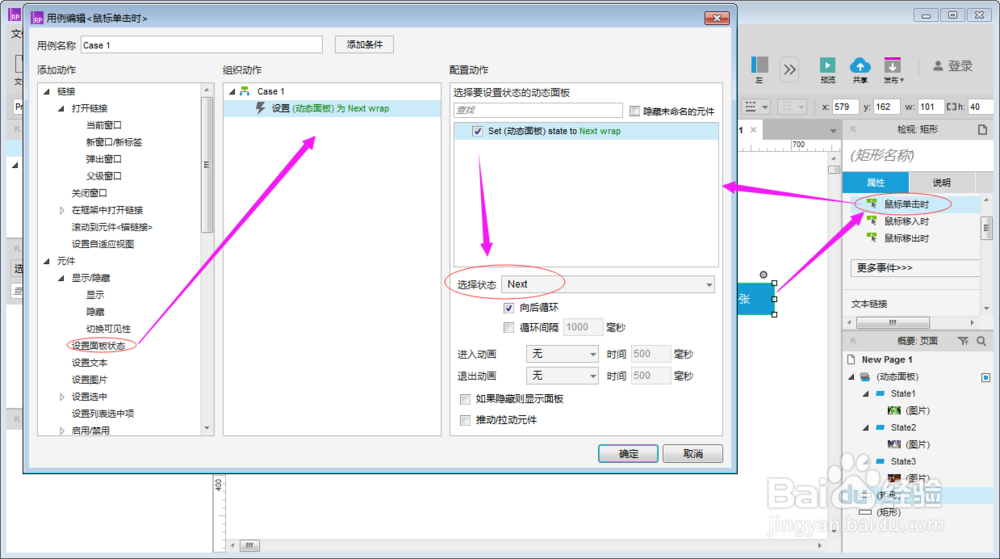
5、选择按钮【下一张】,设置交互动作【鼠标单击时】的动作为:设置面板状态到向后循环,如图
6、选择按钮【上一张】,设置交互动作【鼠标单击时】的动作为:设置面板状态到向前循环,如图
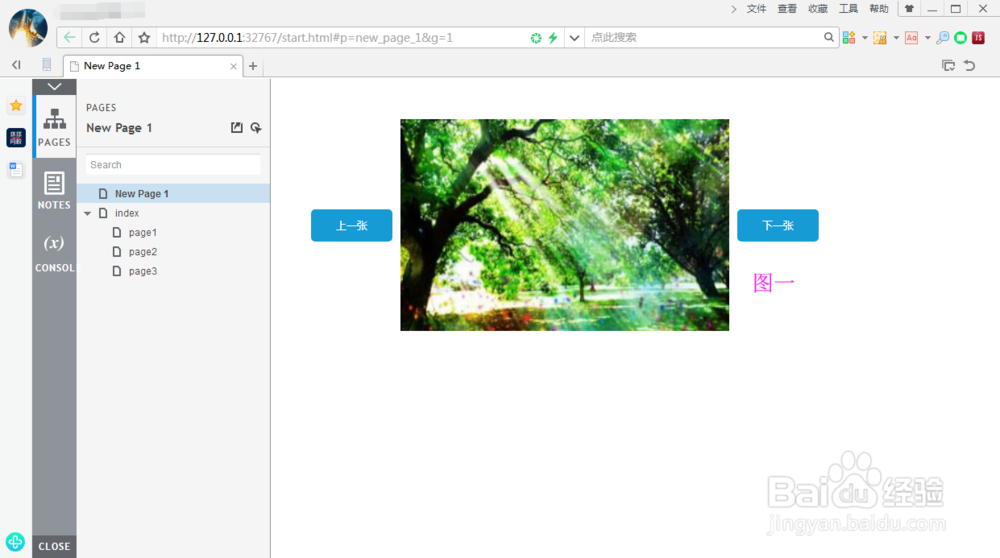
7、完成设置,预览结果,图片切换查看效果完成。