Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),用来简化WebGL编程,也提供了非常多的3D显示功能来实现很多炫酷的实例。 本文利用Three.js实现了下面两个立体动画效果: 1.立方体旋转,就是在三维上(x、y、z)进行旋转; 2.球体跳动,就是在z平面上进行跳动。
工具/原料
Sublime Text
Chrome浏览器调试
编写静态页面
1、 html代码和css样式如下图,这一块比较简单,也不是本文重点,代码可自行查看下图。
实现过程
1、 声明变量,详细代码如下图,具体用途说明都已经有备注。
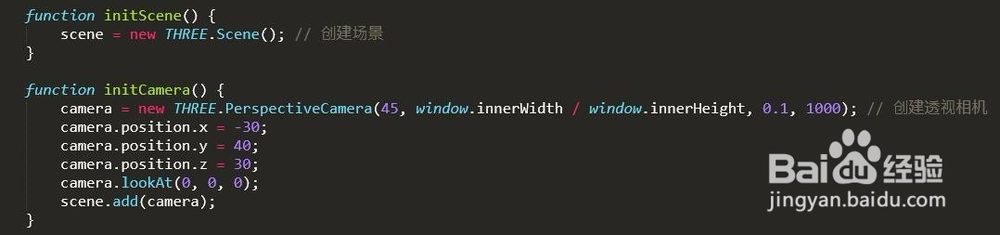
2、 新建场景(initScene)和相机(initCamera),详细代码如下图: 1.PerspectiveCamera的视角一般设置45,效果比较好; 2.为了观察效果,相机的位置定位到(-30,40,30),可参考轴辅助线理解相机的位置。
3、 新建物体(initObject),详细代码如下图: 1.新建轴辅助线(axes),方便我们观察物体的三维位置(红色线表示x轴、绿色线表示y轴、蓝色线表示z轴),使脑海中形成一个立体世界; 2.新建平面(planeGeometry),宽60高20,白色,且逆时针旋转90度,位置移到x轴正方面的15;为了显示阴影效果需要设置接收阴影(plane.receiveShadow = true); 3.新建立方体(cubeGeometry),宽高深度都为4,紫红色(#d4237a),位置移到(-4,3,0);为了显示阴影效果需要设置接收阴影(cube.receiveShadow = true); 4.新建立方体(sphereGeometry),半径4,水平分割面和垂直分割面都为100(值越大越光滑),紫红色(#d4237a),位置移到(20,4,2);为了显示阴影效果需要设置接收阴影(sphere.receiveShadow = true);
4、 新建光源(initLight),详细代码如下图: 1.新建环境光(ambientLight),光源的颜色会叠加到物体的颜色上; 2.新建聚光源(spotLight),该光源可产生阴影(平行光也可以产生阴影,其它光源不能产生阴影),位置移到(-40 , 60,-10);为了让被照射的物体产生阴影,需要设置产生阴影(spotLight.castShadow = true),且需要设置spotLight.shadow.mapSize的宽高为2048,不然会产生阴影重叠。
5、 新建渲染器(initRenderer),详细代码如下图: 1.设置抗锯齿为有效(antialias: true),使物体更光滑; 2.开启阴影效果(renderer.shadowMap.enabled = true),一般情况下有需要才启动,因为该属性会耗费大量计算资源。
6、 添加动画效果,简单说就是利用requestAnimationFrame每隔一个动画帧重新渲染一关骇脘骱次,由于设置了旋转弧度或位置偏移,所以会产生动画效果;详细代码如下图: 1.立方体旋转,设置了每隔一个动画帧重新渲染的时候,cube.rotation的(x,y,z)都进行累加(+= controls.rotationSpeed),从而产生旋转效果;由于累加值是受控制面板的rotationSpeed影响,所以在控制面板改变rotationSpeed值,会影响到立方体旋转的速度; 2.球体跳动,设置了每隔一个动画帧重新渲染的时候,sphere.position的(x,y)分别重新计算余弦值和正弦值(计算基数step每次进行累加+= controls.bouncingSpeed;而数字20和5分别影响跳动的跨度和高度),从而产生跳动效果;由于累加值是受控制面板的bouncingSpeed影响,所以在控制面板改变bouncingSpeed值,会影响到球体跳动的速度; Tips:dat.gui功能可查看文章《实例介绍three.js辅助插件dat.GUI》,这里不作分析。