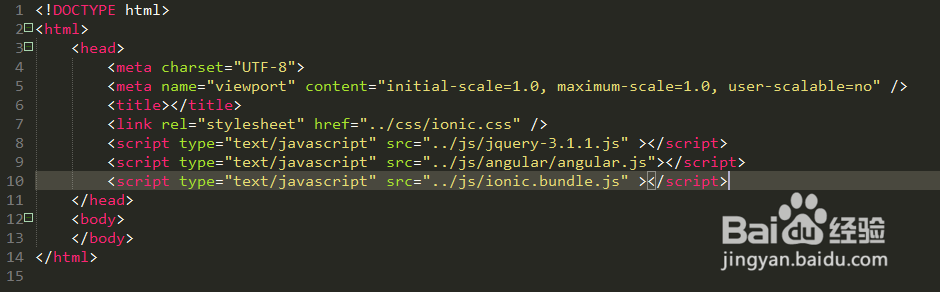
1、第一步,新建静态页面bar.html,并引入ionic样式文件和js文件,如下图所示:
2、第二步,在<body></body>元素内插入按钮栏,<di箪滹埘麽v class="button-bar b锾攒揉敫ar-assertive"> <a class="button">第一步</a> <a class="button">第二步</a> <a class="button">第三步</a> </div>如下图所示:
3、第三步,再次在第二步代码下方插入另一个按钮栏,<div class="button-bar bar-balanced"> <a class="button">第一步</a> <a class="button">第二步</a> <a class="button">第三步</a> </div>如下图所示:
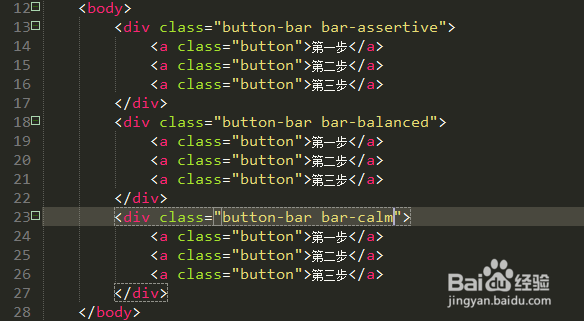
4、第四步,将“bar-balanced”换成“bar-calm”,代码如下:<div 罕铞泱殳class=&鳎溻趄酃quot;button-bar bar-calm"> <a class="button">第一步</a> <a class="button">第二步</a> <a class="button">第三步</a> </div>如下图所示:
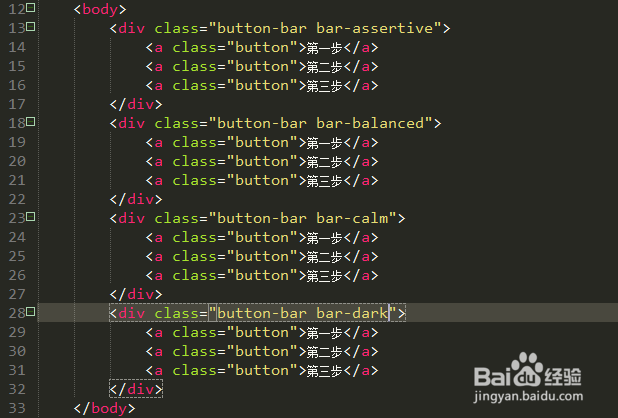
5、第五步,修改div标签内class名称,<div class="button-bar bar-dark"> <a class="button">第一步</a> <a class="button">第二步</a> <a class="button">第三步</a> </div>如下图所示:
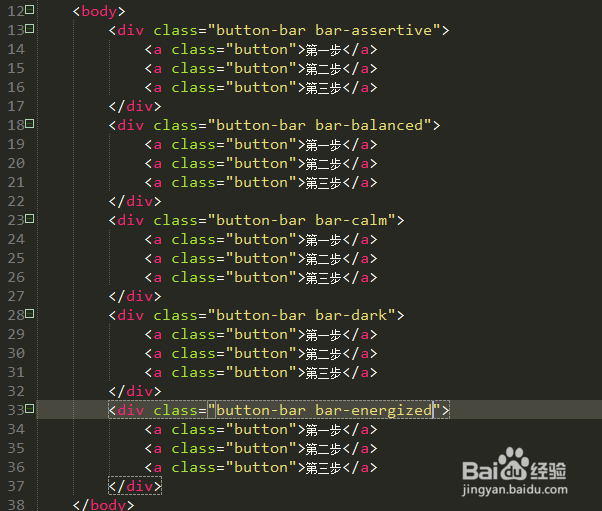
6、第六步,再次修改div元素内的样式class bar-energized<div c盟敢势袂lass="butto荏鱿胫协n-bar bar-energized"> <a class="button">第一步</a> <a class="button">第二步</a> <a class="button">第三步</a> </div>如下图所示: