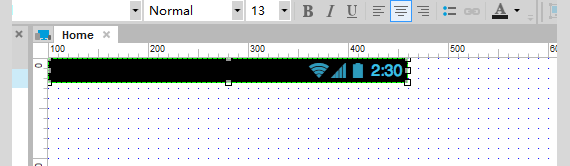
1、步骤1:准备一个系统菜单导航图片,导入一个系统菜单导航栏图片
2、步骤2:从部件库中拖拽矩形到线框图编辑区中,调整大小,w=360(px);h屏顿幂垂=615(px);填充颜色,在矩形输入“列表1”,并在“部件交互和注释”窗口中命名为“列表1
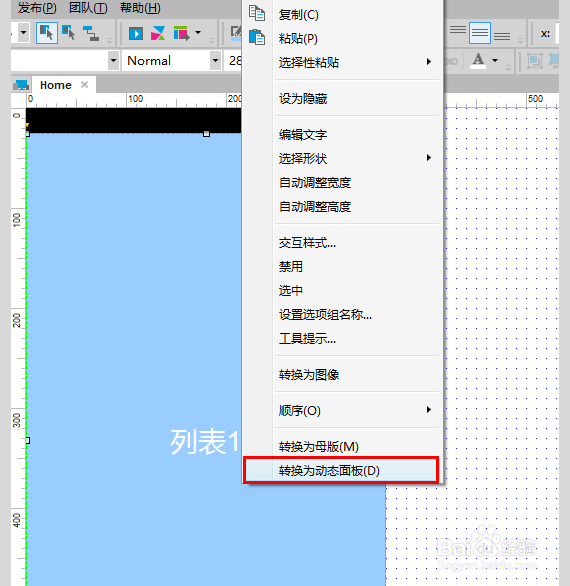
3、步骤3:选中列表1,右击打开快捷菜单,点击“转换为动态面板”
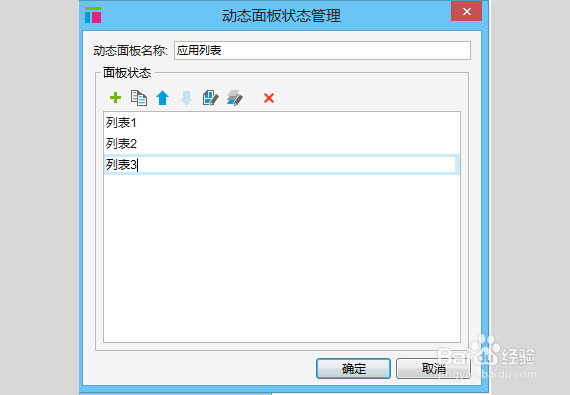
4、步骤4:双击动态面板,打开“动态面板状态管理”窗口,在“动态面板名称”输入名称“应用列表”,并点击“+”新增两个状态,并分别给3个状态命名为:列表1,列表2,列表3
5、步骤5:在“动态面板状态管理”窗口中,双击状态“列表2”,打开列表2,参考步骤2,创建列表2,但注意填充不同的颜色,以示区分