1、新建html文档。
2、准备好需要用到的图标。
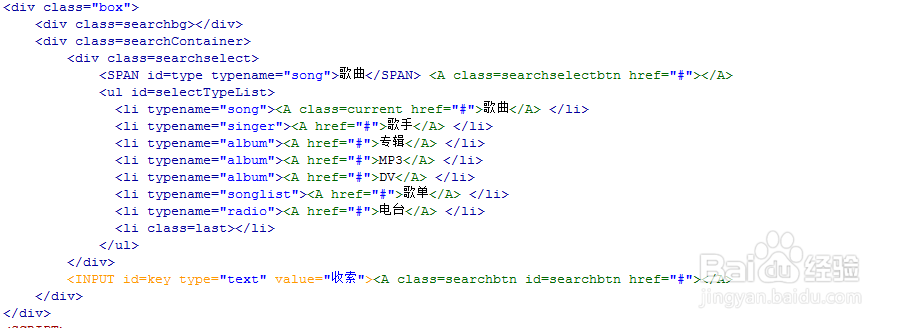
3、书写hmtl代艨位雅剖码。<div class="box"> <div class=searchbg></div> <div class=searchContainer> <div class=searchselect> <SPAN id=type typename="song">歌曲</SPAN> <A class=searchselectbtn href="#"></A> <ul id=selectTypeList> <li typename="song"><A class=current href="#">歌曲</A> </li> <li typename="singer"><A href="#">歌手</A> </li> <li typename="album"><A href="#">专辑</A> </li> <li typename="album"><A href="#">MP3</A> </li> <li typename="album"><A href="#">DV</A> </li> <li typename="songlist"><A href="#">歌单</A> </li> <li typename="radio"><A href="#">电台</A> </li> <li class=last></li> </ul> </div> <INPUT id=key type="text" value="收索"><A class=searchbtn id=searchbtn href="#"></A> </div></div>
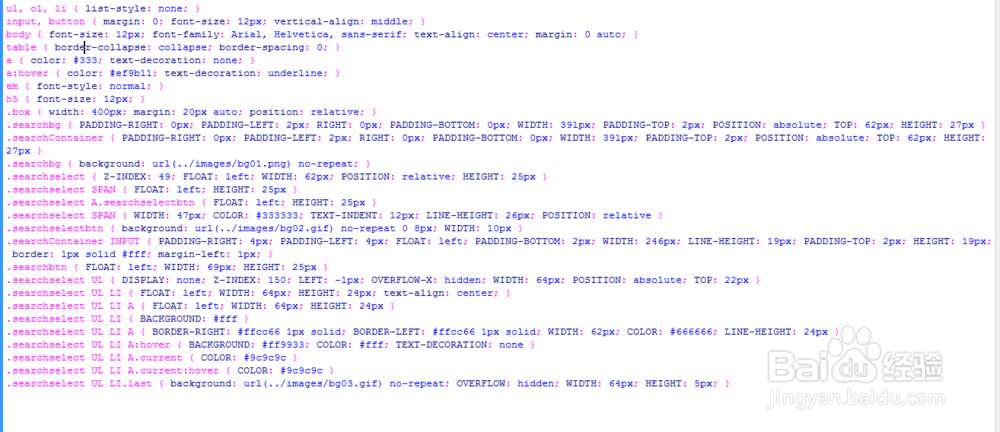
4、书写css代码。ul, ol, li { list-style: none; }input, button { margin: 0; font-size: 12px; vertical-align: middle; }body { font-size: 12px; font-family: Arial, Helvetica, sans-serif; text-align: center; margin: 0 auto; }table { border-collapse: collapse; border-spacing: 0; }a { color: #333; text-decoration: none; }a:hover { color: #ef9b11; text-decoration: underline; }em { font-style: normal; }h5 { font-size: 12px; }.box { width: 400px; margin: 20px auto; position: relative; }.searchbg { PADDING-RIGHT: 0px; PADDING-LEFT: 2px; RIGHT: 0px; PADDING-BOTTOM: 0px; WIDTH: 391px; PADDING-TOP: 2px; POSITION: absolute; TOP: 62px; HEIGHT: 27px }.searchContainer { PADDING-RIGHT: 0px; PADDING-LEFT: 2px; RIGHT: 0px; PADDING-BOTTOM: 0px; WIDTH: 391px; PADDING-TOP: 2px; POSITION: absolute; TOP: 62px; HEIGHT: 27px }.searchbg { background: url(../images/bg01.png) no-repeat; }.searchselect { Z-INDEX: 49; FLOAT: left; WIDTH: 62px; POSITION: relative; HEIGHT: 25px }.searchselect SPAN { FLOAT: left; HEIGHT: 25px }.searchselect A.searchselectbtn { FLOAT: left; HEIGHT: 25px }.searchselect SPAN { WIDTH: 47px; COLOR: #333333; TEXT-INDENT: 12px; LINE-HEIGHT: 26px; POSITION: relative }.searchselectbtn { background: url(../images/bg02.gif) no-repeat 0 8px; WIDTH: 10px }.searchContainer INPUT { PADDING-RIGHT: 4px; PADDING-LEFT: 4px; FLOAT: left; PADDING-BOTTOM: 2px; WIDTH: 246px; LINE-HEIGHT: 19px; PADDING-TOP: 2px; HEIGHT: 19px; border: 1px solid #fff; margin-left: 1px; }.searchbtn { FLOAT: left; WIDTH: 69px; HEIGHT: 25px }.searchselect UL { DISPLAY: none; Z-INDEX: 150; LEFT: -1px; OVERFLOW-X: hidden; WIDTH: 64px; POSITION: absolute; TOP: 22px }.searchselect UL LI { FLOAT: left; WIDTH: 64px; HEIGHT: 24px; text-align: center; }.searchselect UL LI A { FLOAT: left; WIDTH: 64px; HEIGHT: 24px }.searchselect UL LI { BACKGROUND: #fff }.searchselect UL LI A { BORDER-RIGHT: #ffcc66 1px solid; BORDER-LEFT: #ffcc66 1px solid; WIDTH: 62px; COLOR: #666666; LINE-HEIGHT: 24px }.searchselect UL LI A:hover { BACKGROUND: #ff9933; COLOR: #fff; TEXT-DECORATION: none }.searchselect UL LI A.current { COLOR: #9c9c9c }.searchselect UL LI A.current:hover { COLOR: #9c9c9c }.searchselect UL LI.last { background: url(../images/bg03.gif) no-repeat; OVERFLOW: hidden; WIDTH: 64px; HEIGHT: 5px; }
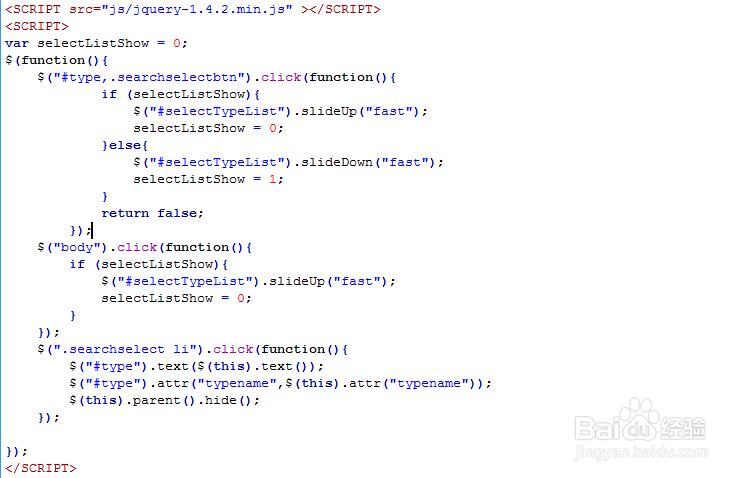
5、书写并添加js代码。<SCRIPT src="js/jquery-1.4.2.min.js" ></SCRIPT><SCRIPT>var selectListShow = 0;$(function(){ $("#type,.searchselectbtn").click(function(){ if (selectListShow){ $("#selectTypeList").slideUp("fast"); selectListShow = 0; }else{ $("#selectTypeList").slideDown("fast"); selectListShow = 1; } return false; }); $("body").click(function(){ if (selectListShow){ $("#selectTypeList").slideUp("fast"); selectListShow = 0; } }); $(".searchselect li").click(function(){ $("#type").text($(this).text()); $("#type").attr("typename",$(this).attr("typename")); $(this).parent().hide(); }); }); </SCRIPT>
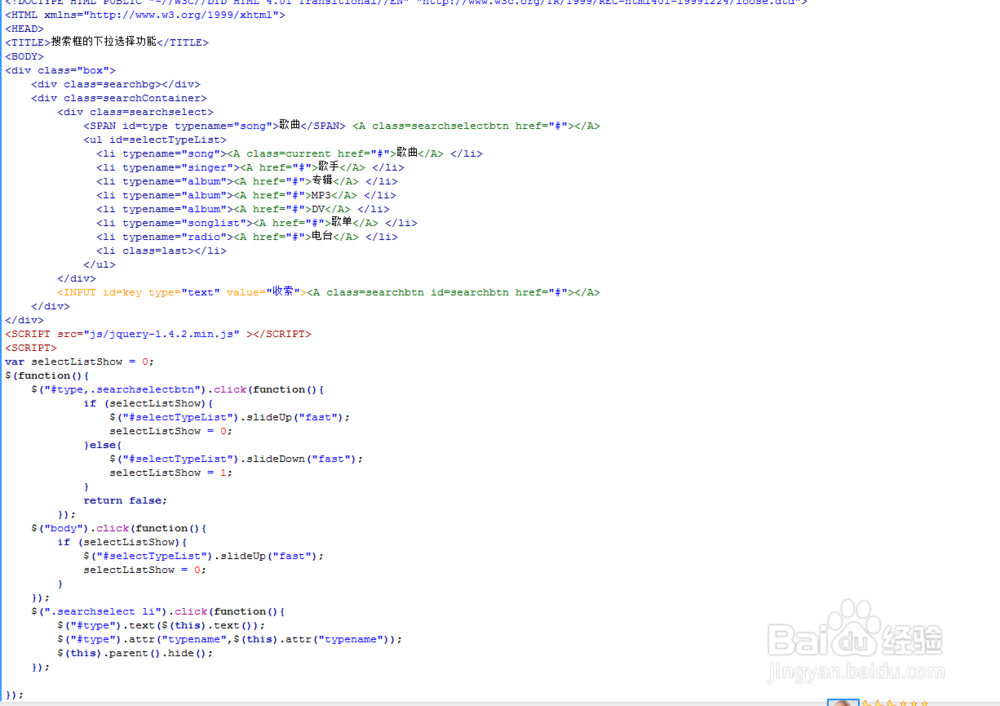
6、代码整体结构。
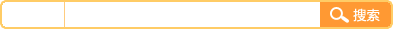
7、查看效果。