1、新建一个html文件,命名为test.html,用于讲解CSS如何在图片上再加上一个图片。
2、在test.html文件内,使用div标签创建一个模块,在div标签内,使用img标签创建一张图片。
3、在test.html文件内,给div标签添加一个class属性,主要用于下面设置css样式 。
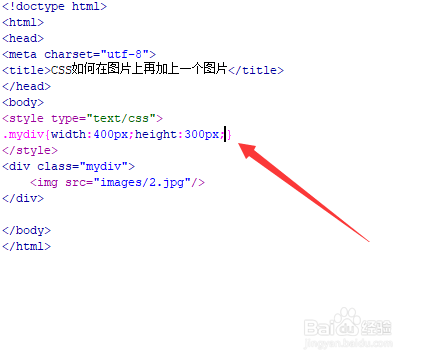
4、在css标签内,通过class设置div的样式,例如,定义div的宽度为400px,高度为300px。
5、在css标签内,再使用background属性设置div的背景图片为a.jpg,no-repeat用于设置背景图片不重复显示。
6、在浏览器打开test.html文件,查看实现的效果。