1、CSS层叠样式表是用来渲染HTML网页,可以更改颜色、字体、位置等等属性,在HTML网页中有内联式、嵌入式、外联式三种使用CSS的方法,打开PyCharm开发工具,新建‘csstest.html’文件,写入代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>css</title></head><body> <div style="color:red"> 红色div </div></body></html>
2、点击开发工具左上角浏览器图标,查看效果如下图,这是最简单的示例,如果多个属性,之间用分号隔开。
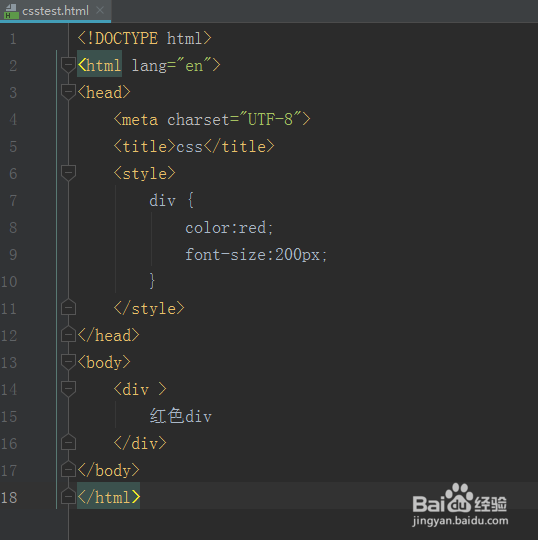
3、嵌入式css一般在head标签内,单独写一个style标签,通过选择器关联到指定的元素,这里测试标签选择器,代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>css</title> <style> div { color:red; font-size:200px; } </style></head><body> <div > 红色div </div></body></html>
4、在浏览器中查看效果同样作用到了HTML网页中的div标签,注意这种标签选择器对页面的所有对应元素生效。
5、实际中用的更多的事属性选择器,即给要添加样式的标签class属骂宙逃慈性,再写这个属性的样式,如下代码:<!DOCTYPE html><html lang="稆糨孝汶;en"><head> <meta charset="UTF-8"> <title>css</title> <style> .a { color:red; font-size:200px; } </style></head><body> <div class="a"> 红色div </div></body></html>
6、实现的效果和步骤4是一样的,当然还有很多其他选择器方法,这里不聪艄料姹再延伸。外联式css是在文件外新建一个xxx.css样式文件,再链接到HTML文件中,实际项目中这种最常见,但是访问速度会稍微救卜粼焖慢一点,因为要加载这个文件,去掉HTML中的样式,‘csstest.html’文件修改如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>css</title> <link rel="stylesheet" type="text/css" href="my.css"></head><body> <div class="a"> 红色div </div></body></html>
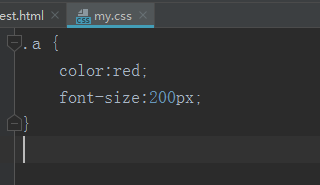
7、在‘csstest.html’同级文件目录新建文件‘my.css’层叠样式文件,并写代码如下:.a { color:red; font-size:200px;}在浏览器中查看页面效果依然和步骤4一致,以上就是css的基本使用方法。