1、这是一般要应用的实例,一般做手机页面两遍要空一定的边距,然后再让图标平均间隔。然后两遍的图标肯定是要靠近边缘的:如图
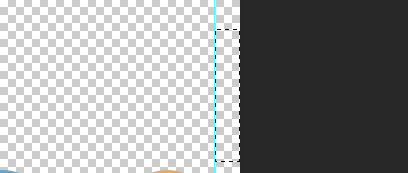
2、首先说一下参考线的方法,这个很简单:从边缘拉一条参考线到你的背景图上面:如图:
3、然后用矩形选择工具拖一个矩形靠近边界和参考线,这里操作的时候,矩形选择工具会自动吸附边缘的,很好操作:
4、然后把这个矩形框拖到最右边,再拖一条参考线过去就完成了,也是一样有个自动吸附:这里不用换操作按钮
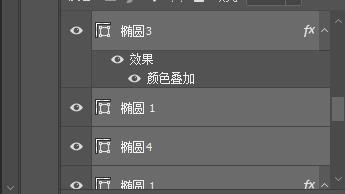
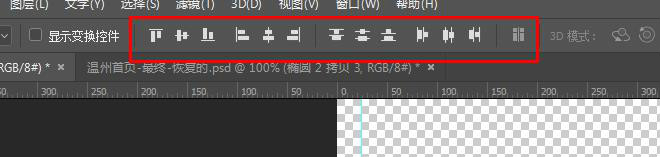
5、里面的图标对齐的话,选择四个图层大家应该都知道:
6、但是在选中之前,一定要确保最开始是最后的图片是靠近边缘的,这样ps才会根据判断喉哆碓飙去自动分配距离,不然是没法达到的:
7、最后效果图: