1、新建html文档。
2、书写hmtl代艨位雅剖码。<p>现在是:</p><div class="dowebok"><div class="hours"></div><div class="minutes"></div><div class="seconds"></div></div>
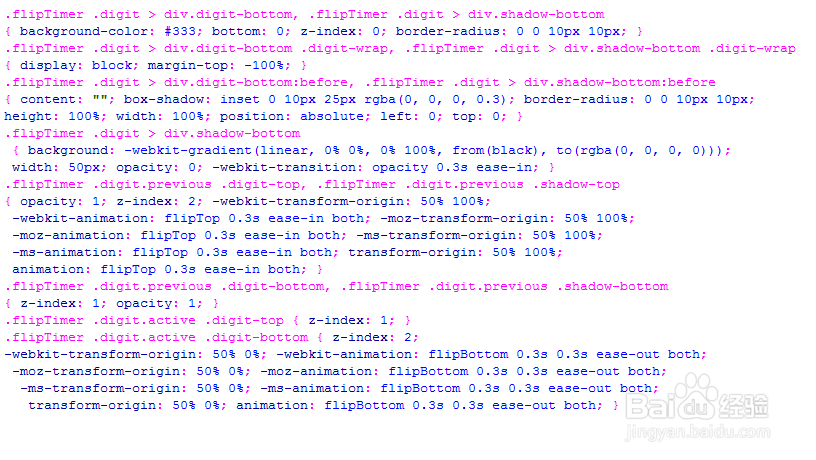
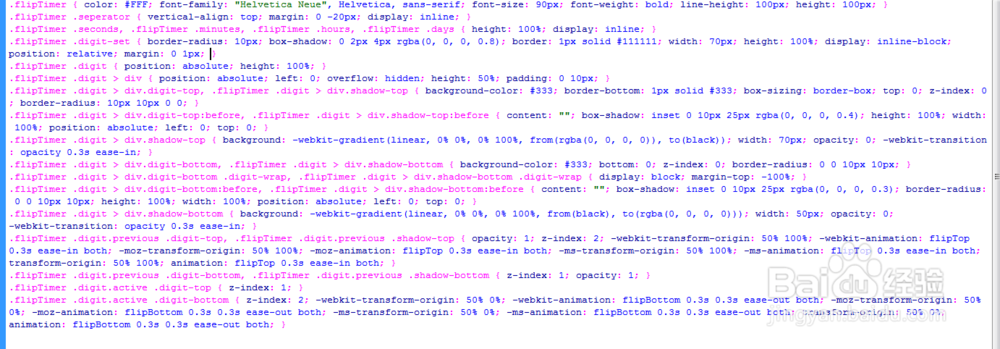
3、书写css代码。@-webkit-keyframes flipTop { 0% {-webkit-tr锾攒揉敫ansform: perspective(400px) rotateX(0deg);} 100% {-webkit-transform: perspective(400px) rotateX(-90deg);}}@-webkit-keyframes flipBottom { 0% {-webkit-transform: perspective(400px) rotateX(90deg);} 100% {-webkit-transform: perspective(400px) rotateX(0deg);}}@-moz-keyframes flipTop { 0% {-moz-transform: perspective(400px) rotateX(0deg);}100% {-moz-transform: perspective(400px) rotateX(-90deg);}}@-moz-keyframes flipBottom { 0% {-moz-transform: perspective(400px) rotateX(90deg);}100% {-moz-transform: perspective(400px) rotateX(0deg);}}@-ms-keyframes flipTop { 0% {-ms-transform: perspective(400px) rotateX(0deg);} 100% {-ms-transform: perspective(400px) rotateX(-90deg);}}@-ms-keyframes flipBottom { 0% {-ms-transform: perspective(400px) rotateX(90deg);}100% {-ms-transform: perspective(400px) rotateX(0deg);}}@-keyframes flipTop { 0% {transform: perspective(400px) rotateX(0deg);} 100% {transform: perspective(400px) rotateX(-90deg);}}@-keyframes flipBottom { 0% {transform: perspective(400px) rotateX(90deg);}100% {transform: perspective(400px) rotateX(0deg);}}.flipTimer { color: #FFF; font-family: "Helvetica Neue", Helvetica, sans-serif; font-size: 90px; font-weight: bold; line-height: 100px; height: 100px; }.flipTimer .seperator { vertical-align: top; margin: 0 -20px; display: inline; }.flipTimer .seconds, .flipTimer .minutes, .flipTimer .hours, .flipTimer .days { height: 100%; display: inline; }.flipTimer .digit-set { border-radius: 10px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.8); border: 1px solid #111111; width: 70px; height: 100%; display: inline-block; position: relative; margin: 0 1px; }.flipTimer .digit { position: absolute; height: 100%; }.flipTimer .digit > div { position: absolute; left: 0; overflow: hidden; height: 50%; padding: 0 10px; }.flipTimer .digit > div.digit-top, .flipTimer .digit > div.shadow-top { background-color: #333; border-bottom: 1px solid #333; box-sizing: border-box; top: 0; z-index: 0; border-radius: 10px 10px 0 0; }.flipTimer .digit > div.digit-top:before, .flipTimer .digit > div.shadow-top:before { content: ""; box-shadow: inset 0 10px 25px rgba(0, 0, 0, 0.4); height: 100%; width: 100%; position: absolute; left: 0; top: 0; }.flipTimer .digit > div.shadow-top { background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgba(0, 0, 0, 0)), to(black)); width: 70px; opacity: 0; -webkit-transition: opacity 0.3s ease-in; }
4、书写并添加js蜣贺鱿柢代码。<script src="js/jquery-1.11.3.min.js"></script><s艘早祓胂cript src="js/jquery.fliptimer.js"></script><script>$(function(){$('.dowebok').flipTimer({seconds:true});});</script>
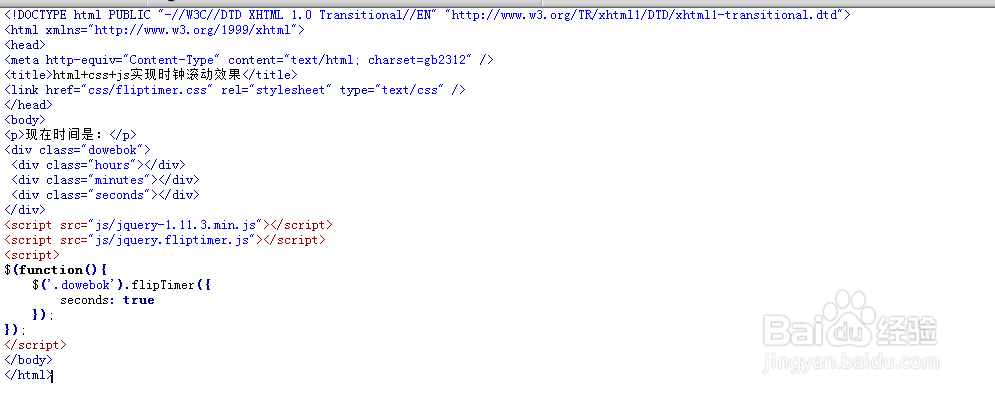
5、代码整体结构。
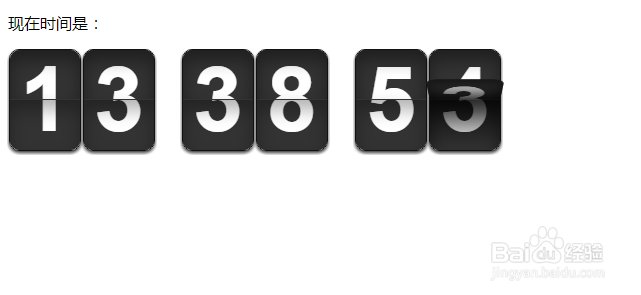
6、查看效果。