1、说明之前先看下测试例子代码<!DOC哌囿亡噱TYPE html><html><head> <meta charset="UT僻棍募暖F-8"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" /> <title>News Demo</title> <script> window.onload = function(){//通过名字获取 getElementsByNamevar obj1 = document.getElementsByName("sex");for(var i=0; i<obj1.length; i ++){ if(obj1[i].checked){ console.log(obj1[i].value); } }} </script></head><body><div><form><input type="radio" name ="sex" value="man" checked>男<input type="radio" name ="sex" value="feman">女</form></div></div></body></html>使用谷歌浏览器打开测试,F12打开控制台调试工具
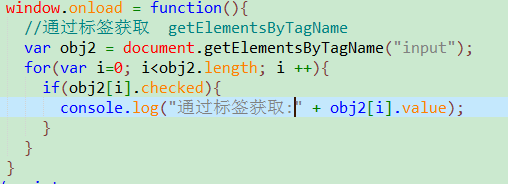
2、从控制台结果中可以看到,通过名字获取getElementsByName可以正常获取到值,下面再来看下如何通过标签获取getElementsByTagName
3、刷新浏览器,在看下控制台打印的结果,同样可以正常获取到radio的值
4、上面的方法是直接利用原生的js方式来获取值的,我们还可以通过现成的js类库来获取,例如jquery,功能强大,使用非常方便引入jquery
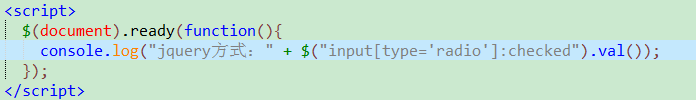
5、添加jquery获取单选框代码,$("input[type='radio']:checked").val()
6、再次刷新浏览器,查看控制台打印结果,可以正常获取到单选框值,相比之前的方式是不是要简单很多