1、打开Visual Studio Code软件,新建html文件打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项
2、给html文件命名在弹出的文本框中给html文件命名,此时后缀名要以.html结尾,此处命名为triangle.html
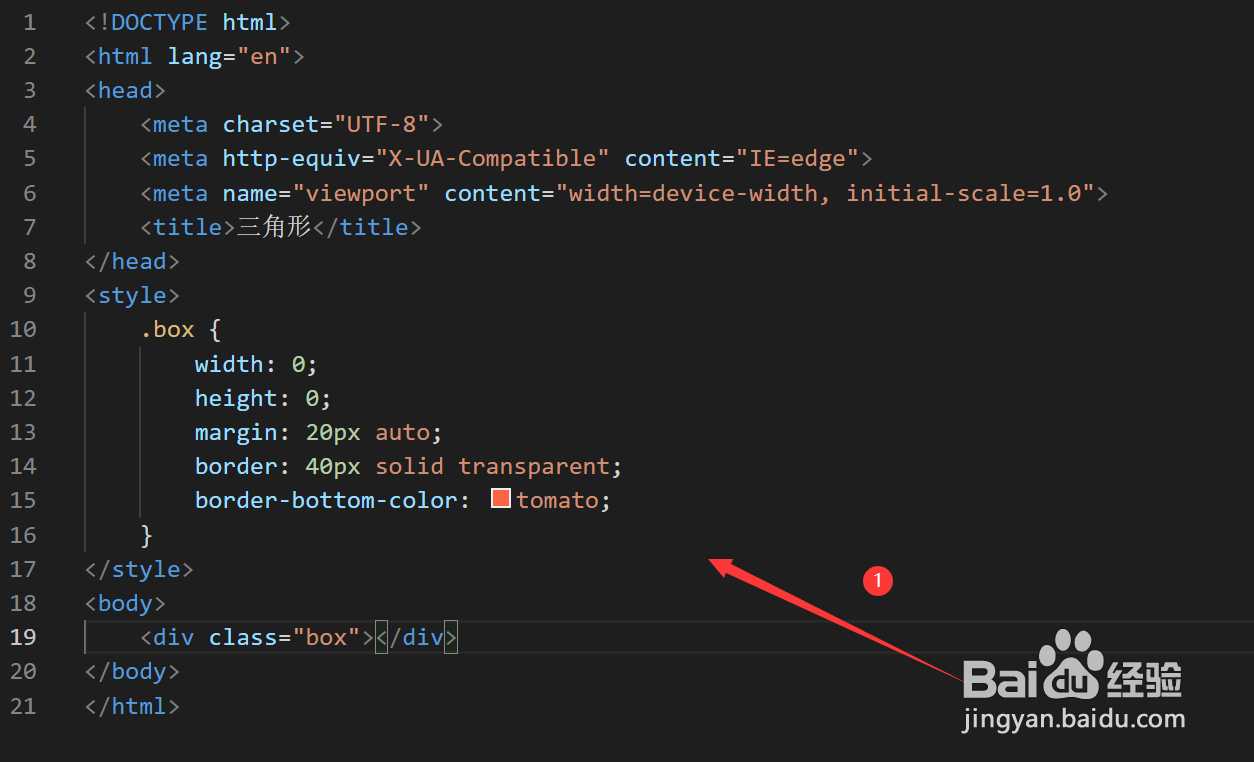
3、输入代码在新建的.html文件中输入相应的html代码,输入绘制三角形的CSS代码:.box{width:0;height:0;margin:20pxauto;border:40pxsolidtransparent;border-bottom-color:tomato;}
4、查看代码效果右击新建的html文件—>在弹出的选项卡中选择Open In Default Browser选项
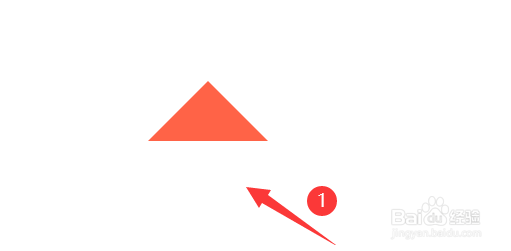
5、显示三角效果点击运行之后,在浏览器网页中显示三角形效果