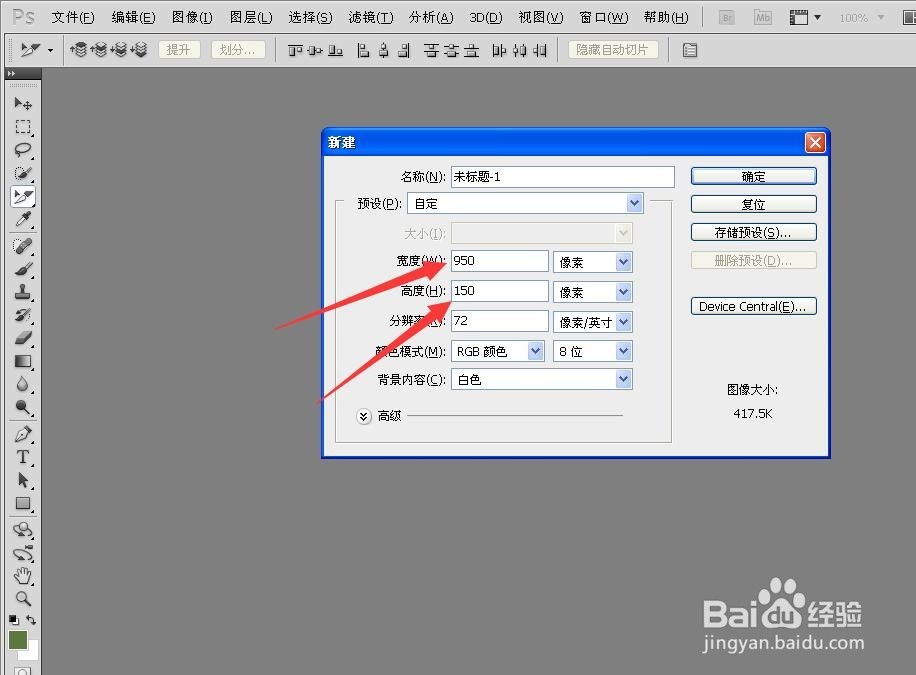
1、第一,新建PS文档,宽度950像素,高度150像素
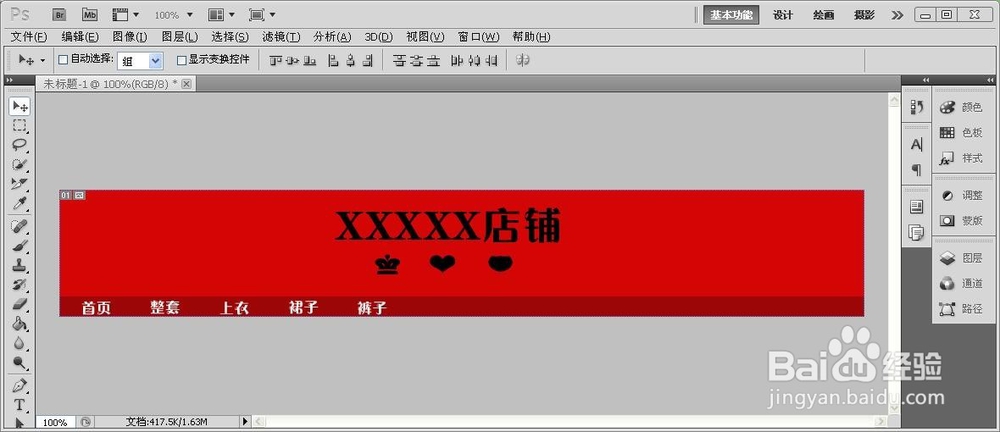
2、第二,制作好店招和导航,如图
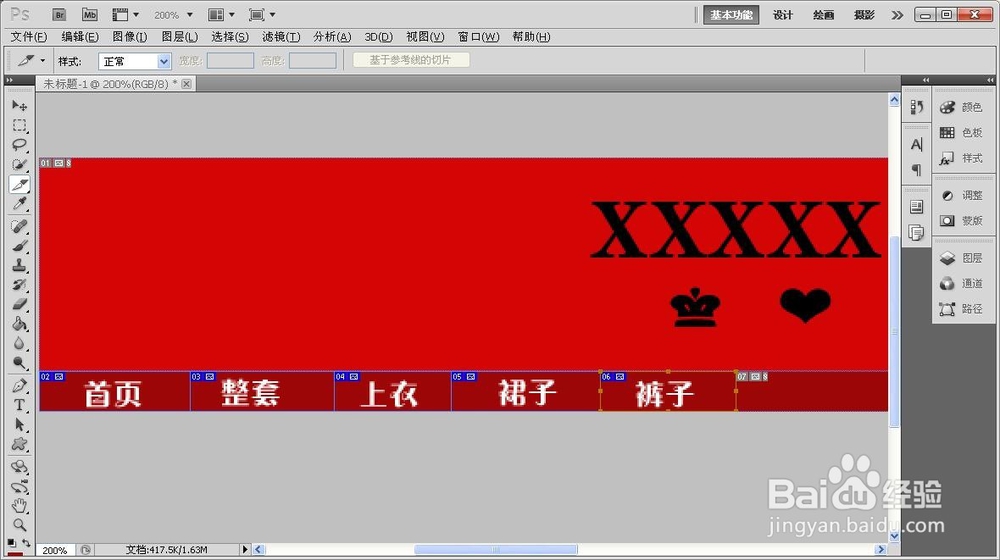
3、第三,点击切片工具,对着导航切出一个个按钮
4、第四,到自己的店铺上把对应的分类的链接点出来,复制顶部地址栏处的链接
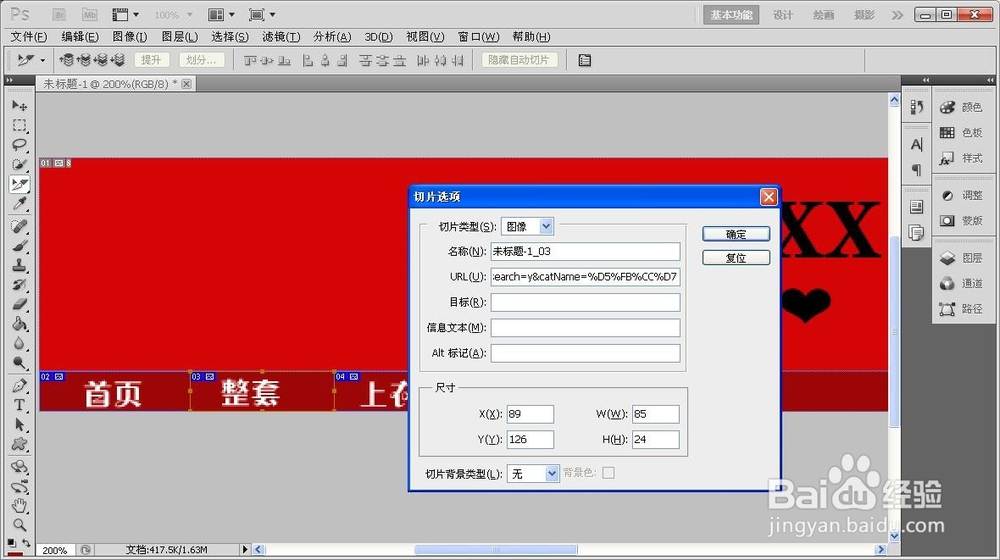
5、第五,回到PS,用切片选择工具,对着刚才复制的链接对应的切片双击,在出现的对话框的URL处,粘贴复制过的链接。如图所示。其它切片依样画葫芦,都设置好链接。
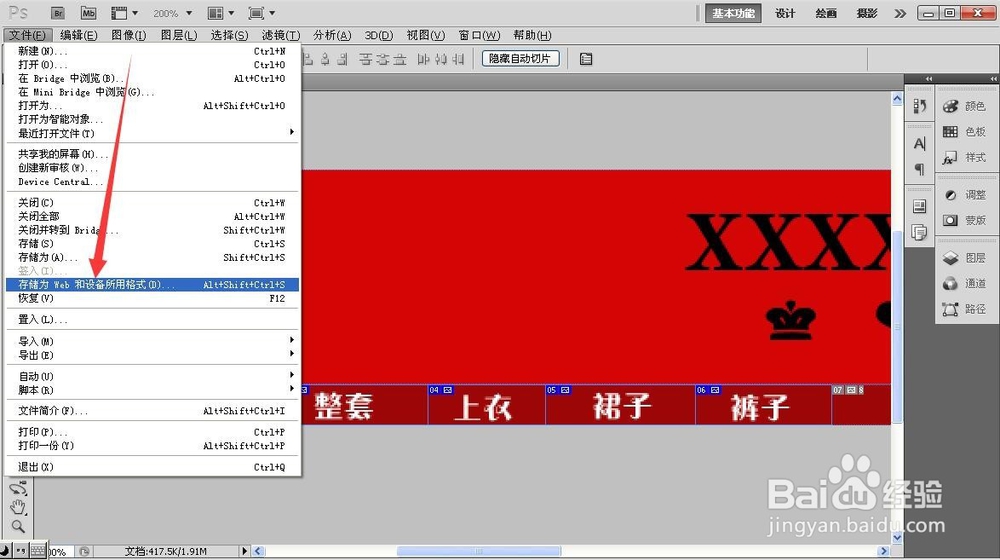
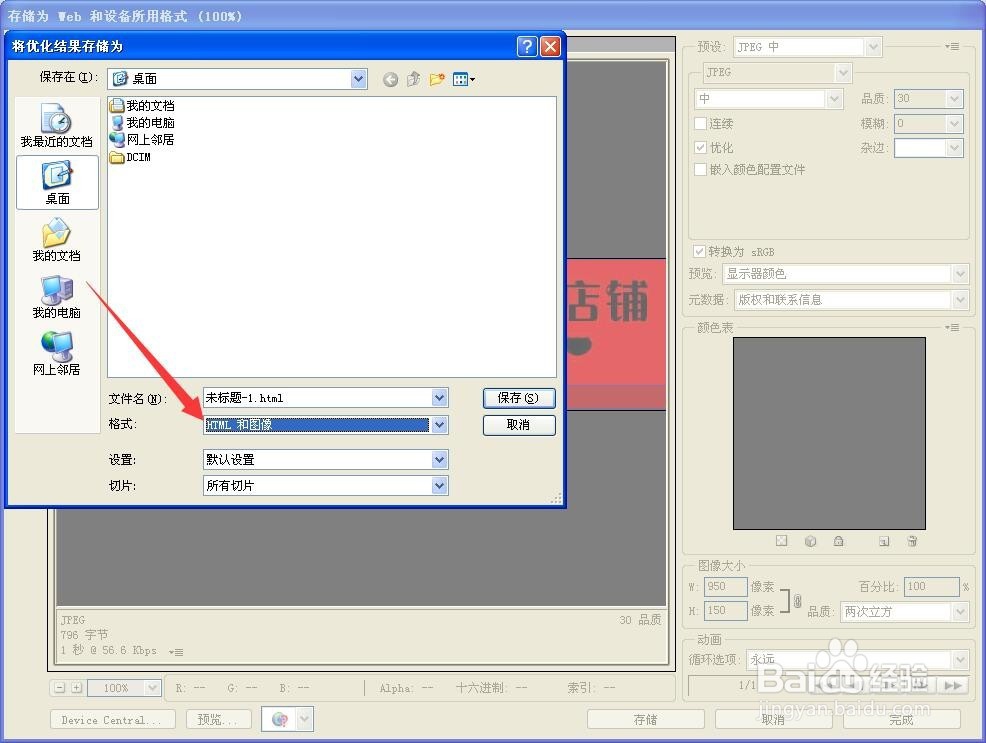
6、第六,点击文件——存储为Web和设备所用格式,再点击“存储”按钮,格式处选择“html和图像“
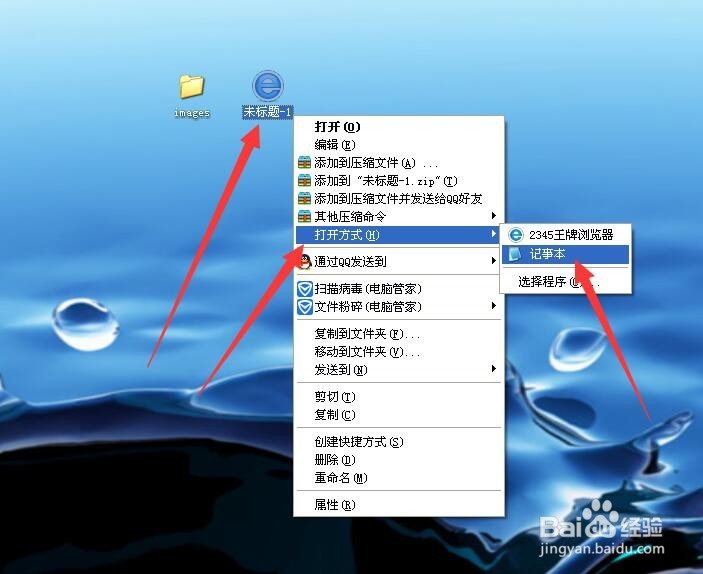
7、第七,保存好后,出现一个文件夹和一个网页文件,对着网页文件按右键,选择“打开方式”——“记糙怍牢莱事本”,就看到店招的代码,把从<body……到</body>之间的代码复制
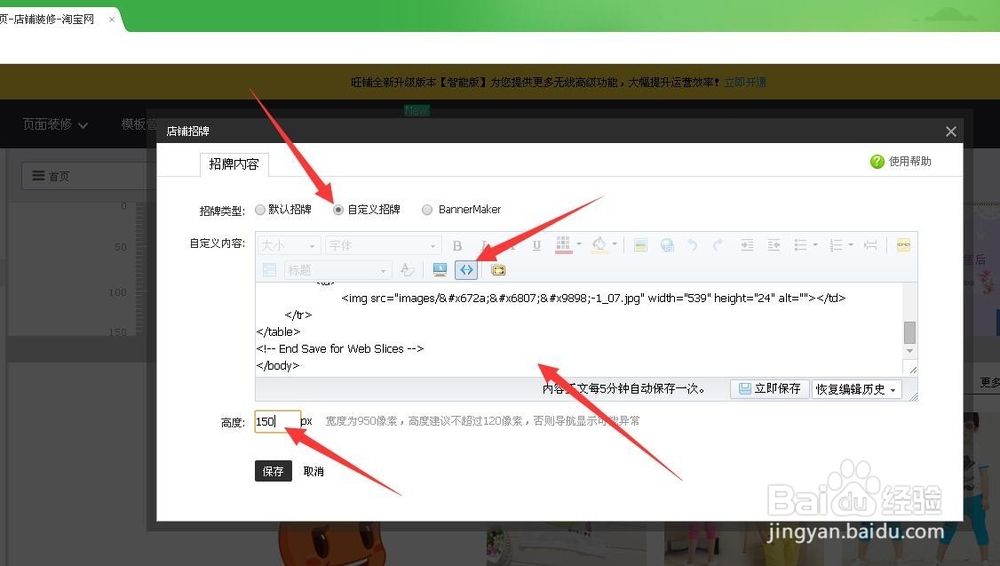
8、第八,进入店铺装修,编辑店招,选择自定义招牌,再点源码按钮,粘贴入代码,把底部的高度改为1猱蝰逾鸾50,重新点下源码,回到图片模式,会发现没有图片,这时需要再把文件夹里的图片统统上传到图片空间,再复制图片链接过来修改图片位置
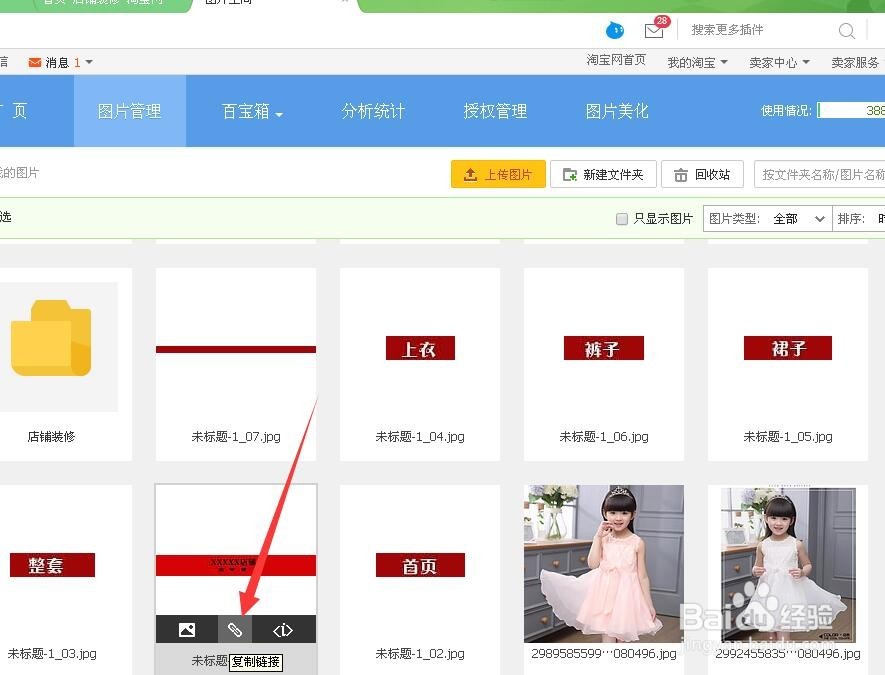
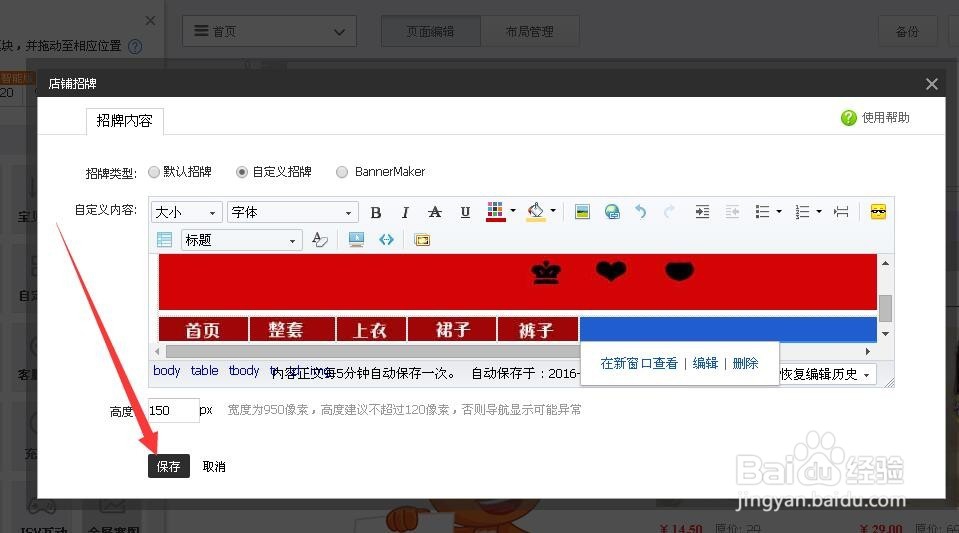
9、第九,依样画葫芦,把其它的图片位置都替换好,带导航的店招就做好了,点击保存,最后记得要发布出去才能成功