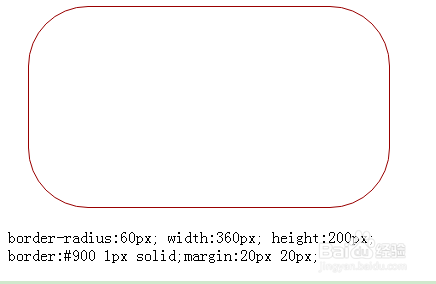
1、用css画矩形圆角 ,需要使用到border-radius这个属性,下图四角圆,代码显示如下:border-radius:60px; width:360px; height:200px; border:#900 1px solid;margin:20px 20px;
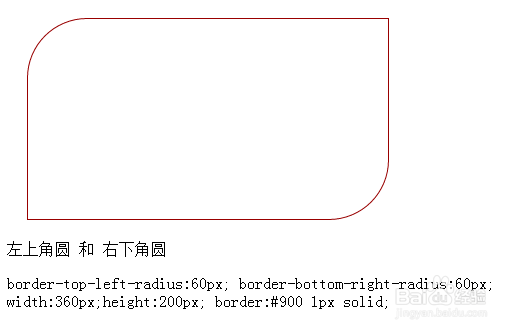
2、也可以通过控制border-radius的属性,将左上角为弧形和右下角为弧形,主要为border-top-left-radius 和border-bottom-right-radius.
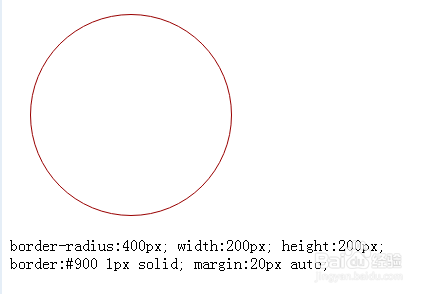
3、当border-radius数值和width,height等达到某一关系的时候,可以直接显示圆形。border-radius:400px; width:200px; height:200px; border:#900 1px solid;
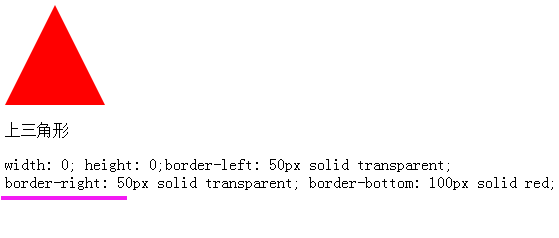
4、如果要做三角形,则需要从border的transparent着手,例如下图border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red;
5、其实,border-left: 50px solid transparent; 的宽度直接影响着三角形的形状,如将上述变成border-left: 150px solid transparent; 得出的图形如下
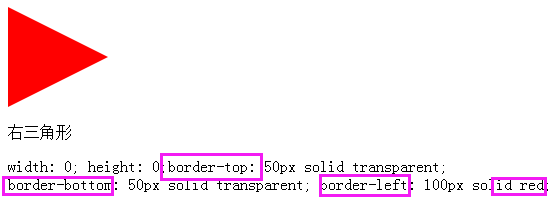
6、根据border的transparent的一些属性,可以控制箭头的朝向。做出上箭头,下箭头,左箭头和右箭头,具体如下图。