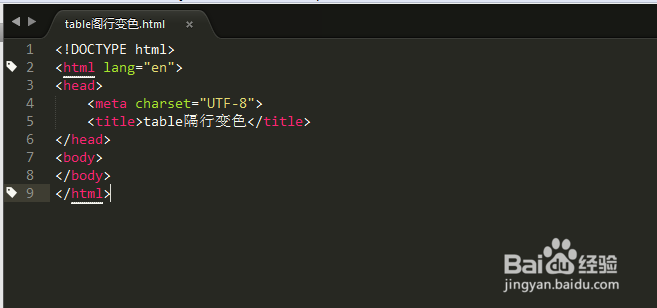
1、新建html页面。如图:
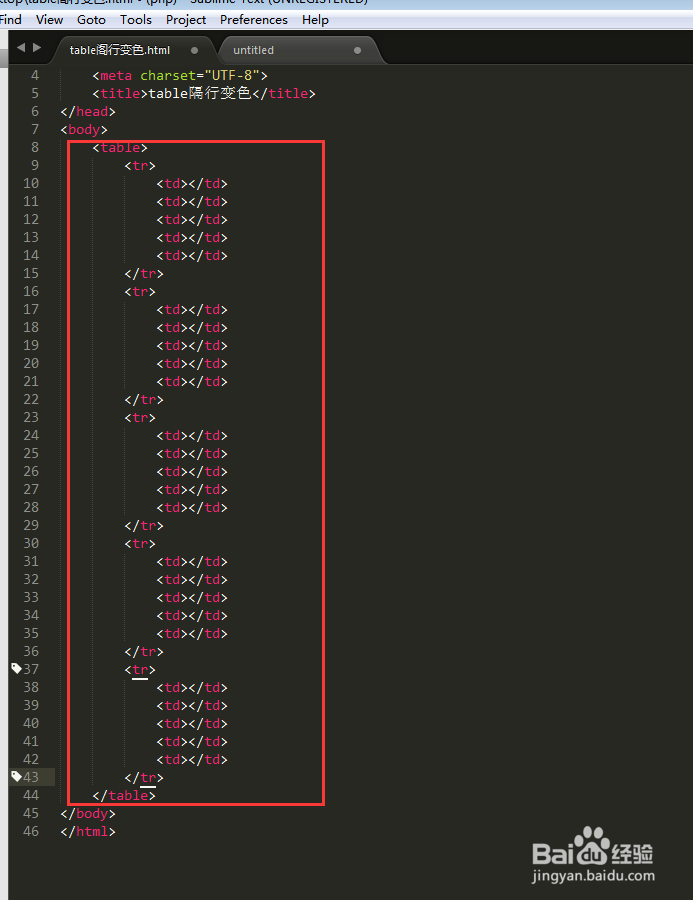
2、创建table表格。如图:
3、对表格设置基本样式。如图:
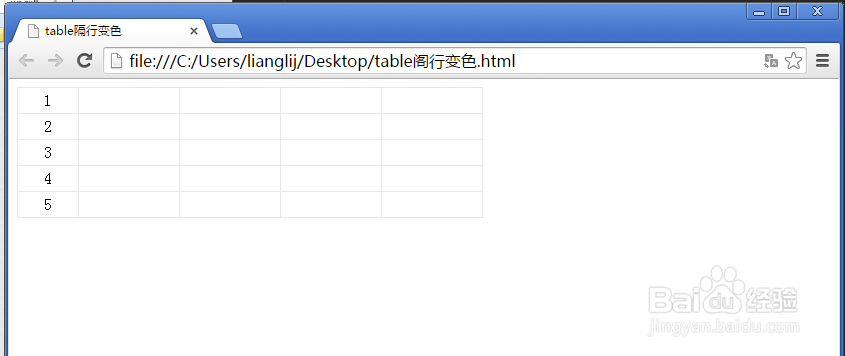
4、为了增加显示效果对每行添加一个序号,然后在浏览器上打开。如图:
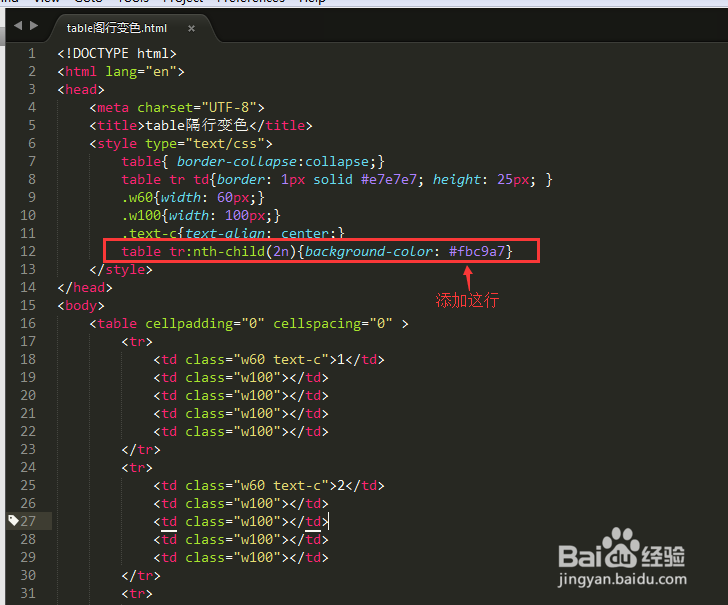
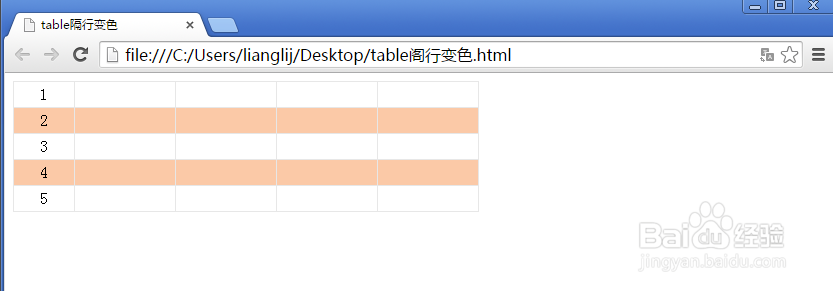
5、使用伪类选择器—nth-child(n)设置表格隔行变色。效果如图:
6、代码:<!DOCTYPE html><html>争犸禀淫<head> <meta charset="UTF-8"> <title>table隔行变色</title> <style type="text/css"> table{ border-collapse:collapse;} table tr td{border: 1px solid #e7e7e7; height: 25px; } .w60{width: 60px;} .w100{width: 100px;} .text-c{text-align: center;} table tr:nth-child(2n){background-color: #fbc9a7} </style></head><body> <table cellpadding="0" cellspacing="0" > <tr> <td class="w60 text-c">1</td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td class="w60 text-c">2</td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td class="w60 text-c">3</td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td class="w60 text-c">4</td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td class="w60 text-c">5</td> <td></td> <td></td> <td></td> <td></td> </tr> </table></body></html>