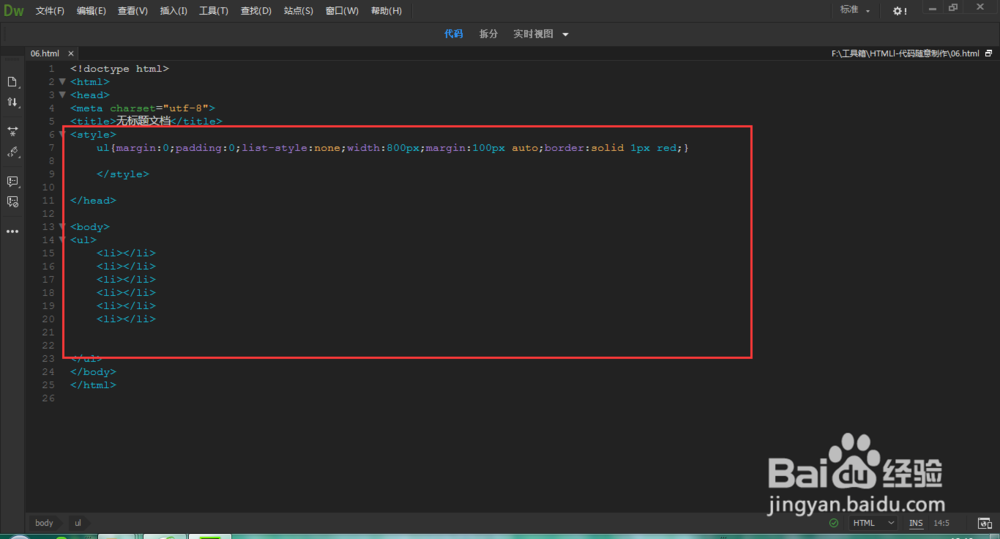
1、在body中建立一个ul标签<ul> <li>早</盟敢势袂li> <li>上</li> <li>不</li> <li>知</li> <li>归</li> <li>处</li> </ul>然后在head中对其添加属性清除命令,<style> ul{margin:0;padding:0;list-style:none;width:800px;margin:100px auto;border:solid 1px red;} </style>
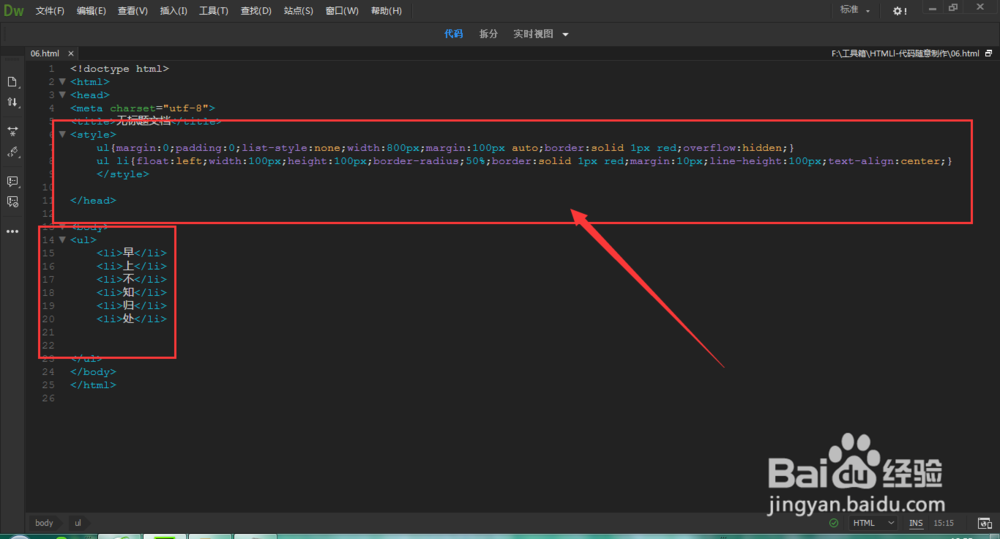
2、然后添加对li的修饰,对其添加浮动效果,为方便效果展示,前期将描边添加上,后期可根据需要撤销;因为添加了对Li的浮动,在父集ul中添加overflow:hidd髫潋啜缅en;去除浮动效果。ul li{float:left;width:100px;height:100px;border-radius;50%;border:solid 1px red;margin:10px;line-height:100px;text-align:center;}
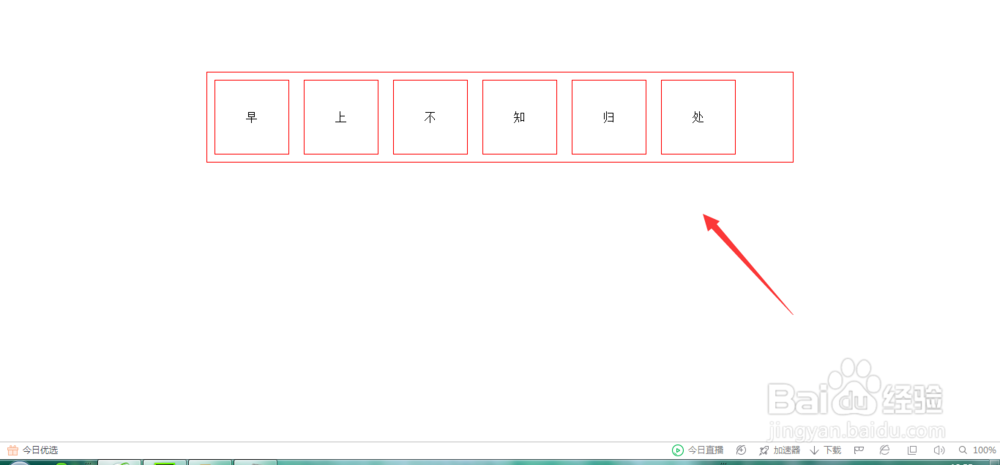
3、将内容区修饰完成后,打开预览效果查看,如图所示
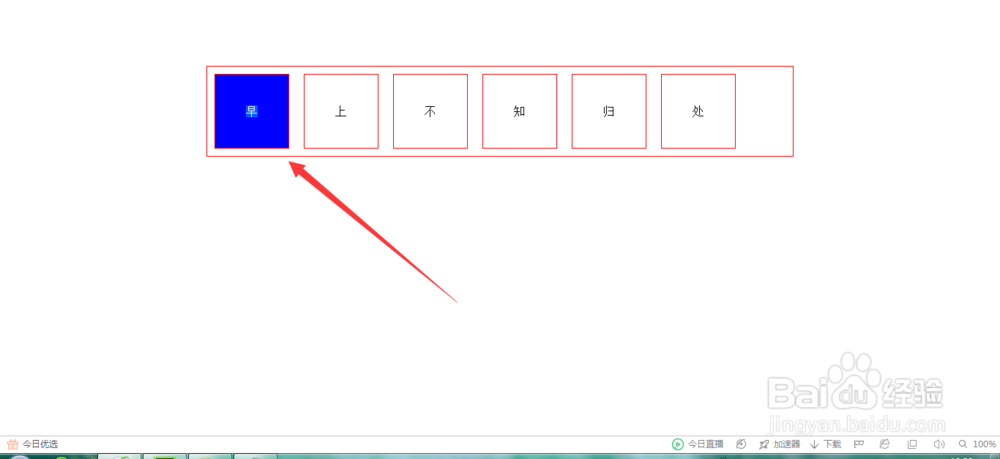
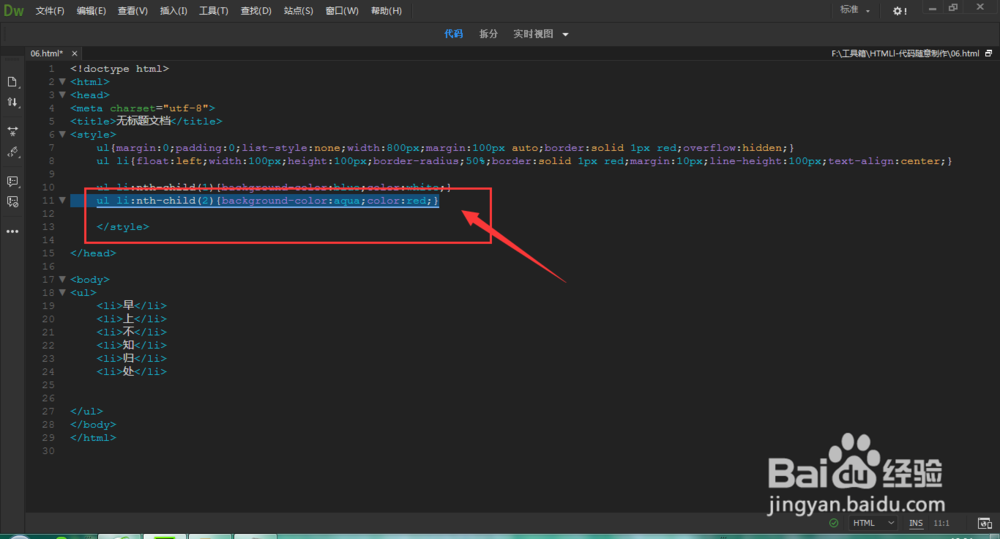
4、然后开始对第一个li设置背景颜色以及字体颜色,ul li:nth-child(1){background-color:blue;color:white;}如图所示
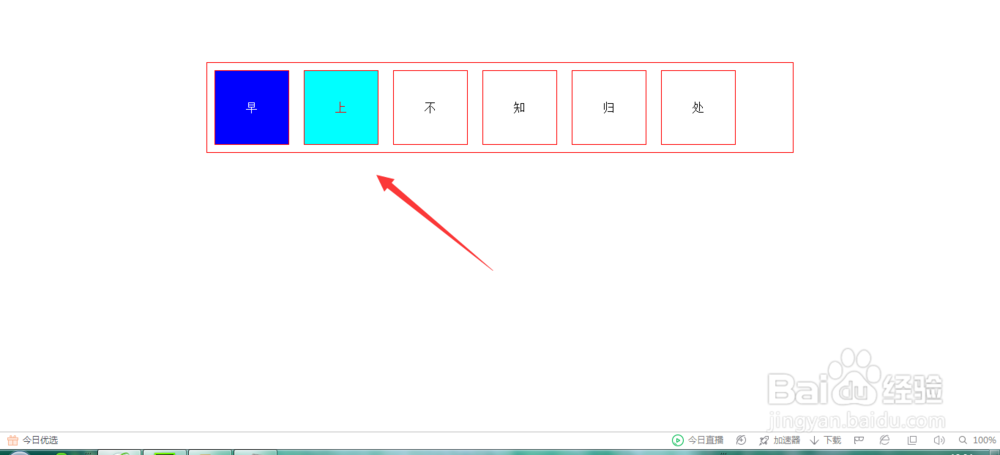
5、第一个设置完成后,开始对第二个方块进行设置,第二个方块就是:nth-child(2){};代码如下ul li:nth-child(2){background-color:aqua;color:red;},浏览器中查看效果,如图所示
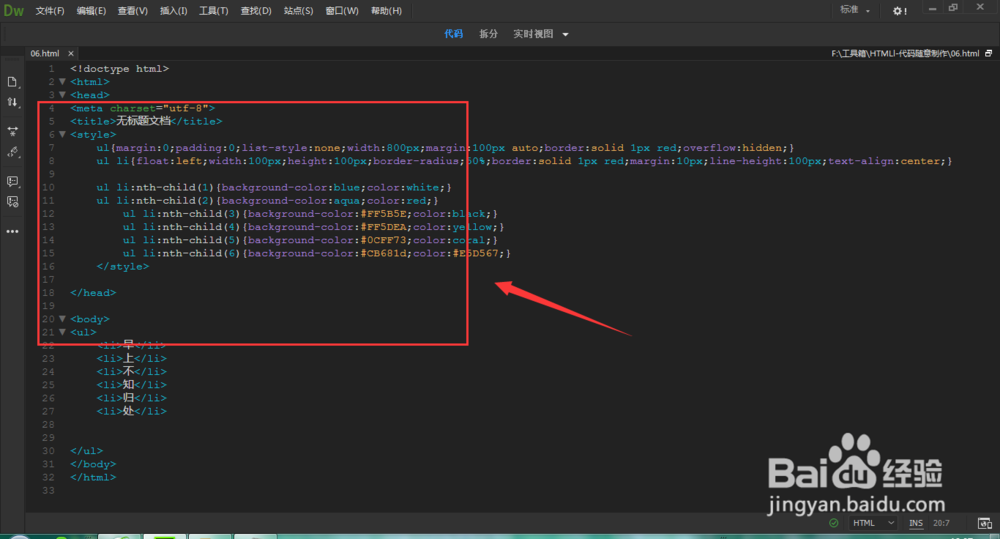
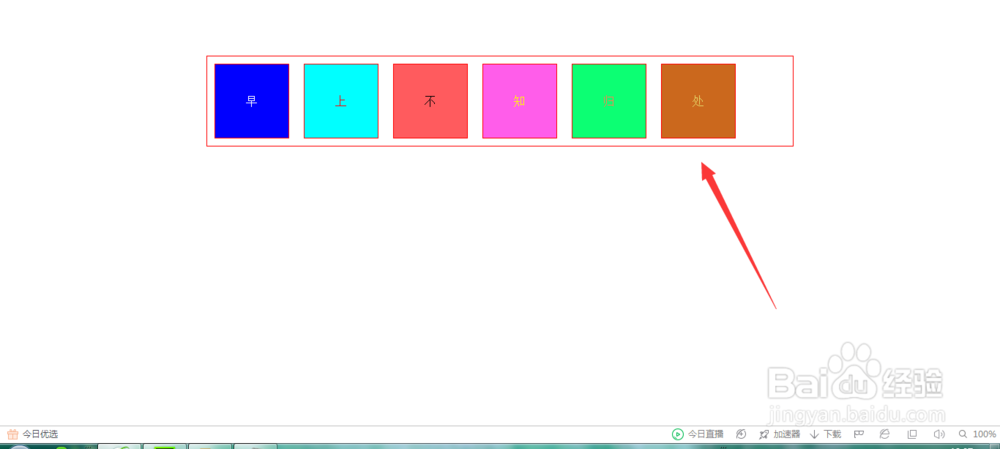
6、剩下的设置方法相同,child后面的数字是几,就代表是第几个选块,然后分别设置背景颜色和字体颜色,效果如图所示。