1、新建游戏项目文件目录,结构如下
2、index.html的内容如下:<!DOCTYPE html><html><茑霁酌绡head><meta charset="utf-8"><link rel="stylesheet" href="css/style.css"><script src="js/cont.js"></script><style>img{cursor:url('images/mouse.ani');}</style></head><body><div id="header"><div id="header_left"> <table> <tr><td>游戏时间</td><td><input type="text" id="inp0" value=""/> 分钟</td></tr> <tr><td>倒计时间</td><td><span id="datetime"></span></td></tr> <tr><td>地鼠出现间隔</td><td><input type="text" id="inp1"/> 秒钟</td></tr> <tr><td>停留时间</td><td><input type="text" id="inp2"/> 秒钟</td></tr> <tr><td>得分情况</td><td><span id="grade"></span> </td></tr> <tr><td><input type="button" value="开始游戏" id="st" onClick="start_game()" /></td><td><input type="button" value="退出游戏" id="over" disabled=""/></td></tr> </table></div><div id="header_rt"> <p> 游戏说明<br/>点击游戏开始按钮,在下图中随机产生老鼠,老鼠消失前单机老鼠进行打击, 打中一次即可获得10积分,失败一次不扣分,赶快行动吧! </p></div></div><div id="main"><div id="ma"> <table> <tr> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> </tr> <tr> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> </tr> <tr> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> </tr> <tr> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> <td><img src="images/002.jpg"></td> </tr> </table></div></div><div id="foot"></div></body></html>
3、images文件夹的内容如下图所示
4、js文件夹里的文件如下源码如下: window.onload=function(){ var st=document.getElementById('st'); var over=document.getElementById('over'); var time=0; var timespace=0; var timestop=0; var datetime=0; var grade=0; var s=0; var f=0; var k=0; var j=0; var im=document.getElementsByTagName('img'); im0=im[0]; im1=im[1]; im2=im[2]; function start_game(){ time=document.getElementById('inp0').value; timespace=document.getElementById('inp1').value; timestop=document.getElementById('inp2').value; datetime=document.getElementById('datetime'); grade=document.getElementById('grade'); s=time*60; st.disabled=true; st.style.background="gray"; over.disabled=false; over.style.background="#EEC900"; datetime.style.display="block"; f=setInterval(dt,1000); function dt(){ s=s-1; datetime.innerHTML=s+"秒"; if(s==0){over_game();} } // mouse(); timespace=timespace*1000; timestop=timestop*1000; j=setInterval(mouse,timespace); for(i=0;i<24;i++) { im[i].onclick=function(){ var f=this.src; if(f.match("images/004.png")){k++;grade.innerHTML=k*10; this.src="images/002.jpg";} } } } function over_game(){ clearInterval(f); clearInterval(j); datetime.style.display="none"; st.disabled=false; st.style.background="#EEC900"; over.disabled=true; over.style.background="gray"; for(i=0;i<24;i++){ im[i].src="images/002.jpg"; } } function mouse(){ var sj=parseInt(10*Math.random()); im[sj].src="images/004.png"; im[sj+sj].src="images/004.png"; im[sj+6].src="images/004.png"; function datime(){ for(i=0;i<24;i++) { im[i].src="images/002.jpg"; } } setTimeout(datime,timestop); } /* function grade(){ }*/ st.onclick=function(){ start_game(); } over.onclick=function(){ over_game(); } }
5、css文竭惮蚕斗件夹里的文件如下图所示源码如下:body{margin:0; background-image: url(../images/003.png); cursor:pointer;}img{cursor:url('../images/mouse.ani');}#header{width:1000px; margin:0 auto; }#header_left {width:700px;float:left;}#header_left table{ margin-top:20px; float:right; }#header_left table { border-collapse:separate; border-spacing:3px 3px; margin-bottom:8px; color:white; font-weight:bold;}#header_rt{ width:260px; margin-left:40px;float:left;margin-top:20px; text-align:center; color:#ffff99;line-height:25px;}#st{margin-left:85px;color:#F0FFFF; background-color:#EEC900; font-size:18px; border-radius:10px;border:1px ridge white; height:30px; margin-top:10px;}/*#st:hover{color:#F0FFFF; background-color:#E066FF;}*/#over{ margin-left:35px;color:#F0FFFF; font-size:18px; border-radius:10px;border:1px ridge white; height:30px;margin-top:8px;}#main{width:100%;clear:both;}#ma{width:auto;}#ma table{margin:0 auto;border:none;border-spacing:0px 0px;}#ma table tr{margin:0; padding:0;border:none;}#ma table td{border:none;border-spacing:0px 0px; height:100px; }#ma table img{width:100px; height:100px; margin:0; padding:0;}
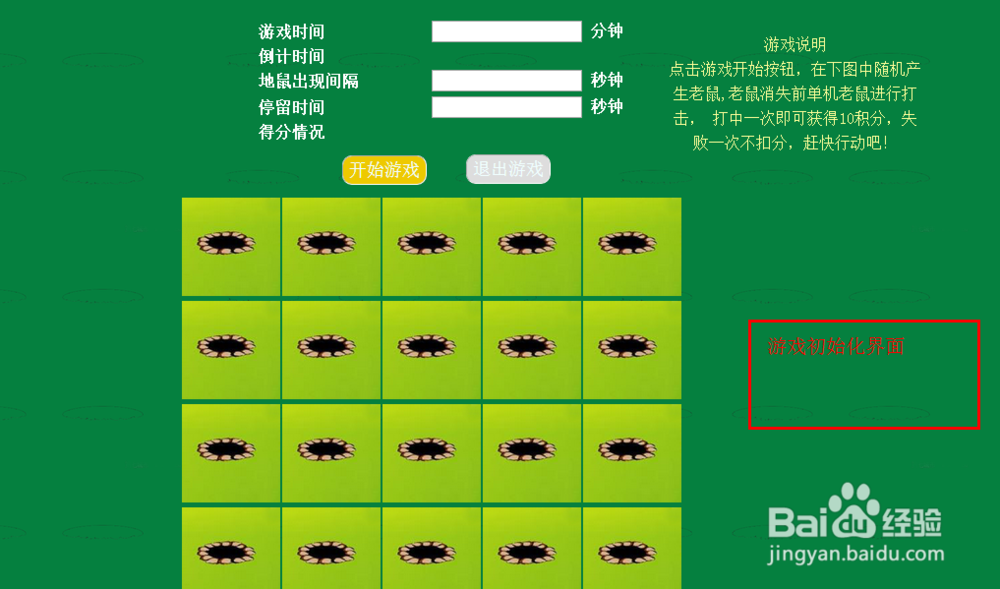
6、做好后在网页里打开index.html文件运行游戏,游戏的初始化界面如下
7、结束游戏即可看到总得分