1、使用默认链接锚记:本方法最为简单,只需添加一个超链接,给超链接的href属性设置值为“#top”即可实现返回顶部的功能,无需添加其他内容。
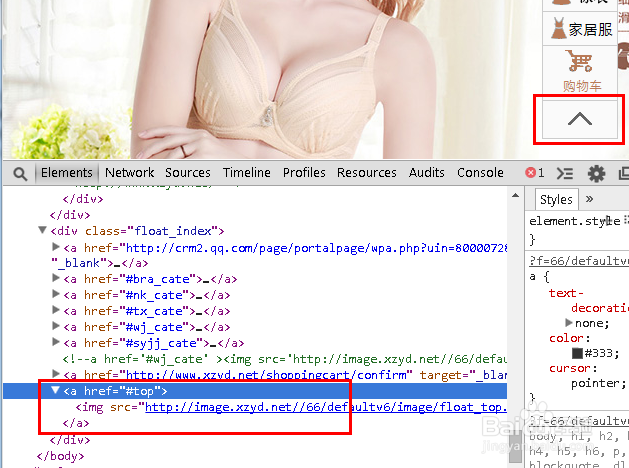
2、href指向特定id:这种方法是在页面现有的标签中,使用“返回顶部”的连接的href指向顶部具有id属性的标签,以实现返回顶部的功能。这种方法,需要在页面顶部的标签中有具有id属性的标签,来实现指向顶部。亦可自定义添加。
3、使用自定义链接锚记:这种方法,就是使用的自定义链接锚记了,必须要定义锚记,然后使用超链接指向锚。这种方法其实跟第二种方法差不多,只不过必须要额外定义一个链接锚记。
4、使用简单脚本:这种方法也是最近知道的,可以设置scrollTo(0,0)中的x、y的值来跳转到页面的具体位置。<a href="javascript:window.scrollTo( 0, 0 );" ></a>
5、火箭上升式返回顶部:前面几种方法实现起来比较简单,但是过旯皱镢涛程比较直接,效果生硬,就像是两个画面直接切换一样。当然,如果上面是方法不能满足需求的话,可以使用这种方法:点击返回按钮,页面想火眇蜩洛葜箭一样逐渐上升,直至返回顶部。本方法能使页面动态滚动,如果把按钮做成一个火箭标志,在点击之后页面滚动时,按钮背景切换为火箭上升标志,这样的效果更佳生动。且称这种方法为火箭上升式。由于这个方法代码比较多些,后面会单独介绍这种方法实现原理及实现代码。