1、打开WebStorm开发工具,新建‘test.html’文件,在文件的同级目录部署安装Bootsrap相关文件,目录结构如下图
2、在images文件夹放入一张大图,并在‘test.html’中写代码如下:<鲐扼敲行!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--> <style type="text/css"> div[class*="col-"]{ border:#000000 1px solid; } </style></head><body><script src="js/jquery.min.js"></script><script src="js/bootstrap.min.js"></script> <div class="container" > <div class="col-md-3" > <img src="images/Desert.jpg"> </div> <div class="col-md-9" > 2 </div> </div></body></html>
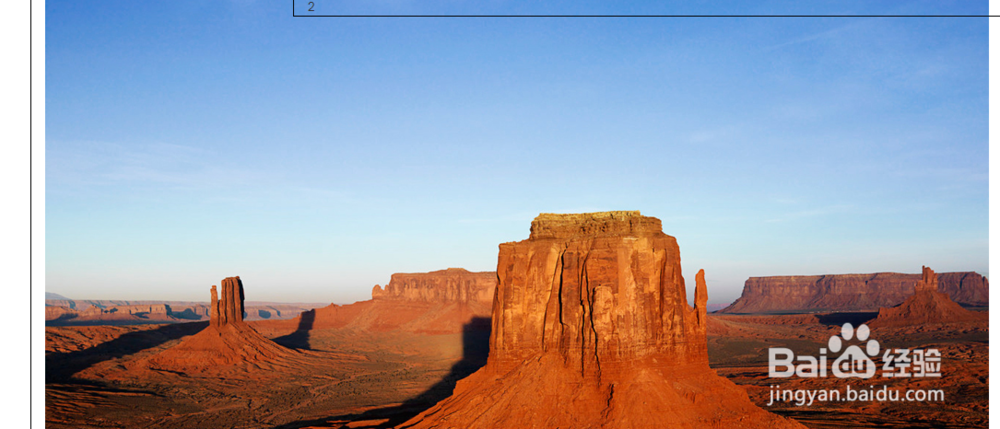
3、浏览器查看效果如下图,图片显示的是实际大小,超出了div的边界
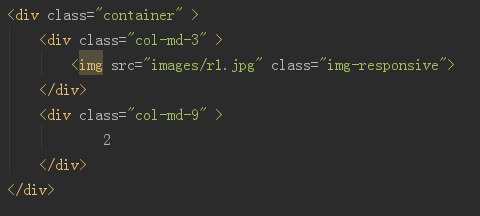
4、为了实现响应式,给图片藜局腑载添加class属性,修改‘test.html’代码如下:<div class="container" &爿讥旌护gt; <div class="col-md-3" > <img src="images/Desert.jpg" class="img-responsive"> </div> <div class="col-md-9" > 2 </div></div>
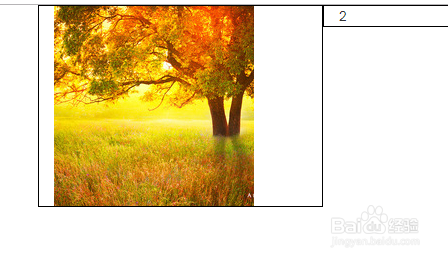
5、网页查看效果如下图,即使缩放网页,图片也始终在div中,图片宽度随着网页宽度变化,高度自动变化,img-responsive实际就是width:100%;height:auto
6、但是这里如果换成小图,修改代码如下:
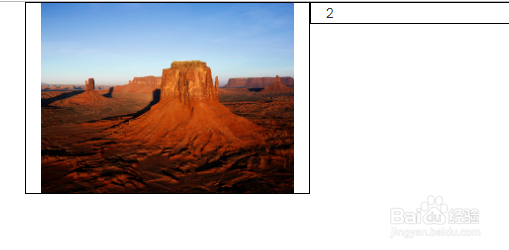
7、网页查看效果如下图,仔细观察发现图片并没有放在匹配所在的div,而是距离右边框很大空白,这是因为即使用了img-responsive,如果图片宽度小于显示的div最大宽度100%,图片显示的宽度就是其实际宽度,而并不会因为div的宽度而放大,这点理解了,img-responsive在相对实际图片来说,只能实现等比例缩小,并不能实现等比例放大,这也是在bootstrap使用时候最好使用大图的原因