1、html中文本域选中后会出现蓝边框,怎么去掉?需要在页面中插入搜索用的文本框,但在chrome浏览器下点击文本框会出现蓝色边框,与页面的风格格格不入,那么怎么样修改这个样式呢?
2、想必许多朋友们也遇到过这种情况吧,其实就是chrome浏览器给文本框默认添加的样式属性,不过这个样式貌似是隐藏的,查看元素中是看不到的。给文本框添加这个样式属性就可以解决问题了:outline:none;
3、本以为解决这个问题就可以了, 不过测试过几次搜索后,chrome浏览器会自动记录搜过的关键字,在你下次点击文本框准备输入的时候会以下拉框的形式列出搜索过的关键词:
4、当你点选列表中的关键词后,选中的关键词会自动填充到文本框中,但是此时,文本框的背景却发生了变化,变成了偏黄色:
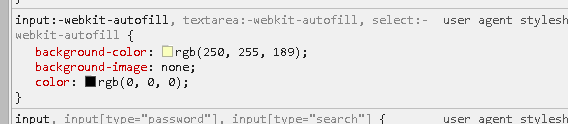
5、这也是由于chrome浏览器默认的给自动填充的文本框添加了背景样式属性,chrome浏览器中查看元素可以看到:
6、解决这个问题同样添加相关的样式input砜实蛰斓:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px white inset;}其实不是屏蔽掉chrome浏览器默认添加的背景样式,而是使用文本框边框阴影遮住了背景颜色而已。样式中的1000px即是阴影的宽度,当然,只要这个宽度大于背景颜色的区域即可。问题解决,效果如下: