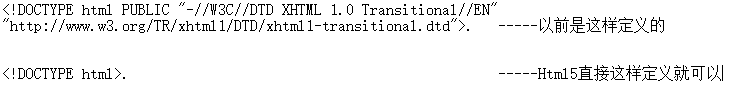
1、定义文档类型的方式不同,HTML5将会采用最新的定义方式,更加的简洁,更容易使用。
2、在引入脚本的时候,不需要制定脚本的类型属性,就是不需要在写type,但是link里面还是要写rel。更加简化了代码
3、在以前的版本中定义文章的头部还有尾部都是在div里面写一个id="header" 还有id="footer",但是在最新的版本中引入了新的<header><footer>标签,可以直接代替这个。
4、但是呢<acronym>标签、<applet>标签、<basefont>标签、<big>标签、<center>标签、<dir>标签、<font>标签、<frame>标签、<frameset>标签、<noframes>标签、<s>标签、<strike>标签、<tt>标签、<u>标签 和<xmp>标签都不能被html5所支持,在新的html5的网页中,使用这个可能会导致浏览器没有效果。
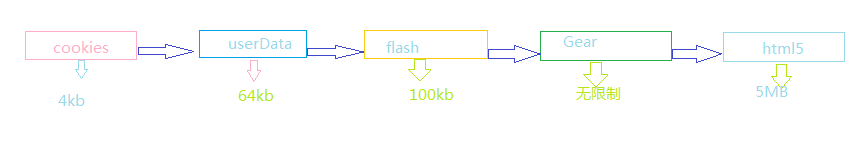
5、html5可以进行本地存储,在以前版本更替中存储过程都是像下面那样:使用的是session还有window.localStorage这两种方式实现本地存储。但是这种存储目前只能以字符串的形势存在,所以在进行读取操作的时候,需要自己把进行适当的转换。
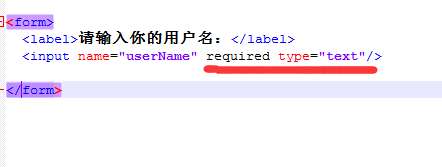
6、html5还提高表单的可操作性,在用户提交信息的时候还可以进行相应的验证。
7、html5提供了一个下载属性,可以允许直接下载一个页面,不用直接加载也能达到相应的效果。