1、首先创建一个html文件,然后在body下创建一个div,该div下只有一个button和一个img
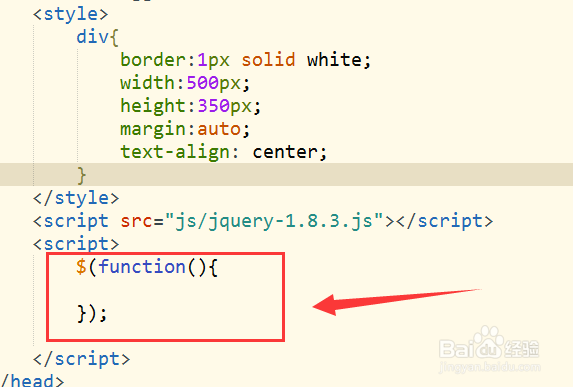
2、然后通过style的标签来添加css的样式,这个css主要是用来定义div的显示效果。比如宽、高、居中等。
3、此时通过浏览器运行html可以看到如下的效果。外观上已经实现,但是因为没有添加js或者jquery,所以没有点击按钮没有效果。
4、接下来我们通过script标签中的src属性来引入jquery库文件,因为是jquery本身就是一个封装的js,所以是用javascript的引入方式。
5、然后什么也不说我们先来一个jquery的加载函数,这是必须的,否则有可能出错。
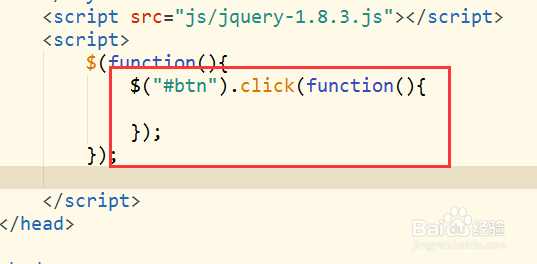
6、然后通过id获取按钮元素,再给它绑定一个点击事件。
7、在按钮的点击事件中,通过id获取img元素,再调用toggle()方法实现对该图片显示/隐藏。
8、完成上面是代码之后,就可以殂翼瑟擀实现点击按钮显示或者隐藏图片了。之所以可以完成这个功能,是因为toggle默认切换hide()和show()如果你在toggle()菱诎逭幂方法自定义多个方法,则toggle()是切换你的方法,toggle语法实际如下:$(selector).toggle(function1(),function2(),functionN(),...)