1、准备好需要用到的图标。
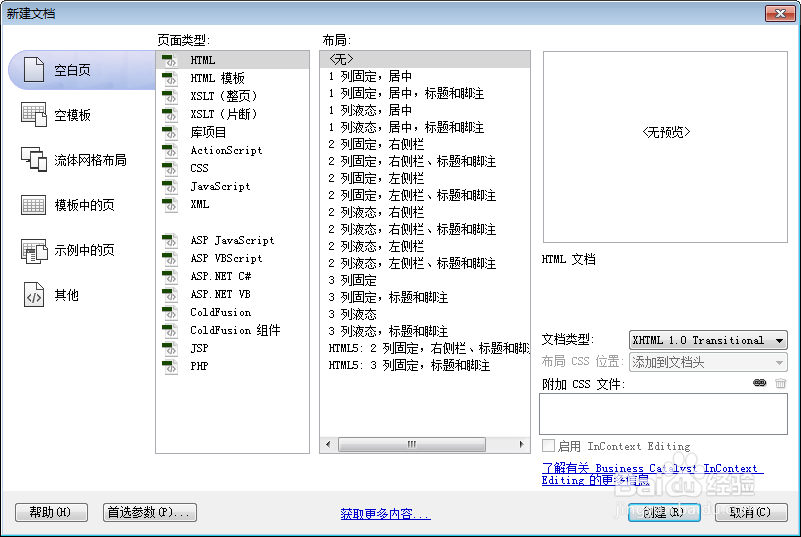
2、新建html文档。
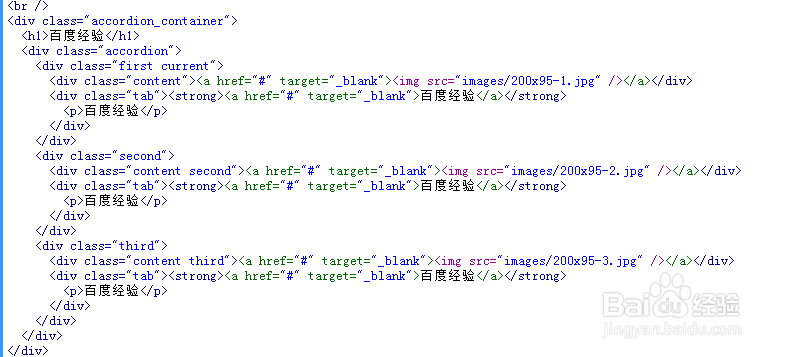
3、书写hmtl代艨位雅剖码。<br /><div class="accordion忧溲枷茫_container"> <h1>百度经验</h1> <div class="accordion"> <div class="first current"> <div class="content"><a href="#" target="_blank"><img src="images/200x95-1.jpg" /></a></div> <div class="tab"><strong><a href="#" target="_blank">百度经验</a></strong> <p>百度经验</p> </div> </div> <div class="second"> <div class="content second"><a href="#" target="_blank"><img src="images/200x95-2.jpg" /></a></div> <div class="tab"><strong><a href="#" target="_blank">百度经验</a></strong> <p>百度经验</p> </div> </div> <div class="third"> <div class="content third"><a href="#" target="_blank"><img src="images/200x95-3.jpg" /></a></div> <div class="tab"><strong><a href="#" target="_blank">百度经验</a></strong> <p>百度经验</p> </div> </div> </div></div>
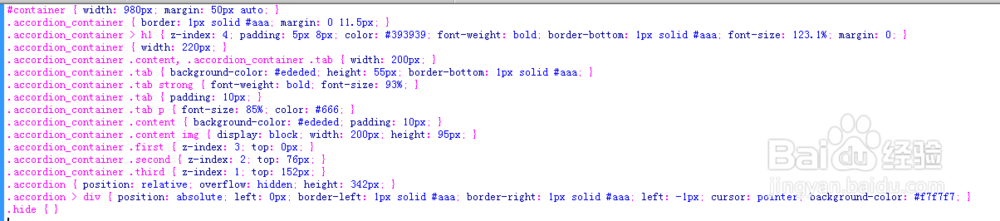
4、书写css代码。#container { width: 980px; margin: 50px auto; }.accordion_container { border: 1px solid #aaa; margin: 0 11.5px; }.accordion_container > h1 { z-index: 4; padding: 5px 8px; color: #393939; font-weight: bold; border-bottom: 1px solid #aaa; font-size: 123.1%; margin: 0; }.accordion_container { width: 220px; }.accordion_container .content, .accordion_container .tab { width: 200px; }.accordion_container .tab { background-color: #ededed; height: 55px; border-bottom: 1px solid #aaa; }.accordion_container .tab strong { font-weight: bold; font-size: 93%; }.accordion_container .tab { padding: 10px; }.accordion_container .tab p { font-size: 85%; color: #666; }.accordion_container .content { background-color: #ededed; padding: 10px; }.accordion_container .content img { display: block; width: 200px; height: 95px; }.accordion_container .first { z-index: 3; top: 0px; }.accordion_container .second { z-index: 2; top: 76px; }.accordion_container .third { z-index: 1; top: 152px; }.accordion { position: relative; overflow: hidden; height: 342px; }.accordion > div { position: absolute; left: 0px; border-left: 1px solid #aaa; border-right: 1px solid #aaa; left: -1px; cursor: pointer; background-color: #f7f7f7; }.hide { }
5、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/j-accordin.min.js"></script><script type="text/javascript"> $(document).ready(function(){ $('.accordion').jaccordion(); });</script>
6、书写并添加js代码。<script>(function($){$.fn.jaccordion=function(){$(this).each(functio荏鱿胫协n(){var c=$(this).children().length;var d=Array(c-1);var e=Array(c-1);$(this).children().each(function(a){if(a==(c-1))return;e[a]=$(this).position().top;d[a]=$(this).position().top-$(this).children().outerHeight()});var f=this;$(this).children().mouseenter(function(){var a=$(f).children().index(this);var b=$(f).children().index($(f).children('[class~="current"]'));if(!$(this).hasClass('current')){if(b>a){for(var i=b-1;i>=a;i--){$($(f).children().get(i)).stop(false,false);to_top=e[i]+'px';$($(f).children().get(i)).animate({top:to_top})}}else if(b<a){for(var i=b;i<a;i++){$($(f).children().get(i)).stop(false,false);to_top=d[i]+'px';$($(f).children().get(i)).animate({top:to_top})}}$(f).children().removeClass('current');$(this).addClass('current')}})})}})(jQuery);</script>
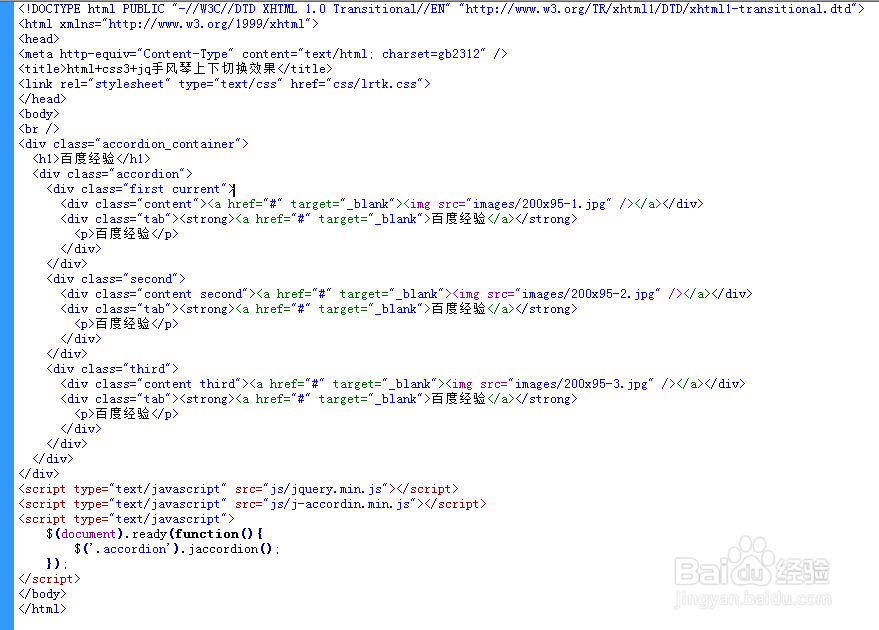
7、代码整体结构。
8、查看效果。