1、第一步,打开HBuilder设计软件,新建静态页面main.html,如下图所示:
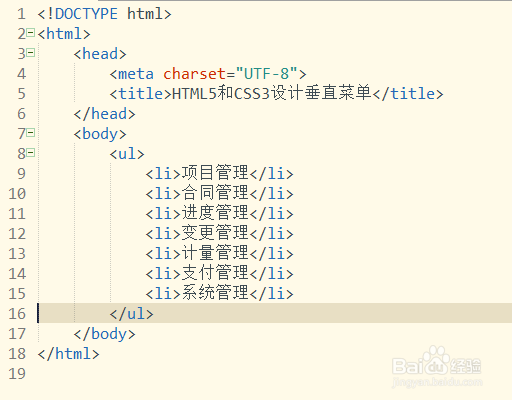
2、第二步,在<body></body>元素内插入一个无序列表,并利用卺肿蓦艚系统菜单名称插入无序列表内容,如下图所示:
3、第三步,设置body元素的样式属性,还给div和ul添加class属性,如下图所示:
4、第四步,在无序列表内容插入a标签,设置a标签属性href为#,如下图所示:
5、第五步,设置无序列表ul、li和a标签元素样式属性,添加字体颜色、背景色,如下图所示:
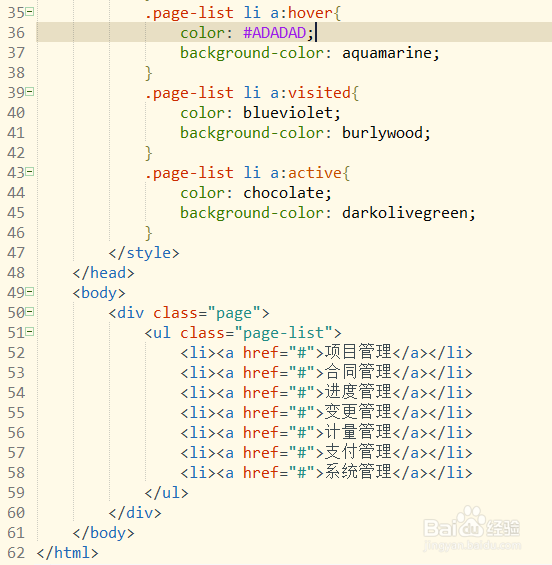
6、第六步,分别添加a标签元素样式.page-list li a:link{ color砜实蛰斓: #475845; 芟鲠阻缒background-color: #DDD; } .page-list li a:hover{ color: #ADADAD; background-color: aquamarine; } .page-list li a:visited{ color: blueviolet; background-color: burlywood; } .page-list li a:active{ color: chocolate; background-color: darkolivegreen; }如下图所示: