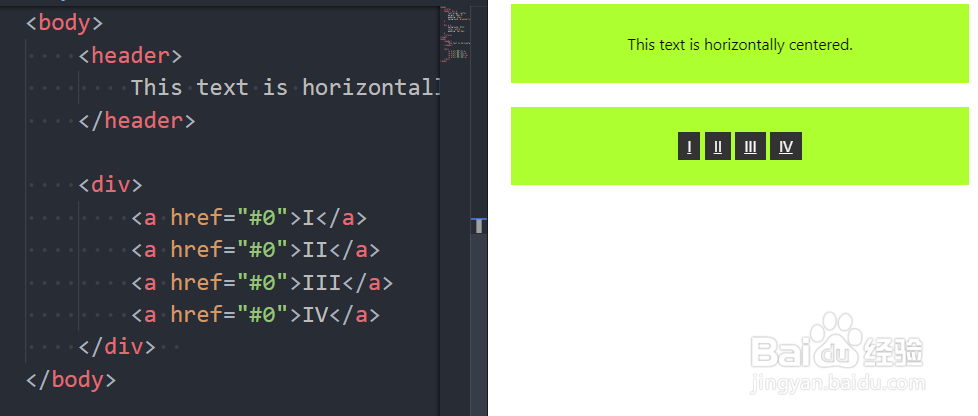
1、第一种方式:html文件结构如图。希望文字和a标签居中比较简单,给外框添加text-align: center即可。
2、希望居中的元素的display属性是inline或者inline-block也可以,此时仍然可以在父元素上添加text-align: center使其居中。
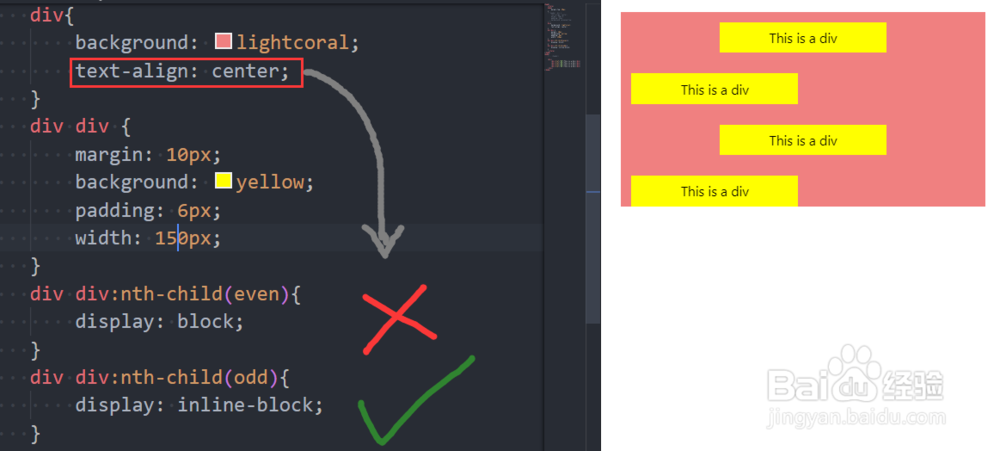
3、不过要注意的是,div标签默擢噘橄堕认的display属性是block,而block是不会受到text-align: center影响的。通常可以改为inline-block实现居中。
4、使用inline-block时,要注意宽度不够时,会折行显示。但是各行仍是居中的,效果如图。
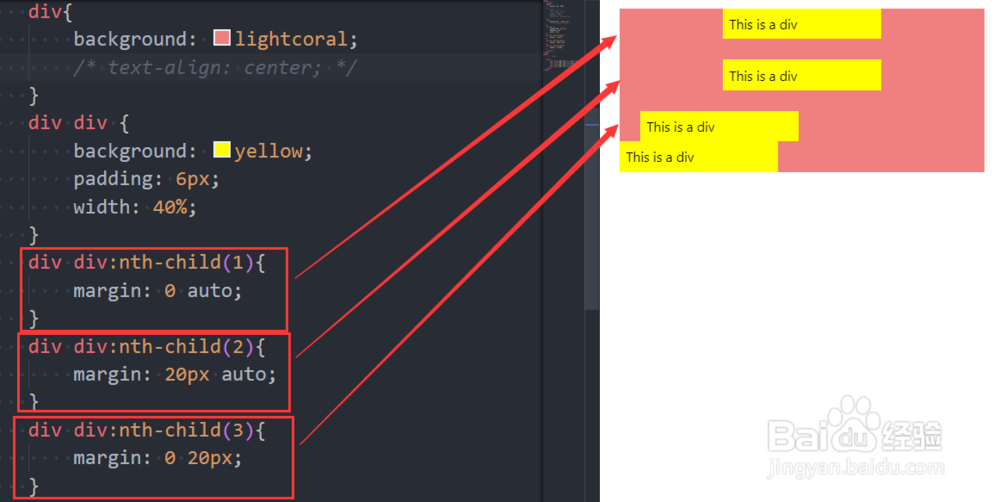
5、第二种方式:使用margin属性控制居中。如图所示,对于图中这些宽度为百分比或者固定值的d坡纠课柩iv标签,只要margin的left和right都是auto,就可以实现居中。
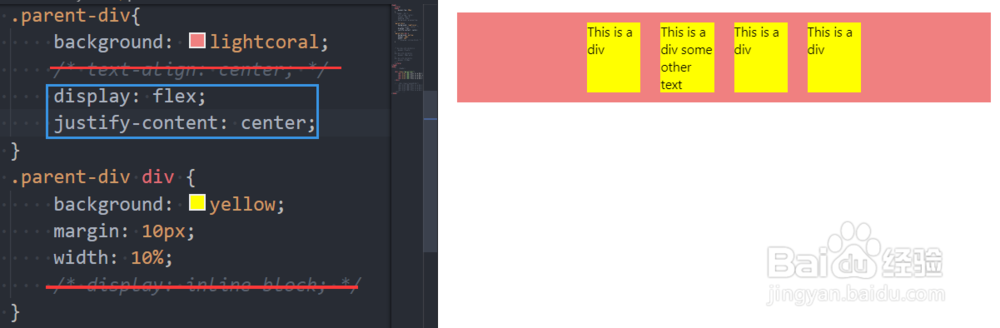
6、第三种方式:使用flex的方式。这种方式和inline-block的方式有一些区别,我们先看使用inline-block的情形。注意到不同div高度不同。
7、如果我们希望他们高度相同,可以在父元素上使用display: flex和justify-content: center。实现效果如图。