1、首先、打开软件、新建一个空白文件,大小800-800像素, RGB模式。
2、绘制一个400-400的正圆形,填充颜色,描边无。
3、复制一个圆形,填充改为渐变色(大小与前一个圆形相同,两个圆形完全重叠)。
4、绘制一个白色正圆形,大小300-300(外形),圆环宽度50像素。
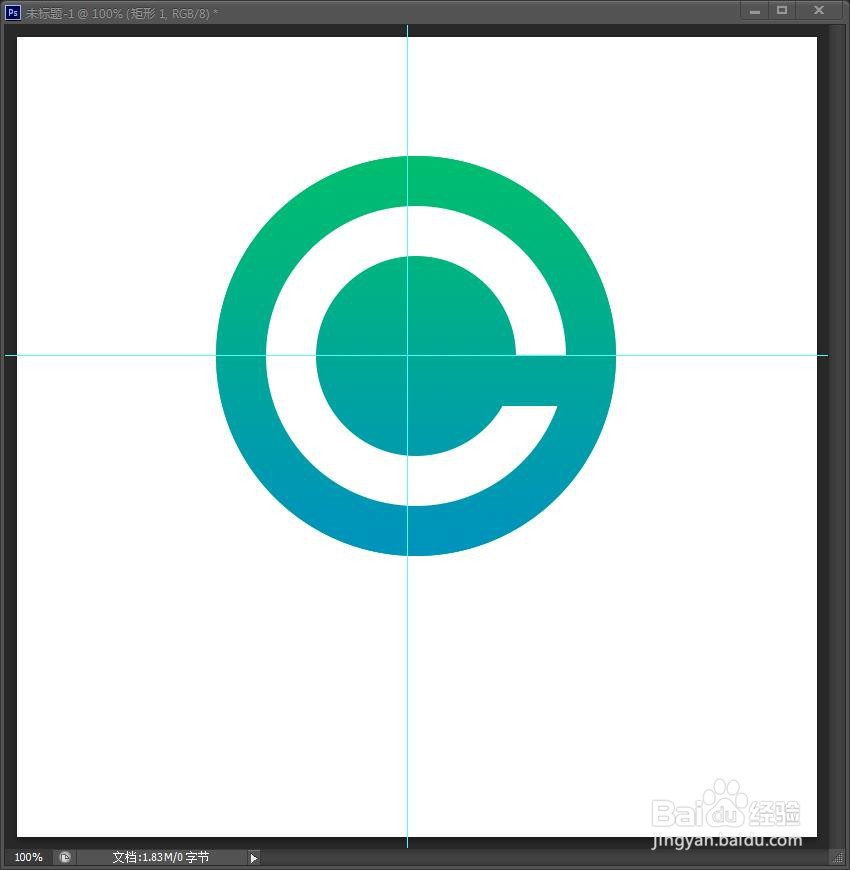
5、将圆环切出50像素的开口,位置右侧50%。如下图位置
6、位于“半圆形”位置绘制一个矩形,宽300高50,填充白色。
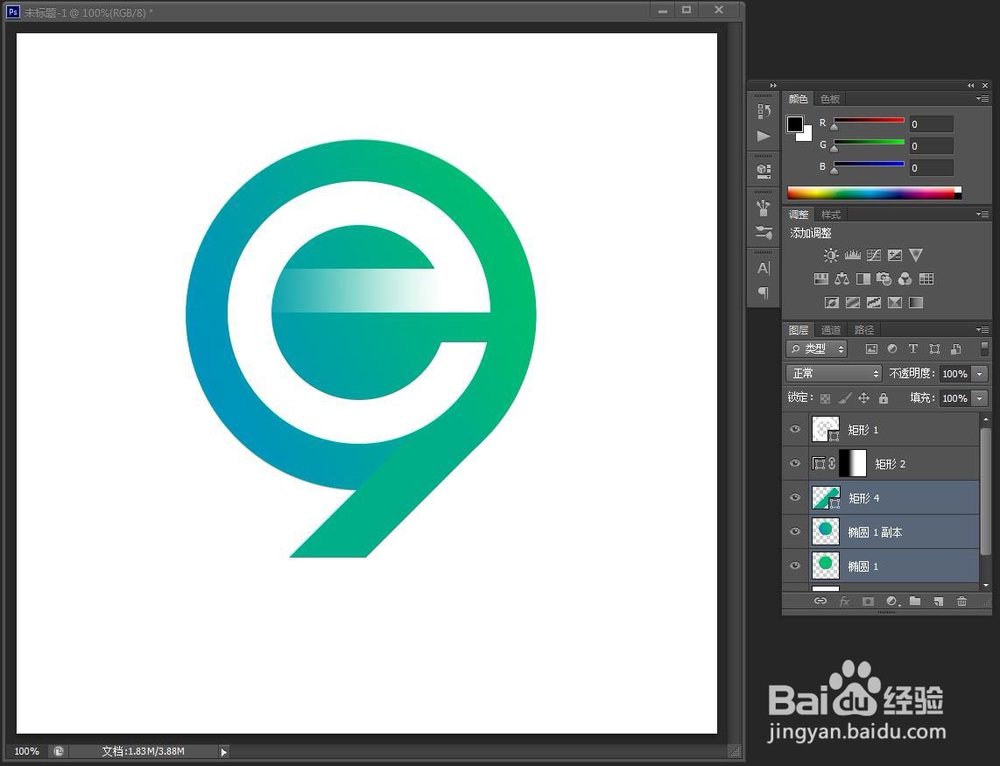
7、给矩形图层添加“图层蒙版”,从左到右调出渐变效果。
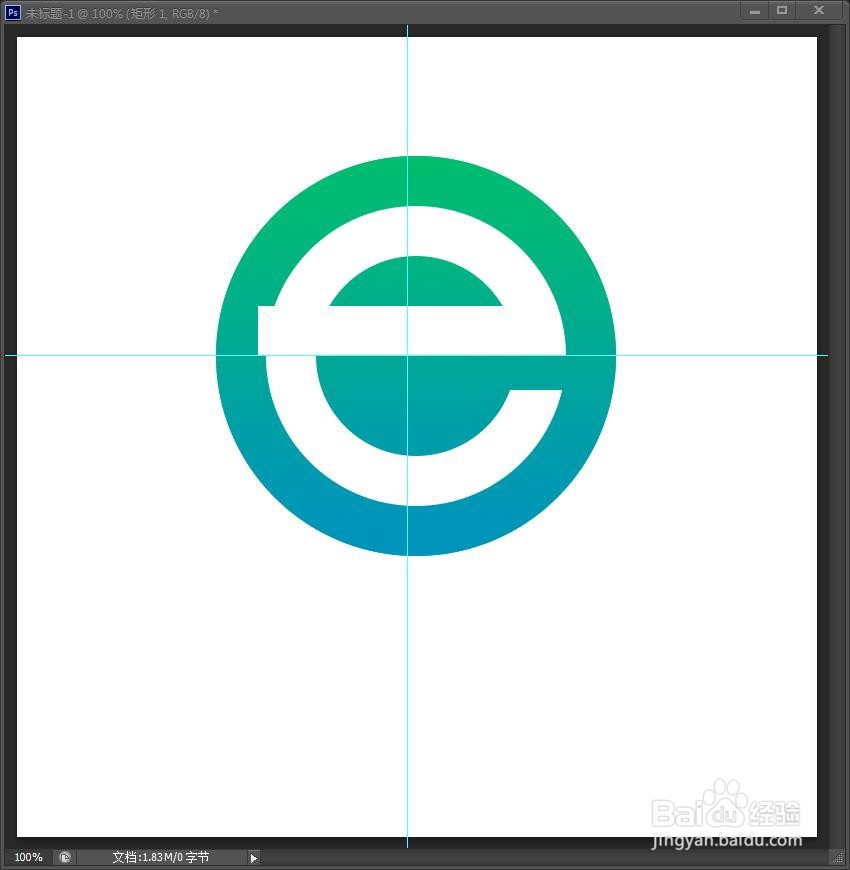
8、再绘制一个矩形,与“第一个圆形”颜色相同,大小尺寸50-300。
9、旋转45度,得到下图效果。
10、最后将下方斜角切成水平边角就可以了。