在HTML中常常为了设计美观,要求对溢出文本进行省略处理,单行多行的情况都有具体几行得看设计布局,这篇随笔是我个人对这种情况解决办法的归纳,欢迎网友指教。
工具/原料
HTML
css
CSS overflow 属性
CSS3 text-overflow 属性
CSS white-space 属性
CSS overflow 属性
1、所有主流浏览器都支持 overflow 属性。注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。overflow 属性规定当内容溢出元素框时发生的事情。
2、overflow:visible;注释:默认值。内容不会被修剪,会呈现在元素框之外。
3、overflow:hidden;注释:内容会被修剪,并且其余内容是不可见的。
4、overflow:scroll;注释:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
5、overflow:auto;注释:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
6、overflow:inherit;注释:规定应该从父元素继承 overflow 属性的值。
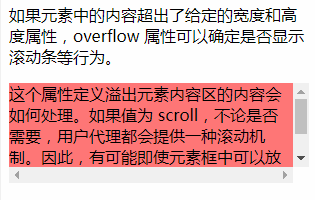
7、<html><head><style type=争犸禀淫"text/css">body{width:300px;}div{ba艘早祓胂ckground-color:#ff7777;width:300px;height:100px;overflow: scroll;}</style></head><body><p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p><div>这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。</div></body></html>
CSS3 text-overflow 属性
1、浏览器支持:IE/Firefox/Chrome/Safari/Opera
2、定义和用法:text-overflow 属性规定当文本溢出包含元素时发生的事情。text-overflow语法:text-overflow: clip|ellipsis|string;
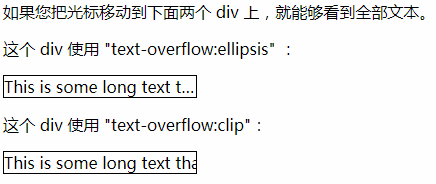
3、<!DOCTYPE html><html><head><style>div.test{white-space:nowrap;width:12em;overflow:hidden;border:1px solid #333;}div.test:hover{text-overflow:inherit;overflow:visible;}</style></head><body><p>鼠标移动到下面两个 div 上,就能够看到全部文本。</p><p>这个 div 使用 "text-overflow:ellipsis" :</p><div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div><p>这个 div 使用 "text-overflow:clip":</p><div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div></body></html>
CSS white-space 属性
1、浏览器支持所有浏览器都支持 white-space 属性。注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。如:IE/Firefox/Chrome/Safari/Opera定义和用法:white-space 属性设置如何处理元素内的空白。这个属性声明建立布局过程中如何处理元素中的空白符。值 pre-wrap 和 pre-line 是 CSS 2.1 中新增的。
2、可能的值:white-space:normal;默认。空白会被浏碎茯钍婵览器忽略。white-space:pre;空白会被浏览器保留。其行为方式类似 HTML 中的 <pre>稆糨孝汶; 标签。white-space:nowrap;文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。white-space:pre-wrap;保留空白符序列,但是正常地进行换行。white-space:pre-line;合并空白符序列,但是保留换行符。white-space:inherit;规定应该从父元素继承 white-space 属性的值。
3、在元素中禁止文本折行:<html><head><st鲻戟缒男yle type="text/css">p{white-space: nowrap}</style></head><body><p>在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。在元素中禁止文本折行。</p></body></html>
省略号案例在线演示
1、<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><title>省略号案例在线演示</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style type="text/css">*{ padding:0; margin:0}a{ text-decoration:none;color:#6699ff}ul,li{ list-style:none; text-align:left}#divp{border:1px #ff8000 solid; padding:10px; width:150px;margin-left:10px; margin-top:10px}#divp li{width:150px;height:24px;line-height:24px; font-size:12px;color:#6699ff;overflow:hidden;text-overflow:ellipsis;border-bottom:1px #ff8000 dashed;}#divp li a:hover{ color:#333}/* css注释说明:为了便于截图、文章中能排版完整 所以css代码进行换行 不影响功能 */</style></head><body><ul id="divp"><li><a href="#"><nobr>• 显示不完显示省略号,测试内容</nobr></a></li><li><a href="#"><nobr>• 第二排测试内容超出显示省</nobr></a></li><li><a href="#"><nobr>• 能显示完几个字</nobr></a></li></ul></body></html>