1、新建一个演示文稿,“页面设置”为高、宽相同。
2、去掉文本框,“设计”“配色”为深红色。
3、到网上下载一个没有针的钟面,插入幻灯片中,调整到与幻灯片一样大小。
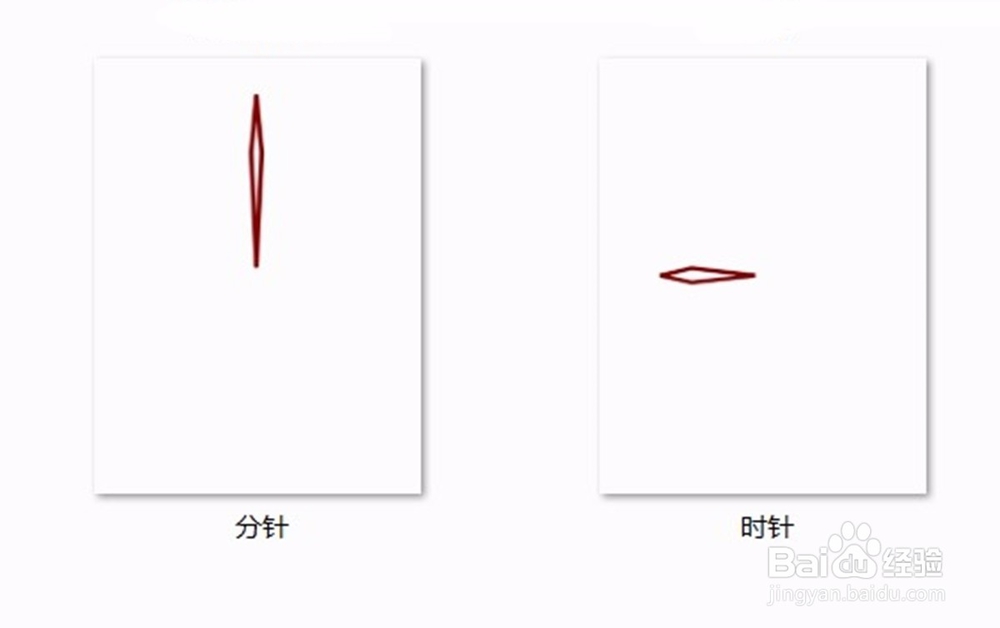
4、自己用Photoshop制作一个一对“可移植网络图形(png)”时针、分针,也可以从网上下载。但一定要保存为透明背景格式(即可移植网络图形png格式),注意时针、分钟的一端都应处于图片中心点的位置!即在时针、分针的另一端,整个图片是透明的空白。这是关键技术之一。
5、将时针、分针插入幻灯片中。
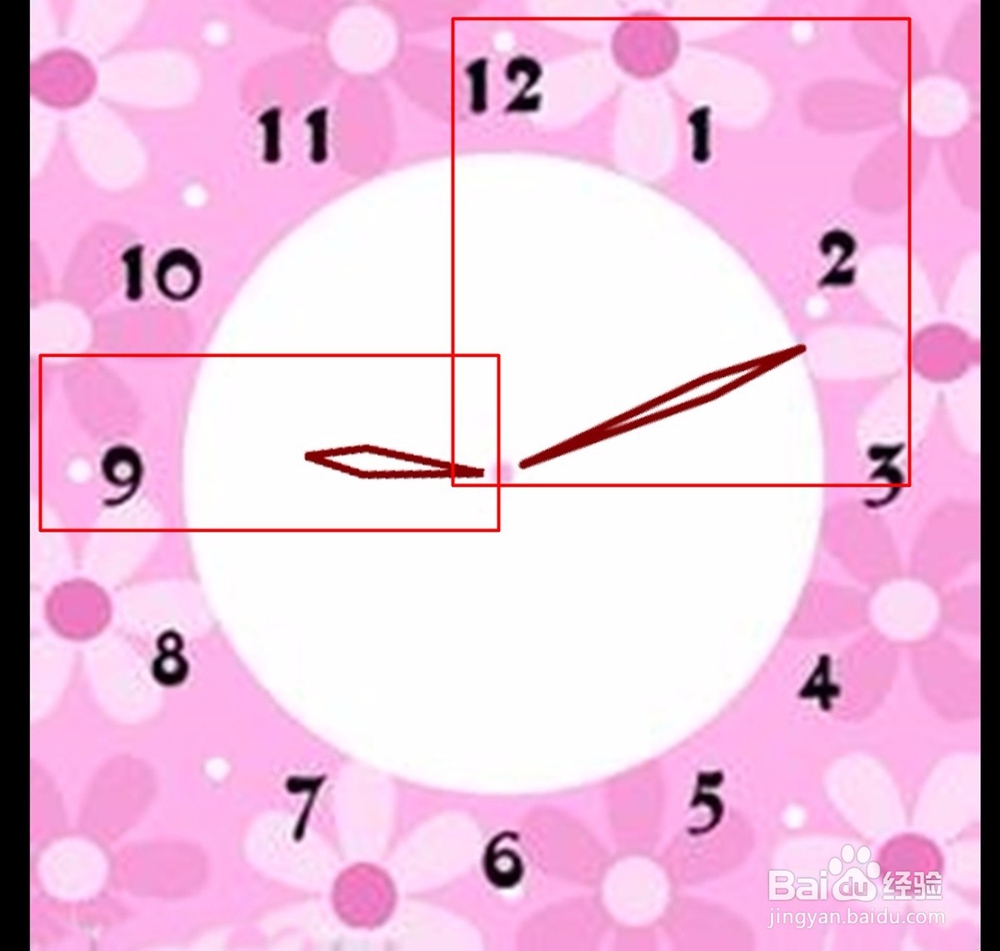
6、将时针、分钟摆放到适当位置,使时针、分针整个透明图片的中心点与钟面的中心点重叠。
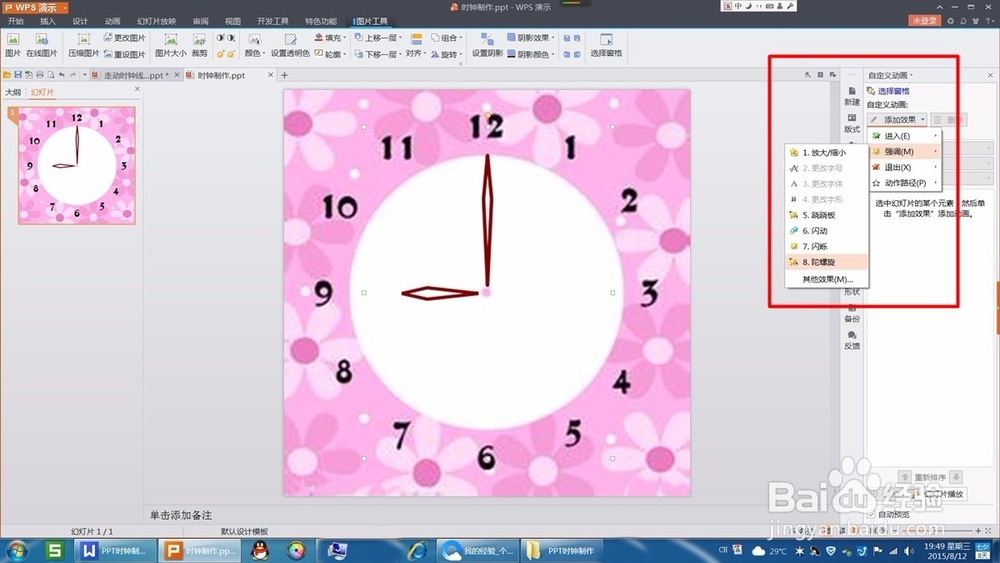
7、下面第二个关键技术到了!选择时针,添加“自定义动画”/“强调”/“陀螺旋”,点“确定”。可见时针转了一圈。同样选择分针,添加“自定义动画”/“强调”/“陀螺旋”确定,同样可见分针转了一圈。
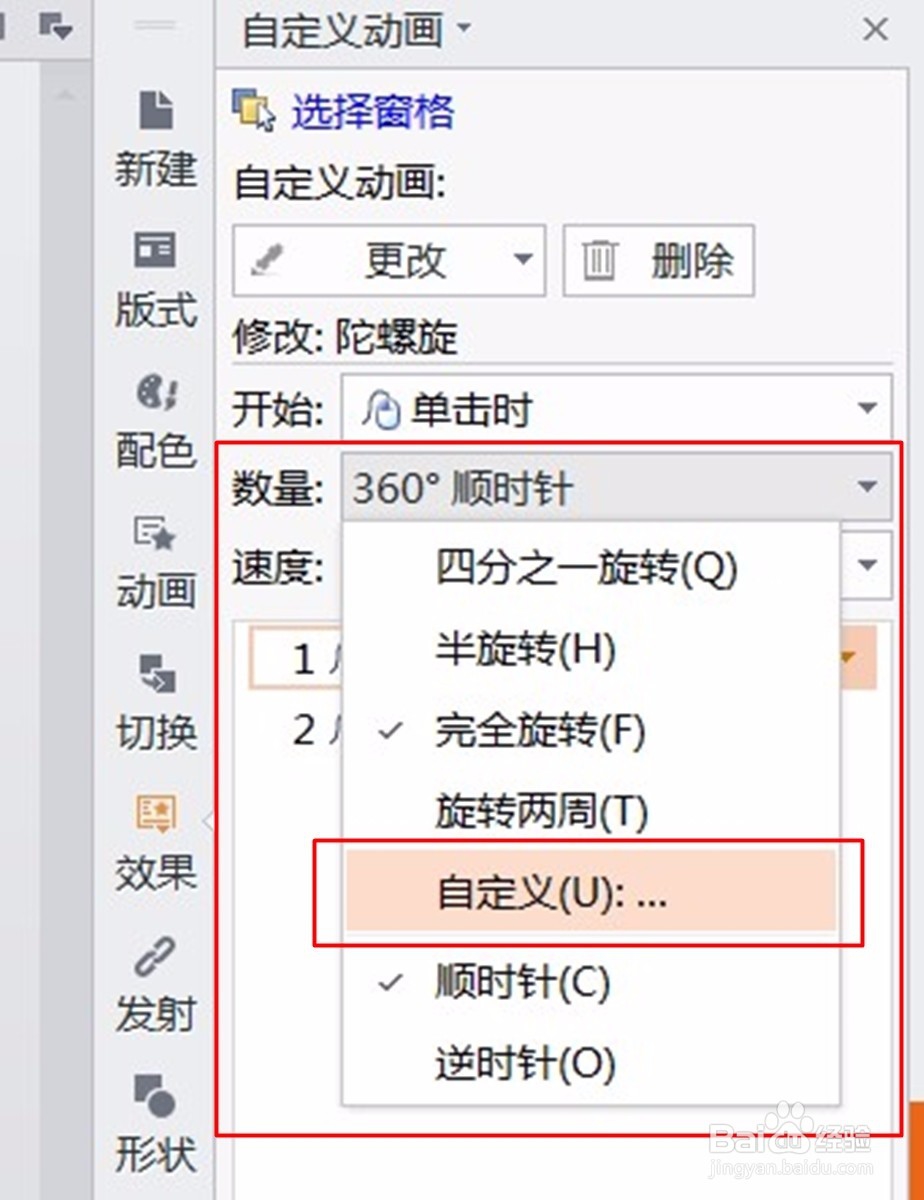
8、紧接着对时针、分针走的度数进行调整。根据时间公式,1小时等于60分,时针走一小时分针应该走一圈。时针走一小时的度数,是360÷12=30度;分针走一圈,是360度。选择右侧“自定义动画”下方的时针动画,点击“数量”,选“自定义”。
9、在弹出的对话框中将“360°”改为“30°”,点击“确定”。这时,我们可以浏览到时针走了一小时。
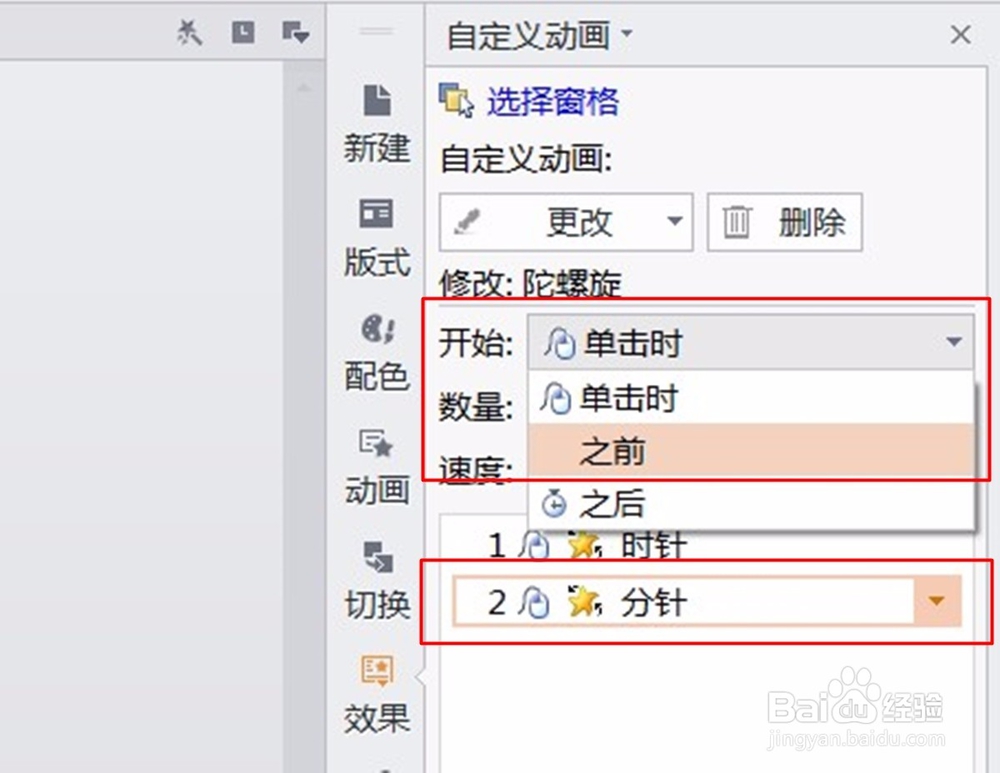
10、分针呢?它的度数不用管,因为刚才自定义动画时,婚栀驰严默认的就是360°。但“自定义动画”下面的“开始”后面的时间却要改一观鲼视防改。因为时针、分针是同时运行的,所以应将分针动画的“开始”时间改为“之前”,这样它们才能一起开始走。
11、结果怎样呢?放映幻灯片,当我们点击鼠标时,时针、分针同时运行,时针从9时走到10时,分钟从标有12的地方开始,走了一圈又回到了12。