1、打开html开发软件,在html开发工具上新建一个html页面,用于实现多个div显示在同一行上。
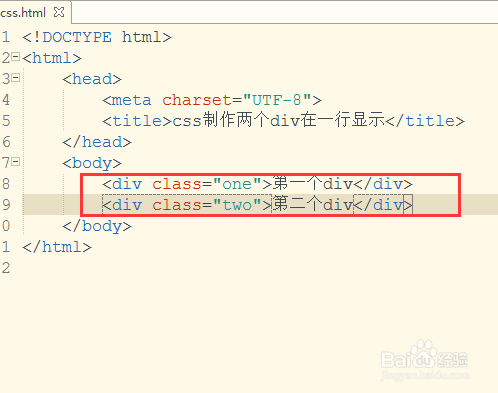
2、在html代码页面上创建两个div标签,然后给这个两个div标签添加class类,案例中class类分别为:one,two。创建div代码:<div class="one">第一个div</div> <div class="two">第二个div</div>
3、创建<style>标签,设置class类one,two样式。需要设置宽、高、纱柱猬浮浮动、边框以及box-sizing属性。css样式代码:<sty造婷用痃le> .one,.two{ width: 50%; height: 300px; border:1px solid #ccc; float: left; box-sizing: border-box; } </style>
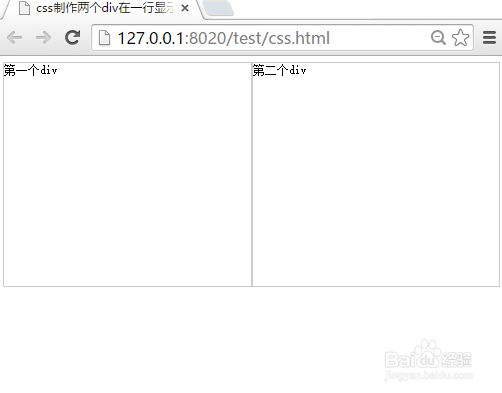
4、设置好class类属性后,保存html代码,然后使用浏览器打开,即可看到两个div标签显示在同一列上。