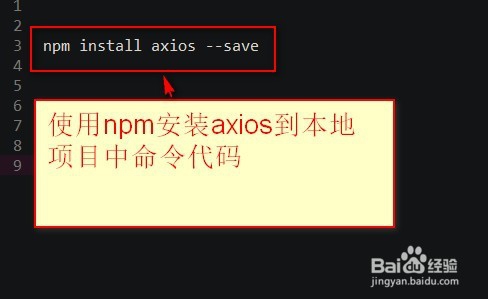
1、使用npm安装axios到本地项目中命令代码
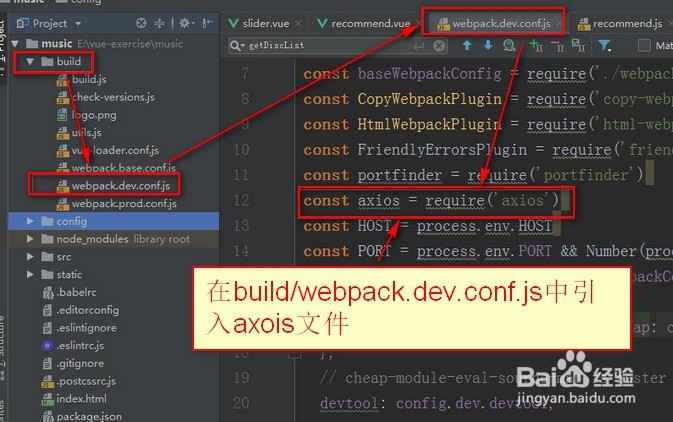
2、在build/webpack.dev.conf.js中引入axois文件
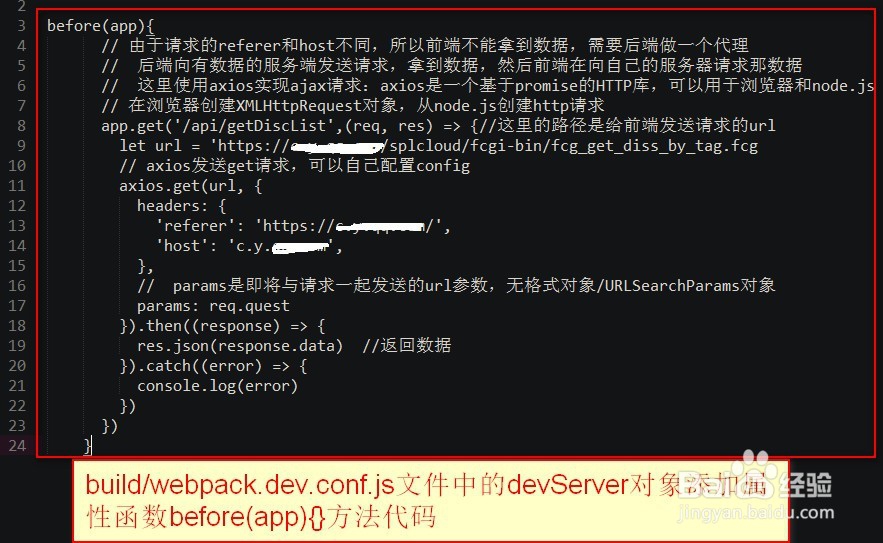
3、bu坡纠课柩ild/webpack.dev.conf.js文件中的devServer对象添加属性函数before(app){}方法代码
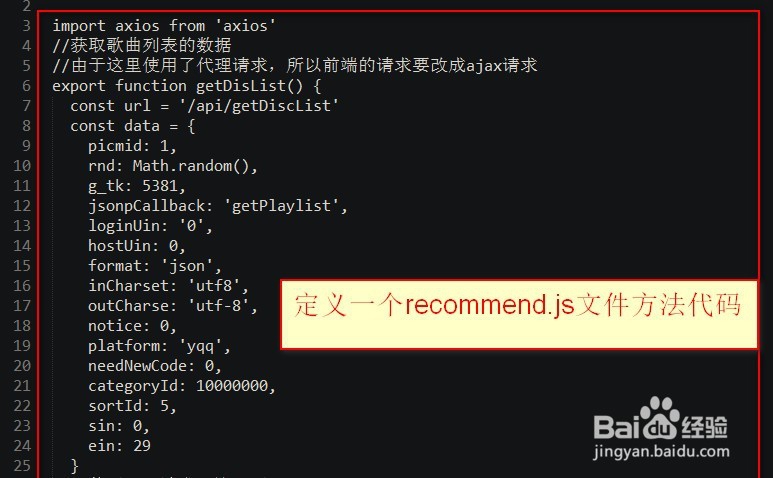
4、定义一个recommend.js文件方法代码
5、在recommend.vue文件的<script>添加以下代码
6、浏览器端console.log()输出的json内容代码
7、把返回的数据豹肉钕舞设置成json的格式:由于返回的数据是字符串可以对其进行截取,利用JSON.parse()将字符串转换成json的形式方法代码