ThingJS 为开发好的项目提供三种演示使用方式(电脑、手机、引用 iframe);以及两种部署方式(在线部署、离线部署)。普通个人开发者可以通过在线演示,使用以上三种方式(电脑、手机、iframe 引用)进行发布,该方式不收取任何费用。但发布的项目均带有 ThingJS 专有 logo ,并且能保存的场景、脚本个数、每个项目的访问次数均有限制。
一、演示使用方式
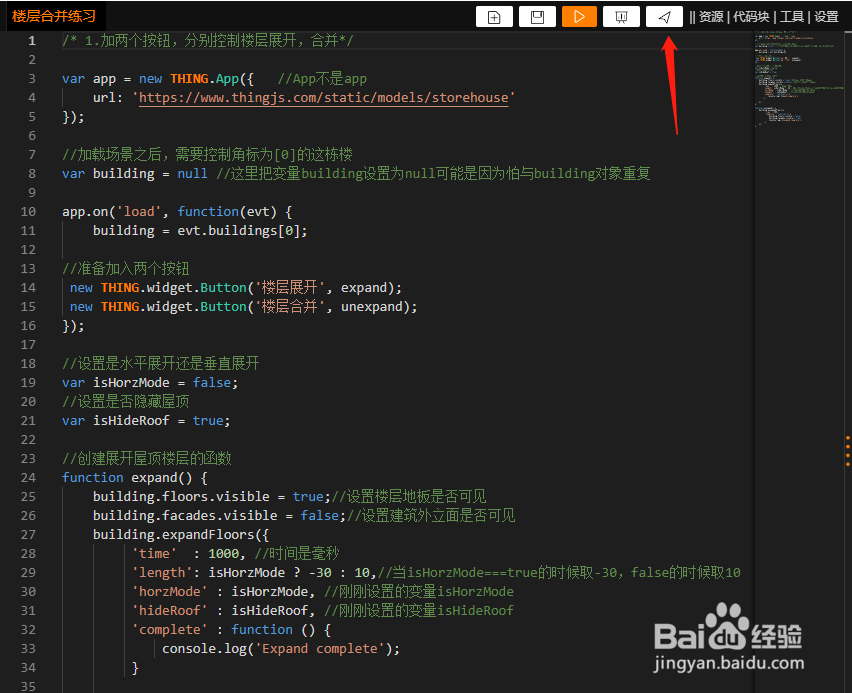
1、电脑使用电脑访问是指在代码编辑完成后,直接点击电脑访问图标,将会打开新的窗口,对该场景进行预览,如下图所示:
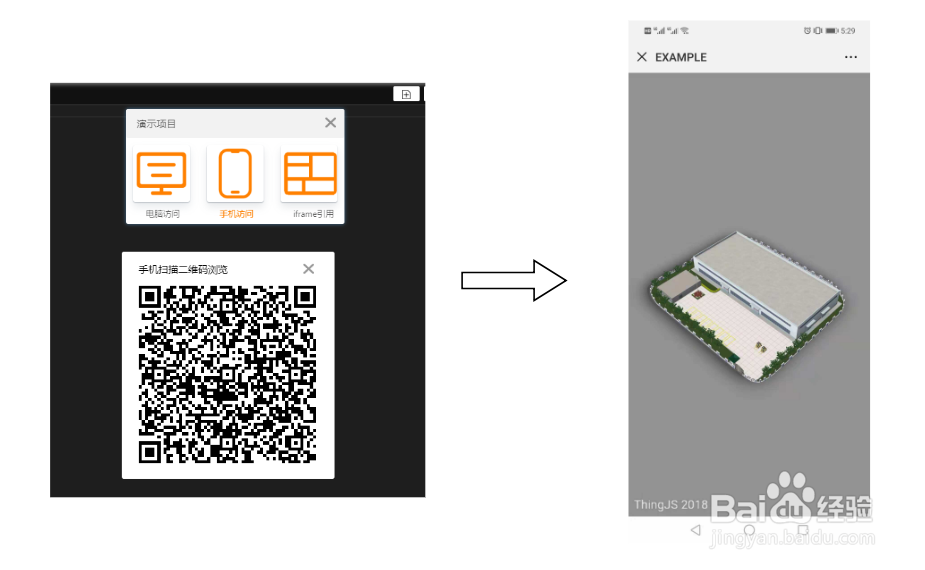
2、手机访问手机访问是指在代码编辑完成之后,点击手机访问,将会弹出二维码方便用户扫描,扫描结束后将会在手机上实现预览功能。如下图所示:
3、iframe 引用iframe 引用是指在代码编辑完成后,点击 iframe 引用图标,在弹出框上点击复制 url ,然后再将要发布的 web 中写入 iframe 标签,将 url 嵌入对应的 iframe 中执行代码即可。
二、部署方式
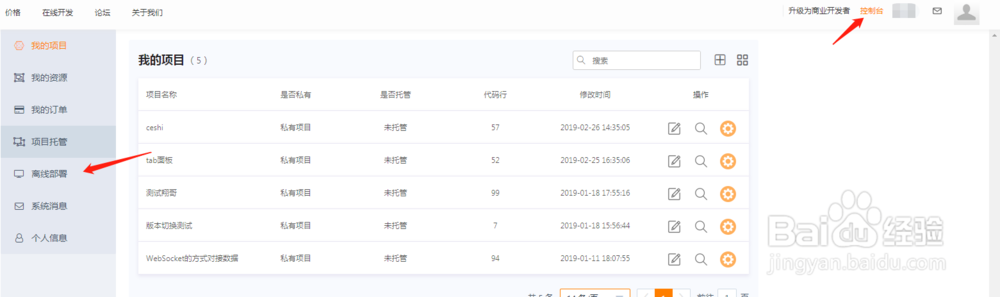
1、在线部署在线部署方式为收费服务,通过在线运营环境进行托管,企业级用户开发后发布的项目不带 ThingJS 专用 logo
2、离线部署用 ThingJS 平台开发的项目也可以离线部署,支持 Linux(CentOS,Ubuntu,Debian,FreeBSD)和 Windows(Window Server)服务器平台。项目以离线部署包方式发布必须成为商业开发者,无需连接公网,发布的项目也不带 ThingJS 专用 logo 。项目在线开发完成后,申请离线包下载。ThingJS 会自动打包项目相关的资源文件(包括代码、场景、上传的资源等), 自动生成离线部署安装包。部署时,执行安装包程序,便可快速实现一键部署。