1、首先我们可以用CSS来实现,这个在之前有介绍过,请参考下面的链接,
2、这次介绍另一种方法,用HTML实体来完成。看下HTML代码,很简单,就是一个div:<div class="angle">▼</div>其中▼就是HTML实体里的三角形符号,
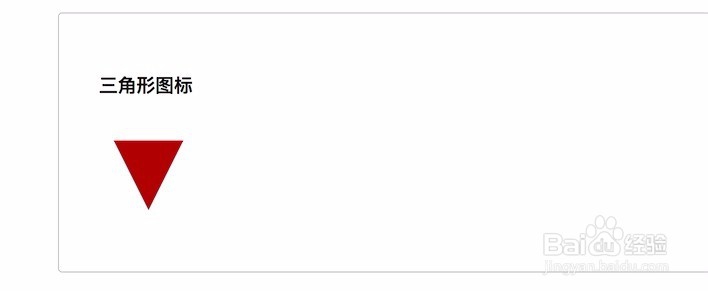
3、运行结果如图,可以得到一个标准的三角形图标,
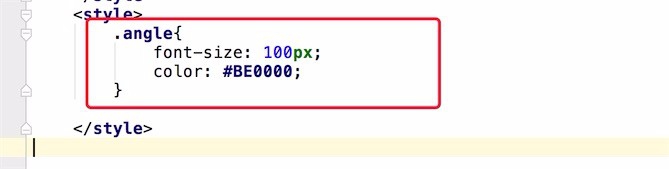
4、这个实体,其实相当于一个字符串,所以,我们可以添加字体大小,颜色等来定义这个三角形的大小和颜色,CSS代码如图:
5、如图的运行结果。和用CSS Border生成的三角形一样,我们可以很方便的更改这个三角形的大小和颜色。
6、通过为这个实体字符串添加text-shadow样式,我们还可以为三角形添加投影效果
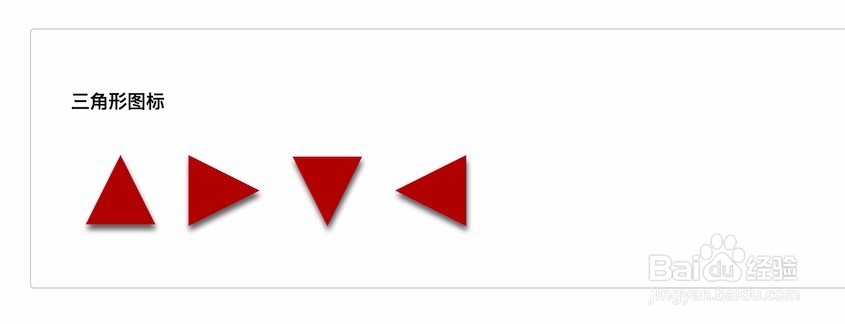
7、当然,各个方向的三角形都是可以实现的,分别由不同的实体来完成。上三角形实体: ▲右三角形实体:►下三角形实体: ▼左三角形实体: ◄,如图