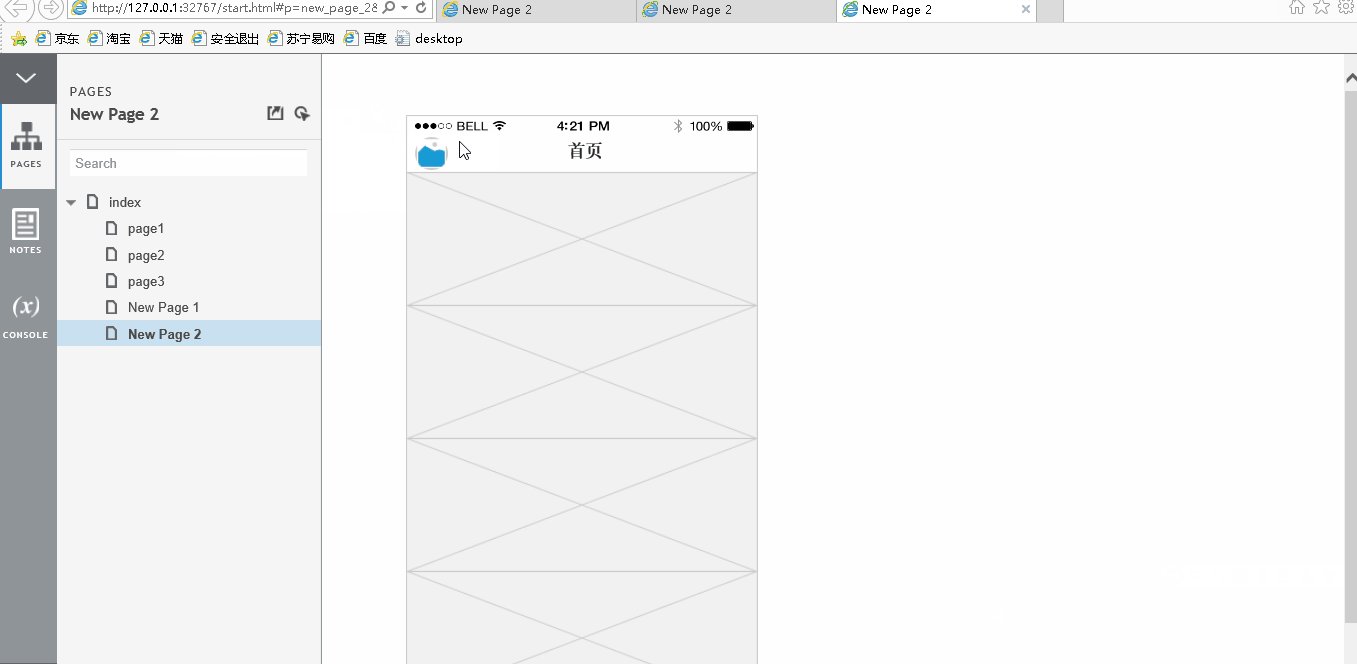
1、第一,根据下图创建一个首页样式。
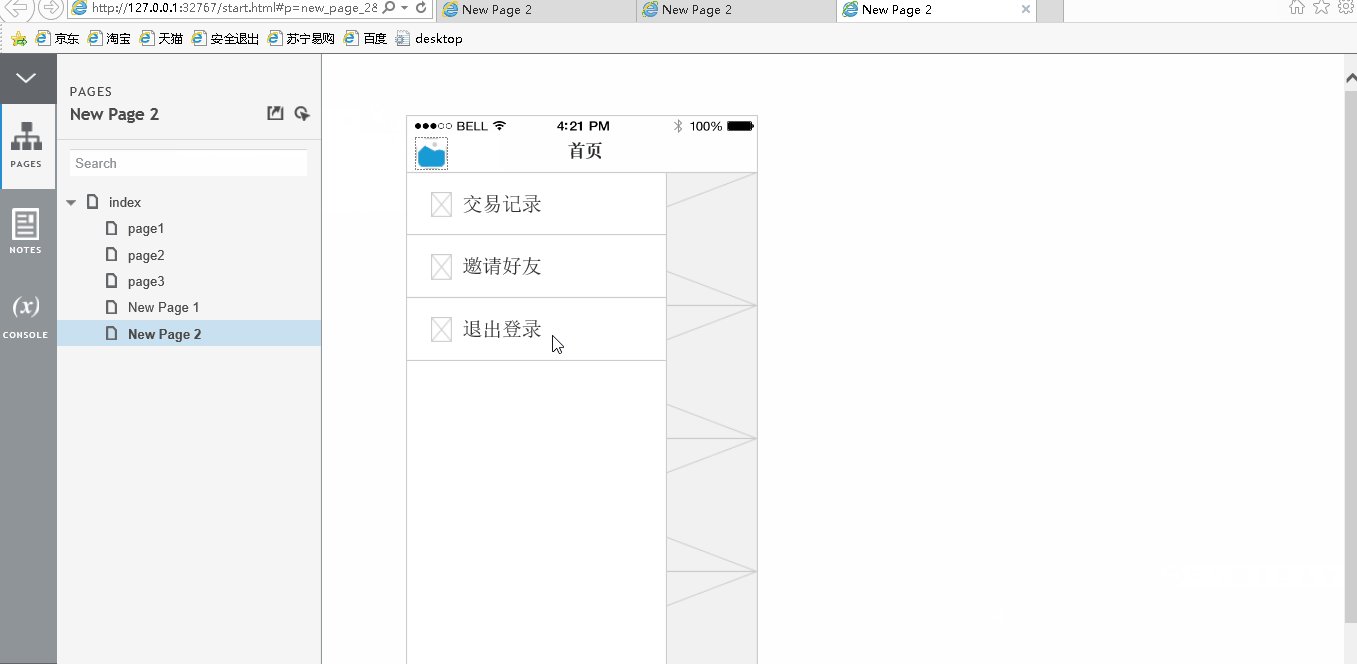
2、第二,根据下图创建个人中心的抽屉样式。
3、第三,选中个人中心的所有组件后右击选择“组合”,如下图。
4、第四,选中上一步创建的个人中心的组件组合,然后右击并选择“隐藏”如下图。
5、第五,选中个人中心按钮,然后双击右侧的“鼠标单击时”,如下图。
6、第六,单击右侧的“显示”选中个人中心的所有组件后根据下图进行编辑。
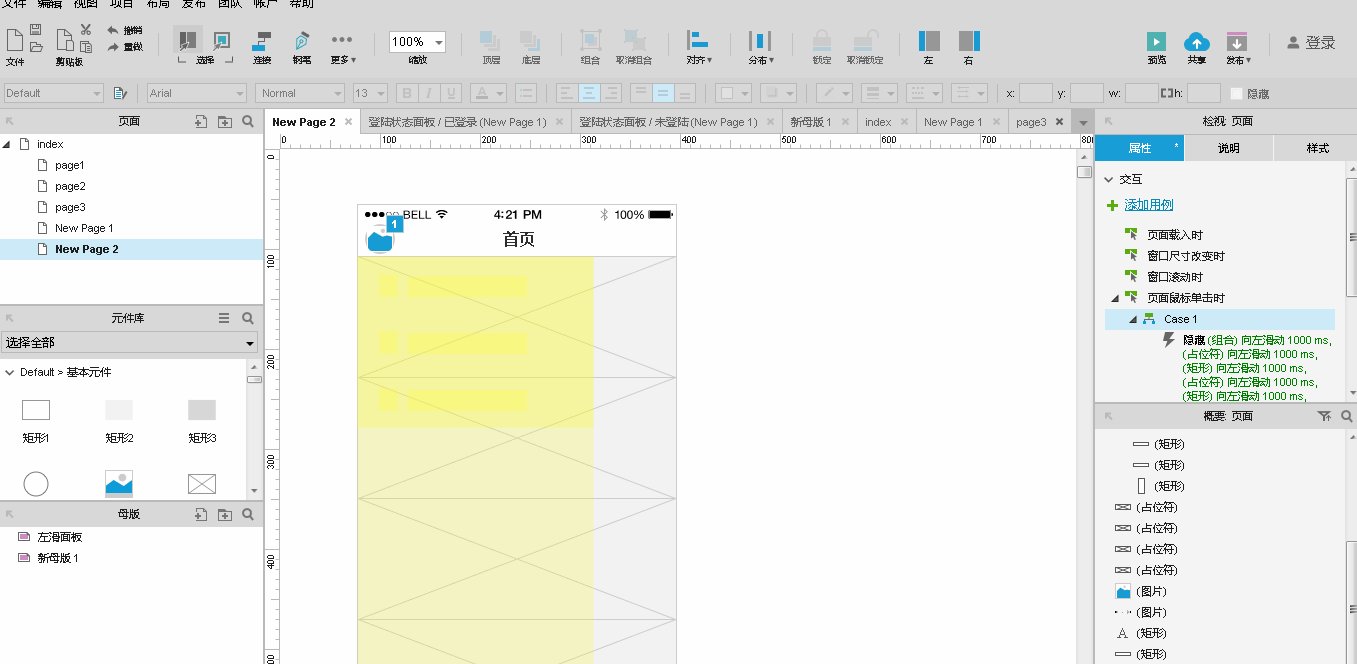
7、第七,在不选中页面任何组件的情况下点击右侧“页面右侧单击时”根据下图隐藏个人中心的所有组件。
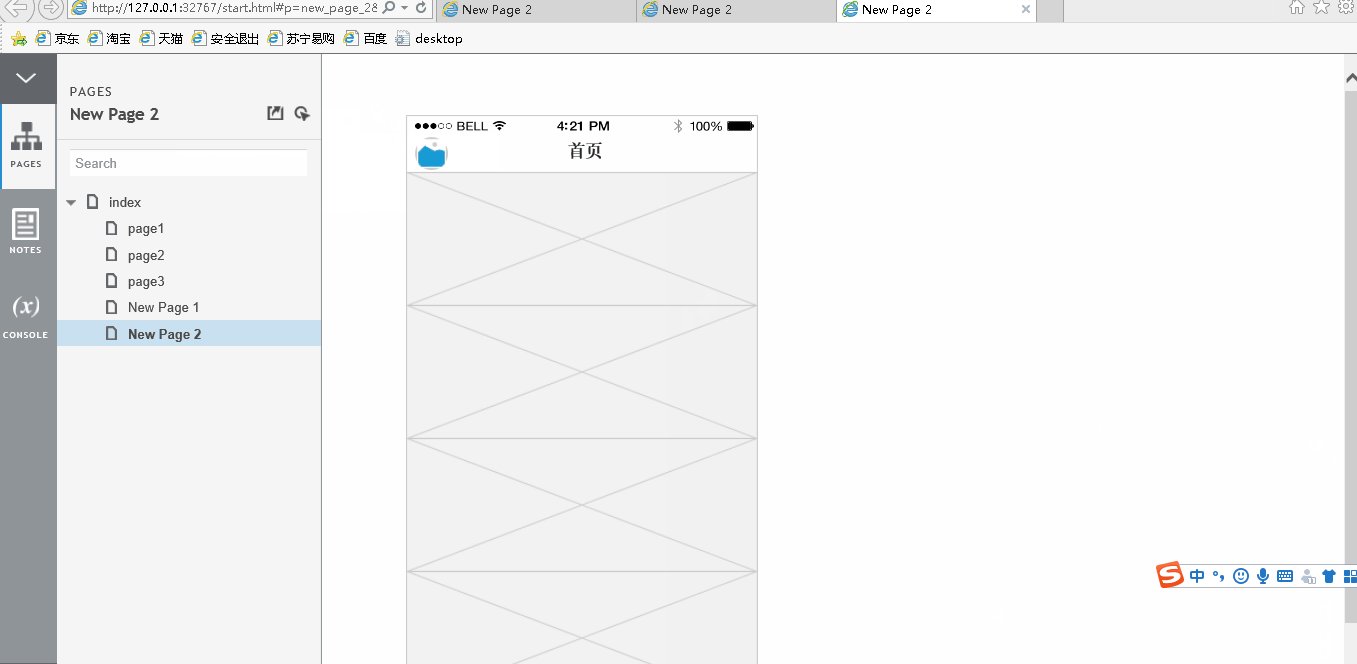
8、第八,到此步骤为止我们已经完成了个人中心的右滑抽屉效果,来看下效果图吧!