1、打开编辑器,新建一个border.html,用来讲解今天的内容
2、在页面的body区域内,新建一个名为test的div
3、在css标签里,给test 设置宽200px,高200px,黑色边框和居中对齐
4、在编辑器中打开border.html,可以看到现在边框是直角
5、回到编辑器,在css给test加上border-radius:8px属性
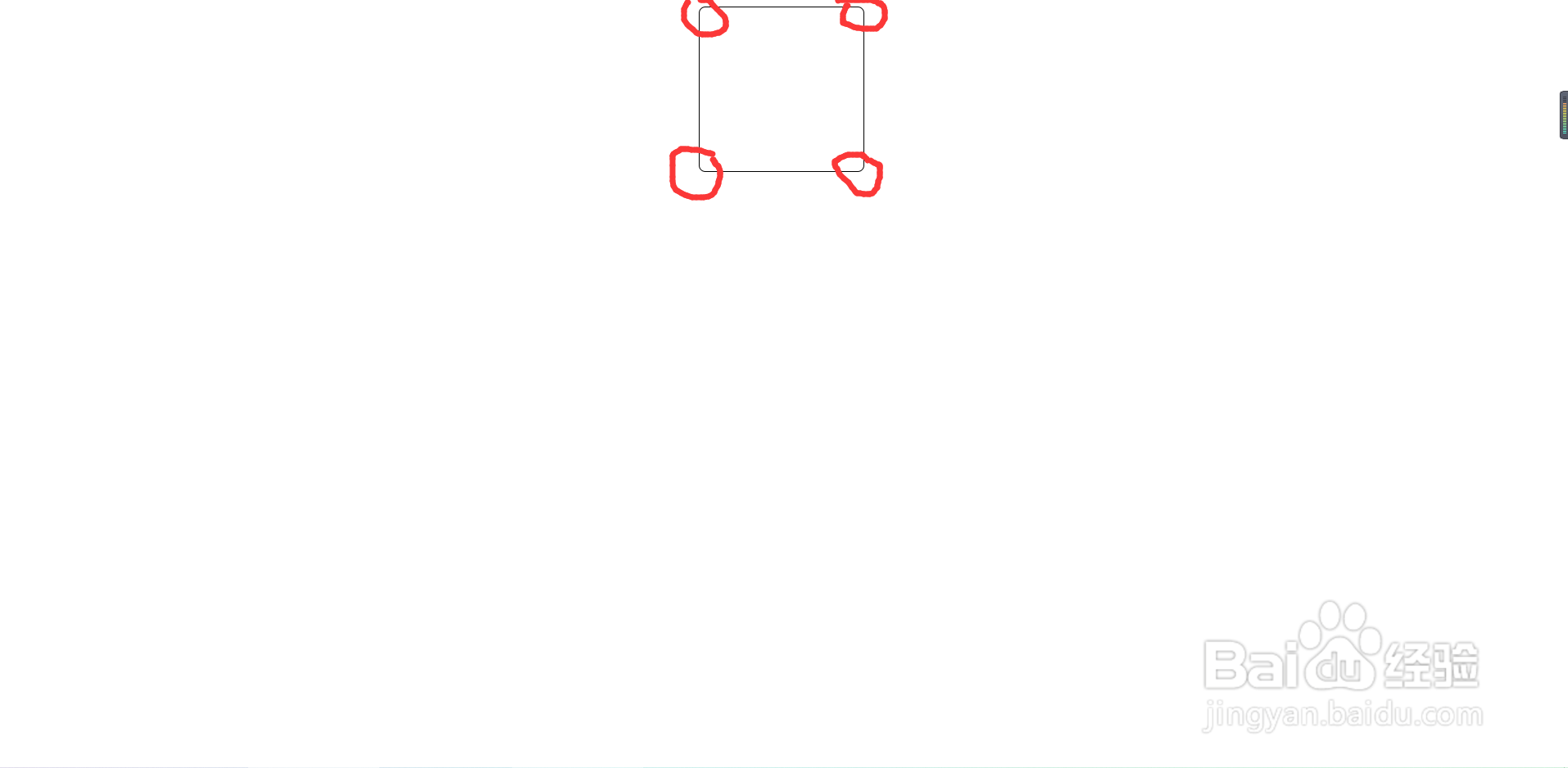
6、再次在浏览器中打开border.html,发现边框的直角已经变成圆角
7、贴一下代码,供参考:<!DOCTYPE html><html> <head> <稆糨孝汶;meta charset="utf-8"> <title>css如何设置边框圆角</title> </head> <style> .test{ width: 200px; height: 200px; border: 1px solid #000000; margin: 0 auto; border-radius:8px; } </style> <body> <div class="test"> </div> </body></html>