1、为了方便dom操作,我们可以使用jquery脚本库,因此先引入jquery脚本文件。
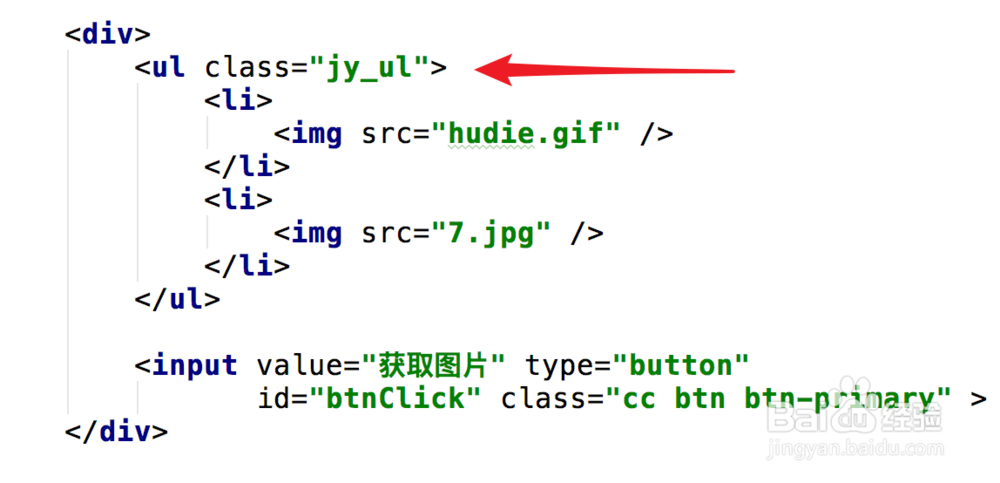
2、我们的html代码里,就是一个ul列表,里面有二个img控件,还有一个按钮。要注意的是我们给ul添加了一个样式名。
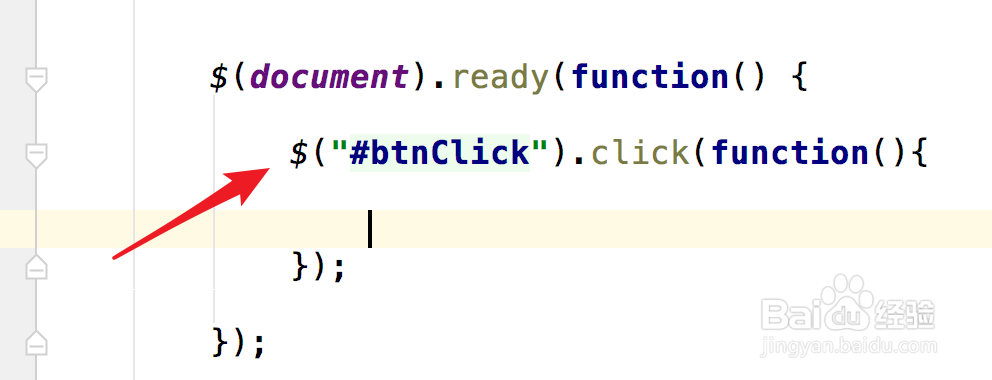
3、使用jquery,先为按钮添加一个点击事件。
4、在点击事件函数里,我们直接使用js代码就能获取到img控件了,var imgs = $(".jy_ul li img");这就是使用jquer烤恤鹇灭y的方便,ul列表的样式名,然后按层次 li img的控件名,就能获取到图片控件了。
5、我们用alert输入图片的src属性来验证获取到的数据是否准确。因为有两个图片控件,所以代码里获取到的是一个数组,我们输出第二个图片的src(数组下标从0开始的,1就是第二个)
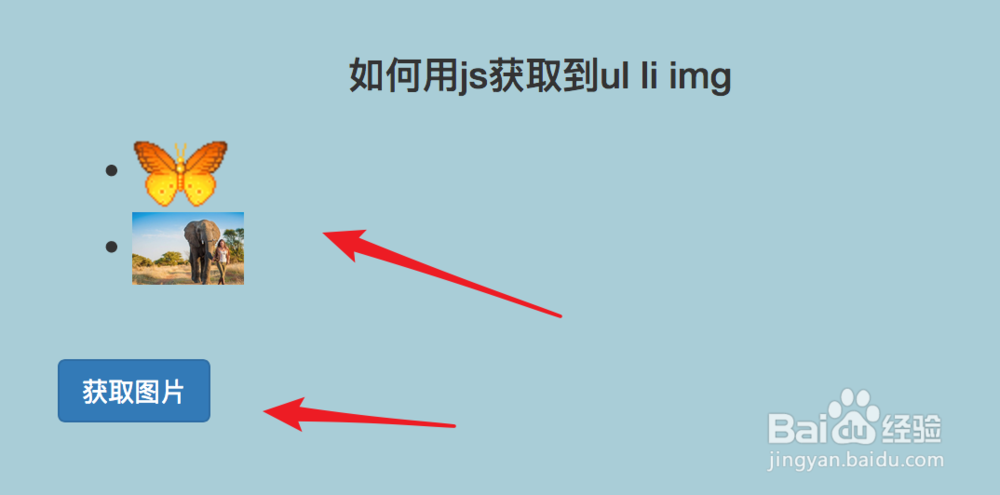
6、运行页面,可以看到有二个图片和一个按钮,我们点击按钮。
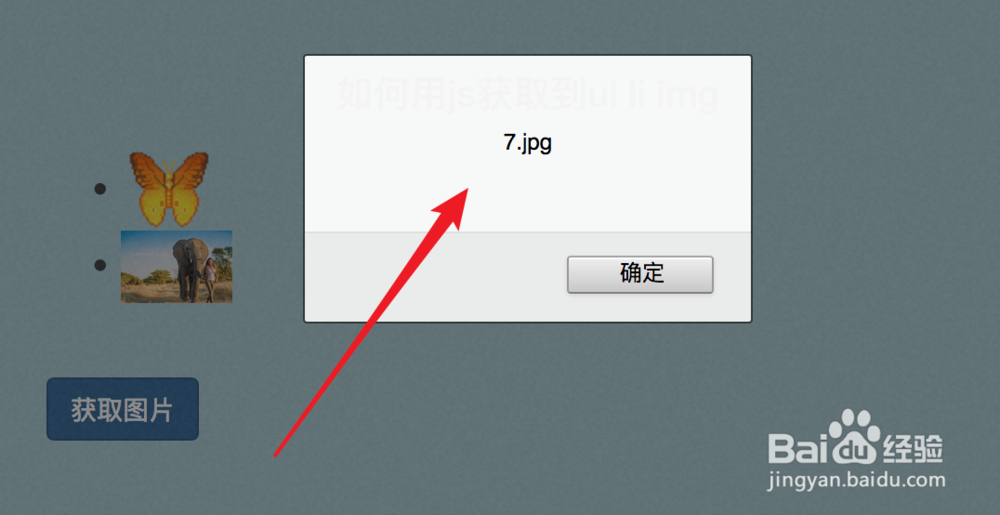
7、点击后弹出了第二张图片的src属性,对比代码,数据正确。