1、新建html文档。
2、准备好需要用到的图标。
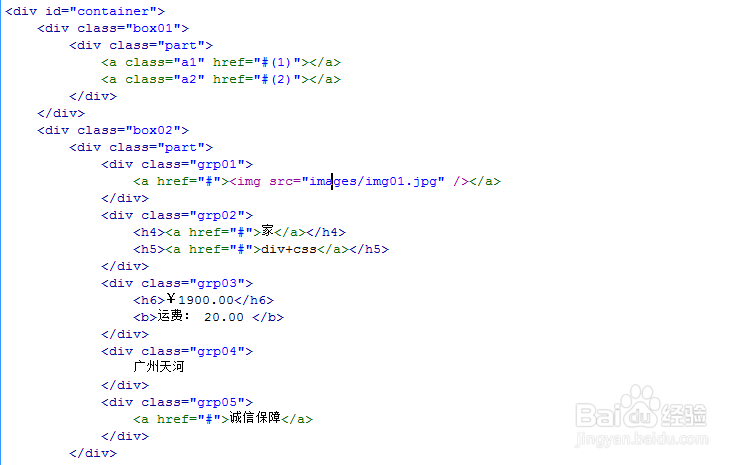
3、书写hmtl代艨位雅剖码。<div id="container"> <颊俄岿髭div class="box01"> <div class="part"> <a class="a1" href="#(1)"></a> <a class="a2" href="#(2)"></a> </div> </div> <div class="box02"> <div class="part"> <div class="grp01"> <a href="#"><img src="images/img01.jpg" /></a> </div> <div class="grp02"> <h4><a href="#">家</a></h4> <h5><a href="#">div+css</a></h5> </div> <div class="grp03"> <h6>¥1900.00</h6> <b>运费: 20.00 </b> </div> <div class="grp04"> 广州天河 </div> <div class="grp05"> <a href="#">诚信保障</a> </div> </div>
4、书写css代码。.box01 .part .a1{ background:url(../images/芟鲠阻缒bg06.gif) no-repeat;}.box02{ width:718px; text-align:left;}.box02 .part{ width:100%; padding:15px 0; float:left; background:url(../images/bg02.gif) repeat-x left bottom;}.box02 .part .grp01{ width:101px; float:left; }.box02 .part .grp01 img{ width:75px; height:60px;}.box02 .part .grp02{float:left; padding-right:20px; width:325px; padding-top:5px;}.box02 .part .grp02 h4{ padding-bottom:3px;}.box02 .part .grp02 h4 a{ font-size:12px; color:#0045df; line-height:16px;}.box02 .part .grp02 h4 a:hover{ color:#ef9b11;}.box02 .part .grp02 h5{ font-size:12px; font-weight:normal; color:#666;}.box02 .part .grp03{float:left; padding-right:20px; width:87px;padding-top:12px;}.box02 .part .grp03 h6{ font-size:12px; color:#ff3300;}.box02 .part .grp03 b{font-size:12px; font-weight:normal; color:#666;}.box02 .part .grp04{float:left;width:78px; padding-top:20px;}.box02 .part .grp05{float:left; padding-left:20px; background:url(../images/bg03.gif) no-repeat left 18px;width:55px;padding-top:20px;}
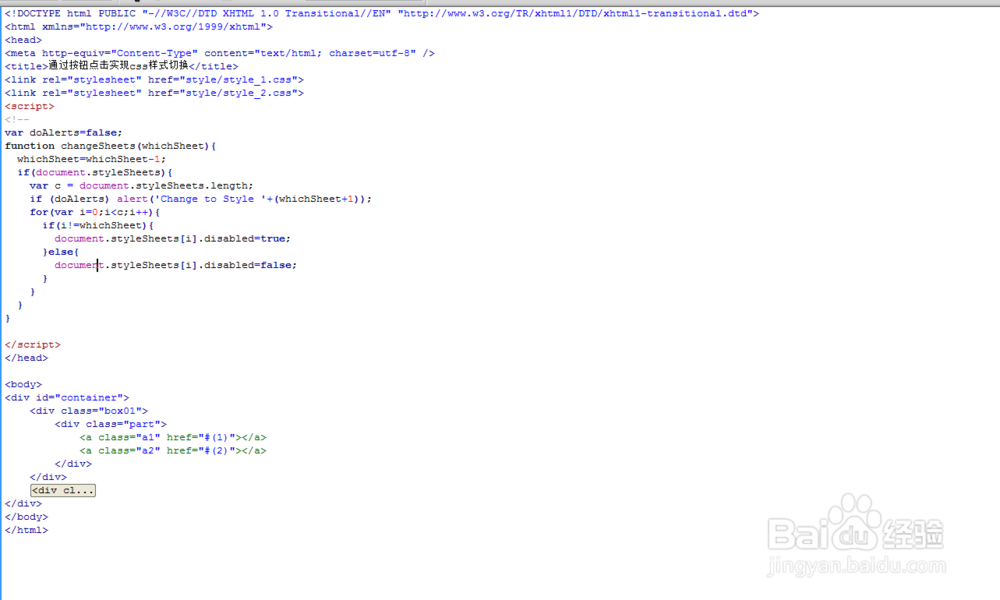
5、书写并添加js代码。<script><!--var doAlerts=false;function changeSheets(whichSheet){ whichSheet=whichSheet-1; if(document.styleSheets){ var c = document.styleSheets.length; if (doAlerts) alert('Change to Style '+(whichSheet+1)); for(var i=0;i<c;i++){ if(i!=whichSheet){ document.styleSheets[i].disabled=true; }else{ document.styleSheets[i].disabled=false; } } }}</script>
6、代码整体结构。
7、查看效果。