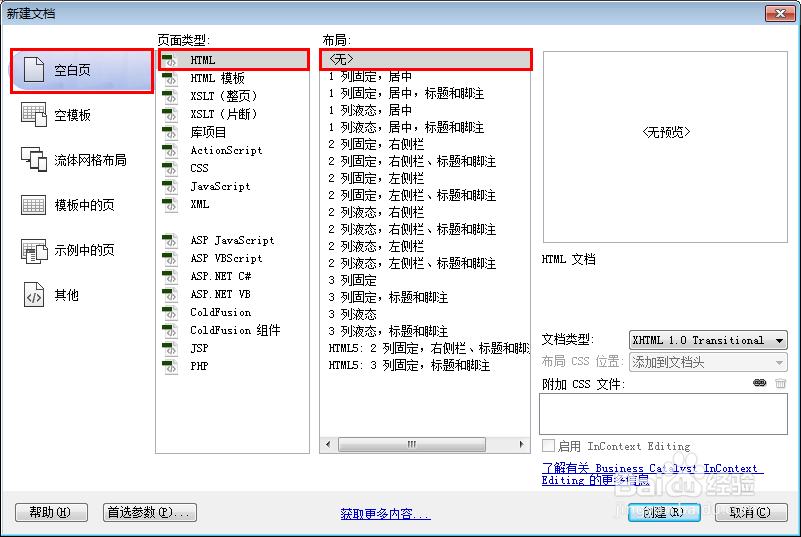
1、新建html文档。
2、书写hmtl代码。<p style="text-align:center; margin-top:200px;"><button id="btn">点击我</button></p>
3、书写css代码。<style> body {margin:0; padding:0;熠硒勘唏font:12px/1.5 arial; color:#3E3E3E;} p {margin-bottom:80px;} #btn {width:90px;height:36px;border:none;background-color:#069;color:#fff;font-size:14px;font-family:Microsoft YaHei;cursor:pointer;} </style>
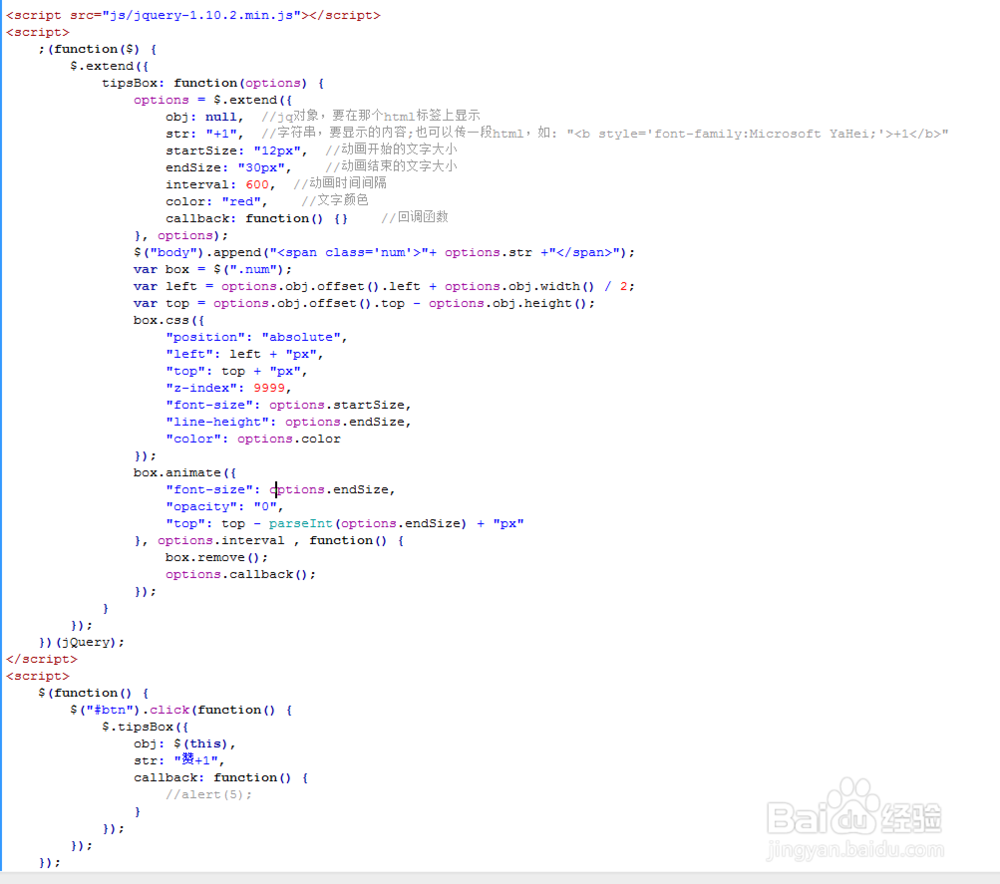
4、书写并添加js代码。<script src="js/jquery-1.10.2.min.js"></script><s艘早祓胂cript> ;(function($) { $.extend({ tipsBox: function(options) { options = $.extend({ obj: null, //jq对象,要在那个html标签上显示 str: "+1", //字符串,要显示的内容;也可以传一段html,如: "<b style='font-family:Microsoft YaHei;'>+1</b>" startSize: "12px", //动画开始的文字大小 endSize: "30px", //动画结束的文字大小 interval: 600, //动画时间间隔 color: "red", //文字颜色 callback: function() {} //回调函数 }, options); $("body").append("<span class='num'>"+ options.str +"</span>"); var box = $(".num"); var left = options.obj.offset().left + options.obj.width() / 2; var top = options.obj.offset().top - options.obj.height(); box.css({ "position": "absolute", "left": left + "px", "top": top + "px", "z-index": 9999, "font-size": options.startSize, "line-height": options.endSize, "color": options.color }); box.animate({ "font-size": options.endSize, "opacity": "0", "top": top - parseInt(options.endSize) + "px" }, options.interval , function() { box.remove(); options.callback(); }); } }); })(jQuery);</script><script> $(function() { $("#btn").click(function() { $.tipsBox({ obj: $(this), str: "赞+1", callback: function() { //alert(5); } }); }); });</script>
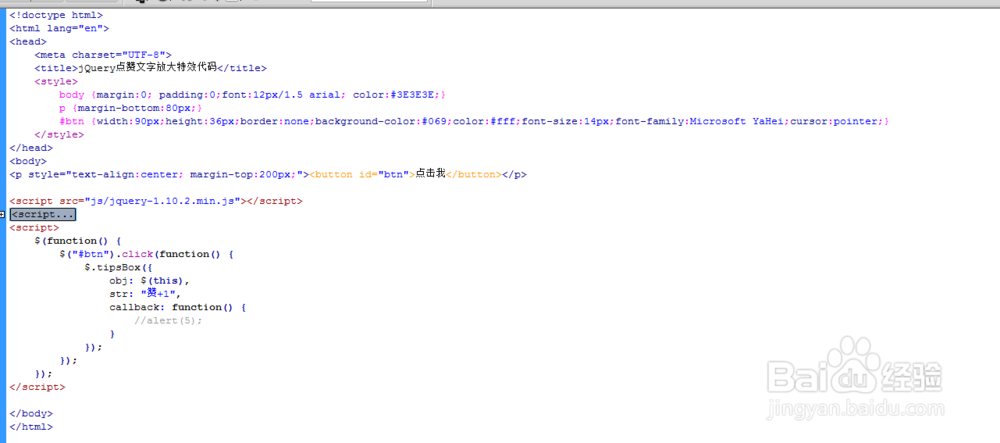
5、代码整体结构。
6、查看效果。