1、文本内容。文本的内容一般放在<p></p>这样的一个语句当中的。通过这样的语句在网页当中引入文本的元素。而整个这个语句一般放在<body>语句之下的。
2、文本颜色。在网页当中有了文本之后,我们需要对于这个文本进行一定的颜色设定。这个语句也是极为简单的。例如:<style>body {color:red;}h1 {color:#4D7E13;}p.ex {color:rgb(0,0,250);}</style>
3、文本的对齐方式。从一般的常识我们可以知道,这个对齐方式为三种,左、右、居中等等。这些语句也是非常的简单,h1 {text-align:center;}p.date {text-align:right;}p.main {text-align:justify;}
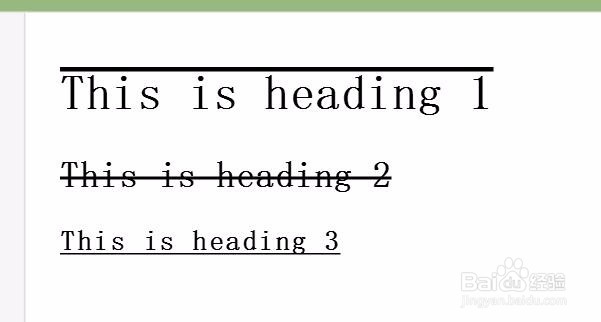
4、文本修饰。一个文本的语句出现在网页当中不可不需要修饰,这个修饰的目标就产生了多种的语句来完成。<style>h1 {text-decoration:overline;}h2 {text-decoration:line-through;}h3 {text-decoration:underline;}</style>
5、文本转换。我们在网页中编辑文本的时候,它会有一个大写与小写的设定,它还会有一个首字线大写的情况,这些都可以用不同的语句来一一实现的。<style>p.uppercase {text-transform:uppercase;}p.lowercase {text-transform:lowercase;}p.capitalize {text-transform:capitalize;}</style>
6、文本缩进。这也是一个在文本编辑中非常常见的现象,它也可以通过一个简单的语句形成。p {text-indent:50px;}