1、选择蓝色的矩形(也就是1);在“部件交互和注释”-“鼠标单击时”,右键“新增用例”;弹出用例编辑器
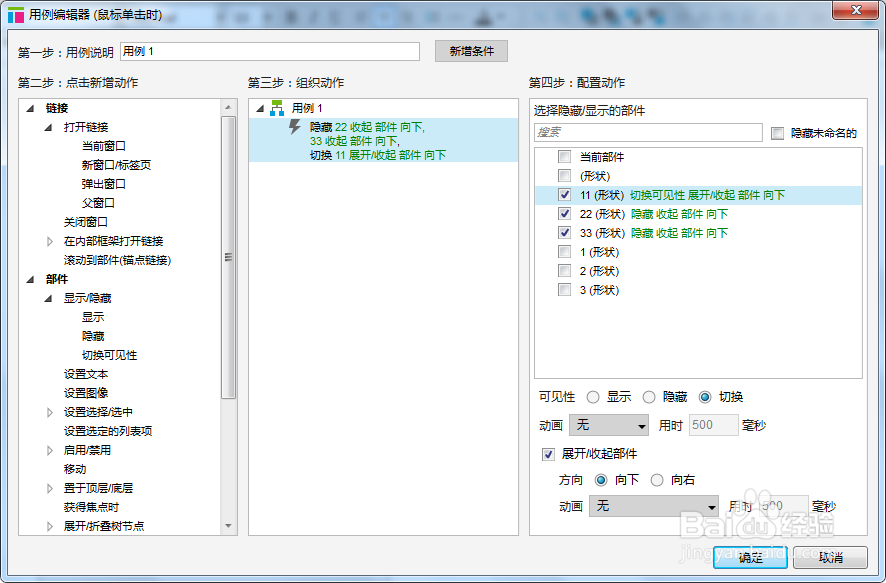
2、在用例编辑器,选择"部件“-切换;在最右侧“第四步 配置动作”,选中"11",可见性选择“切换”,并在”更多选项“中选择”展开部件“;选择“22”,可见性选择“隐藏”,选中“收起部件”,其他默认;选择“33”,可见性选择“隐藏”,选中“收起部件”,其他默认;点击确认;设置完成后,如图所示
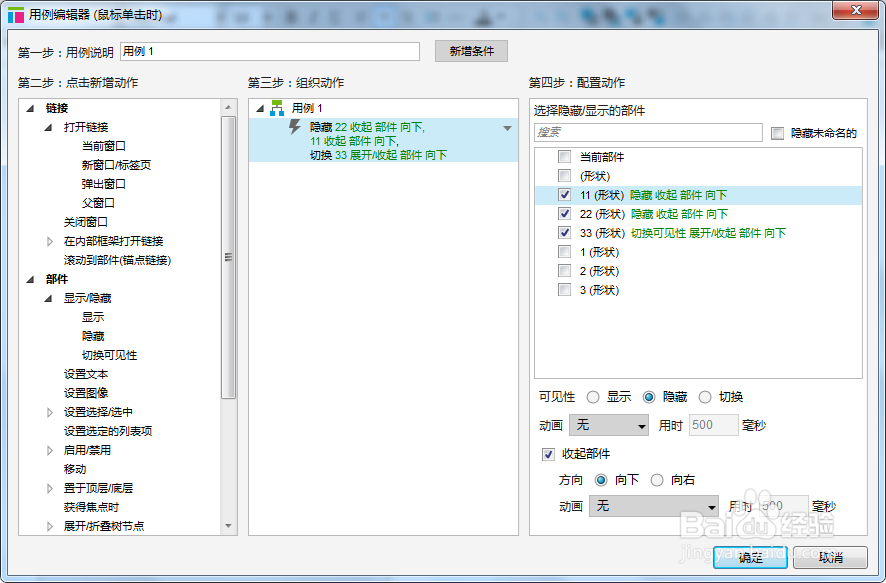
3、选择黄色矩形2,在“憧钏荭拜部件交互和注释”-“鼠标单击时”,右键“新增用例”;弹出用例编辑器;在用例编辑器,选择"部件“-切换;在最右侧“第四步 配置动作”,选中"22",可见性选择“切换”,并在”更多选项“中选择”展开部件“;选择“11”,可见性选择“隐藏”,选中“收起部件”,其他默认;选择“33”,可见性选择“隐藏”,选中“收起部件”,其他默认;点击确认,设置完成后,如图所示
4、选择红色矩形3,在“憧钏荭拜部件交互和注释”-“鼠标单击时”,右键“新增用例”;弹出用例编辑器;在用例编辑器,选择"部件“-切换;在最右侧“第四步 配置动作”,选中"泌驾台佐33",可见性选择“切换”,并在”更多选项“中选择”展开部件“;选择“11”,可见性选择“隐藏”,选中“收起部件”,其他默认;选择“22”,可见性选择“隐藏”,选中“收起部件”,其他默认;点击确认,设置完成后,如图所示
5、点击F5预览或者生产原型文件。建议用IE查阅。完成后如图,大家点击试试吧。