1、第一步,在已打开的HBuilderX工具,并在新建的HTML5页面主体元素中插入几个div标签,如下图所示:
2、第二步,使用星号选择器设置全局的内边距和外边距,并使用类选择器设置宽度、高度、边框等,如下图所示:
3、第三步,保存代码并打开浏览器查看页面效果,可以查看到内容展示,如下图所示:
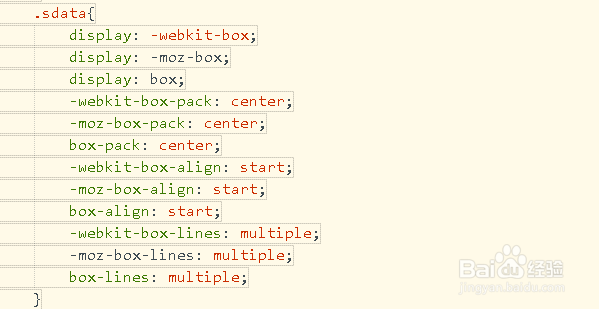
4、第四步,接着使用类选择器控制盒子容器显示,display设置为box,还有box-pack、box-align和box-lines,如下图所示:
5、第五步,再次保存代码并预览界面,结果发现内容变为水平展示了,如下图所示:
6、第六步,再使用类和元素父子选择器,设置边框、宽度、高度、行高、字体属性等,如下图所示: