1、新建一个html文件,命名为test.html,用于讲解css如何添加水平滚动条。
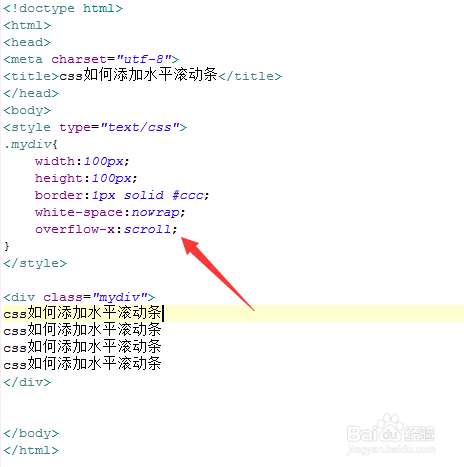
2、在test.html文件内,使用div标签创建一个模块。
3、在test.html文件内,设置div标签的class属性为mydiv。
4、在css标签中,通过class设置div的样式,定义它的宽度为100px,高度为100px,边框为1px,文字不换行显示。
5、在css标签中,再将overflow-x属性设置为scroll,实现显示水平滚动条。
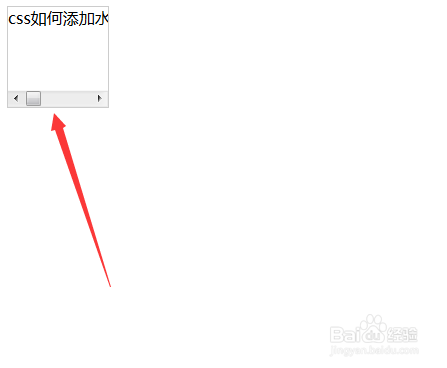
6、在浏览器打开test.html文件,查看实现的效果。