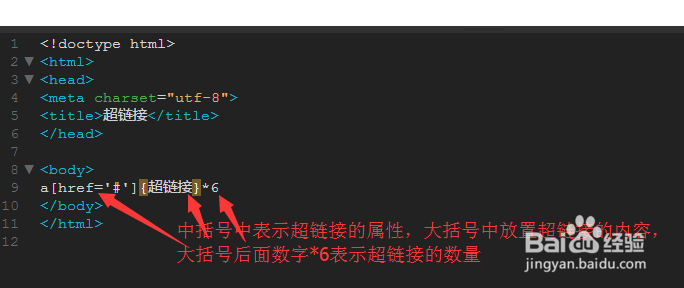
1、创建一个新的文件,这个就不用说了。在这里有一个快速创建多个超链接的方法。看下图(图中有详细说明)
2、然后敲击键盘End->Tab,这样就快速创建了6个超链接,如图所示
3、第一个我们先看看文本超链接。例如:我们使用百度经验的域名。文本超链接,我们只需要在href后面的双引号中输入网址,我们改变链接内容。如图所示
4、第二个我们试试图片超链接。这里有一个小技巧。我们在添加图片的时候,我们在内容部分直接输入img,按Tab键,然后Ctrl+h,就可以将图片添加进来,如下图所示
5、第三超链接到站点内的网页。链接到站点内的网页同理,找到在站点内的网页,替换到href引号中的“#”。其实,侥馑孰幻超链接的用法都是一样的,<a href="链接的指向">链接的内容(通俗来说,就是你在页面上看到的东西)</a>
6、我们现在来看看在浏览器中显示的效果,按F12