1、简单的方法调整博客图片大小这是最简单高效的重新调整博客图片尺寸的方法。把内容里面的所有图片的宽度设为500像素,高度根据宽度自适应。现在就是用这个方法重新定义了这个博客内容里面的图片大小。
2、IE HTML Hack在div前面加上*号,这样能为IE定制特殊样式。
3、CSS阴影能为块级元素或任何被div包裹的类或标签应用上面的样式。需要设置水平和竖直偏移量、模糊半径和阴影填充色。
4、CSS首字放大定义首字放大很容易,用CSS的first-letter属性就可以自动选定的博客的首字母,这样可以定制CSS来设计首字母的样式了,像更大字号、斜体等等。
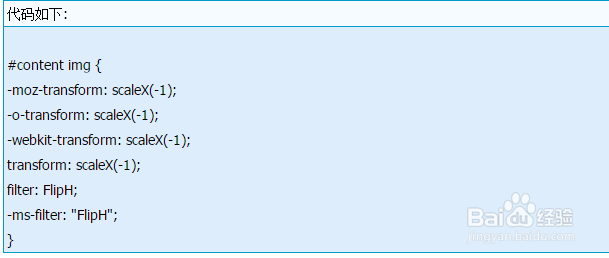
5、用CSS翻转图像用上面的CSS属性你可以翻转任何图片。
6、移除被点链接的点框在一些博客里点击链接时,会看到在这个链接上有点状的边框。可以通过上面一小段的CSS移掉这些边框。
7、在CSS中使用特殊字体可以使用CSS来加载特殊字体,要做的就是把这个TTF格式的字体上传到服务器上,然后使用字体规则在CSS上导入它。
8、元素透明使用透明属性,你可以让任何浏览器上的元素透明,这些属性可以在所有主流器上工作。
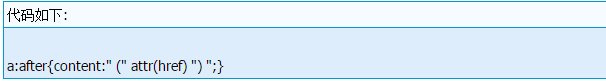
9、使用CSS显示链接之后的URL这会在链接锚点后显示URL。也可以用字体或其他样式定义它。
10、为手持设备定制特殊样式如果博客不能响应或者想在用手机浏览时有特殊的样式,可以为博客的手机版定制CSS。