1、准备好需要用到的图标。
2、新建html文档。
3、书写hmtl代艨位雅剖码。<div class="timeline"><稆糨孝汶;div class="timeline-date"> <ul> <h2 class="second" style="position: relative;"> <span>2013年</span> </h2> <li> <h3>09.03<span>2013</span></h3> <dl class="right"> <span>111111111111111111111</span> </dl> </li> <li> <h3>08.15<span>2013</span></h3> <dl class="right"> <span>111111111111111111111</span> </dl> </li> </ul></div><div class="timeline-date"> <ul> <h2 class="second" style="position: relative;"> <span>2012年</span> </h2> <li> <h3>09.03<span>2012</span></h3> <dl class="right"> <span>111111111111111111111</span> </dl> </li> <li> <h3>08.15<span>2012</span></h3> <dl class="right"> <span>111111111111111111111</span> </dl> </li> </ul></div></div>
4、书写css代码。body,h2,ul,h3{padding:0;margin:0;}ul{list-style:none outside none;}/* timeline */.timeline{background:url("../images/line4.png") repeat-y 50px 0;overflow:hidden;position:relative;height:100px;margin:20px 10px;width:520px;margin:40px auto 0 auto;}.timeline-date{overflow:hidden;position:relative;}.timeline-date h2{background:url("../images/icon9.png") no-repeat 10px 0;height:87px;margin-bottom:20px;}.timeline-date h2 span{color:#999999;display:inline-block;font-size:22px;margin:30px 0px 0 110px;}.timeline-date ul li{background:url("../images/icon7.png") no-repeat 42px 5px;zoom:1;height:70px;}.timeline-date ul li h3{float:left;text-align:right;font-size:14px;color:#878787;display:block;} .timeline-date ul li h3 span{display:block;color:#ADADAD;font-size:12px;padding-left:15px;} .timeline-date ul li dl{margin-top:-5px;}.timeline-date ul li dl.right{background:url() no-repeat 0 0;float:left;margin-left:35px;margin-top:-5px;display:block;background-color:#FFBB42;height:40px;width:216px;} .timeline-date ul li dl span{display:block;font-size:16px;padding:0px 10px 0px 30px;color:#fff;line-height:40px;}
5、书写并添加js代码。<script src="js/jquery-1.7.2.min.js"></script><script>$(function(){ $(".timeline").eq(0).animate({ height:'600px' },3000);});</script>
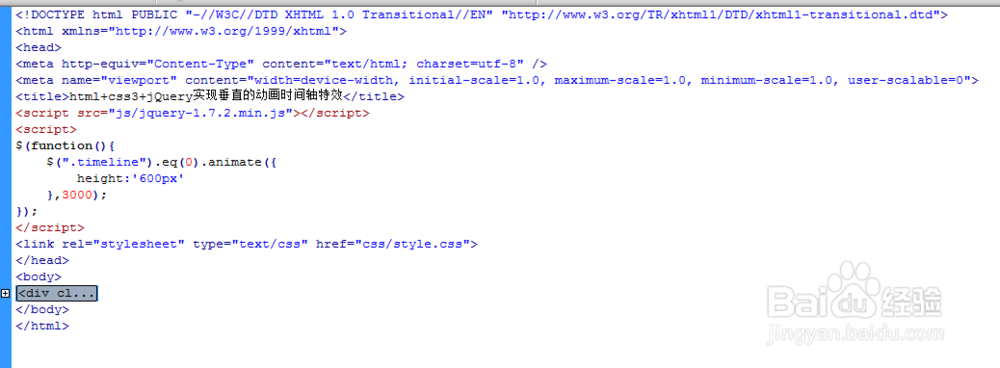
6、代码整体结构。
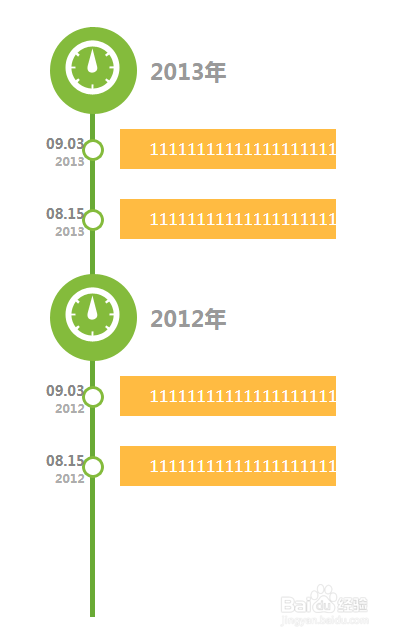
7、查看效果。