1、首先我们要打开微信小程序,然后打开或新建一个微信小程序,进入之后我们打开app.json在pages里面添加两个页面。
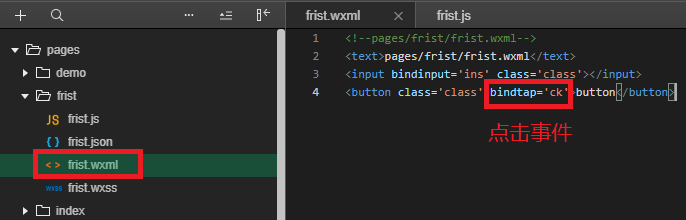
2、然后我们在其中一个页面添加输入框和按钮,输入框获取值然后赋给js的data里的数据(这个可以参考“微信小程序如何获取输入框的值”)。
3、然后我们来添加按钮的点击事件(不会设置按钮的点击事件可以参考“微信小程序如何设醅呓择锗置button点击事件”),然后我们在点击事件中添加代码,实现页面带着我们输入框获取的值进行页面跳转,跳转到我们新建的第二个页面。(关于页面跳转路径的编写可以参考“如何指定图片路径”)。
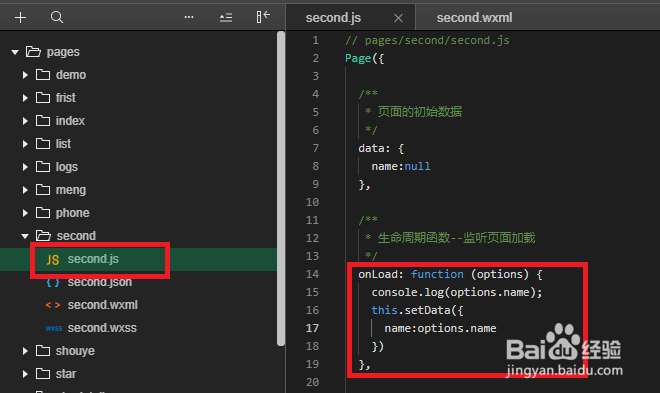
4、此时我们就把参数传递到另一个页面了,我们可以在onLoad方法中添加一个控制台输出语句,就可以在控制台看到传递的参数了,也可以在js文件中添加一个数据来获取传递的值,然后在wxml文件中添加一个view控件显示这个值。
5、然后我们保存一下,在模拟器上运行看一下结果,我们在输入框中输入数据,点击按钮,页面就会跳转,然后显示我们刚刚输入的数据。