1、打开WebStorm集成开发工具,新建‘test.html’页面,并在同级目录创建文件夹,安装bootstrap等,如下图
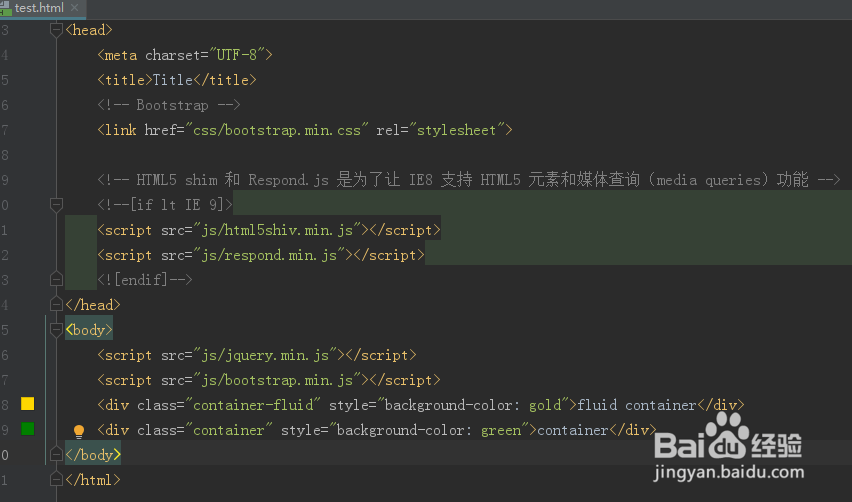
2、在‘test.html’写代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--></head><body> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <div class="container-fluid" style="background-color: gold">fluid container</div> <div class="container" style="background-color: green">container</div></body></html>
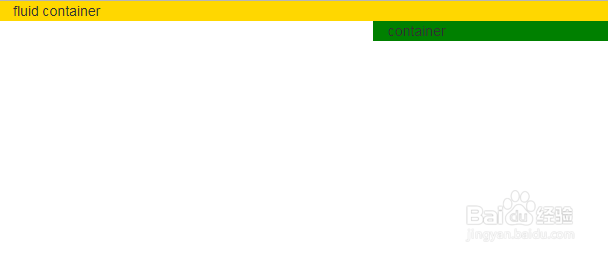
3、打开网页查看效果如下图,直观感受是container-fluid是满屏宽度,container有自己的宽度,离页面左右边缘有一定距离
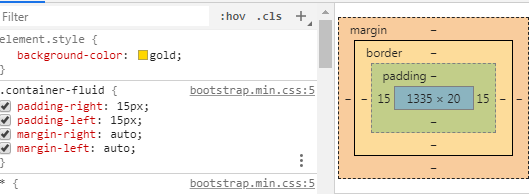
4、按F12进入开发者模式,查看container-fluid,样式文件如下图,发现只有padding内边距,下图箭头所示,margin-left:auto和margin-right:auto是水平居中作用
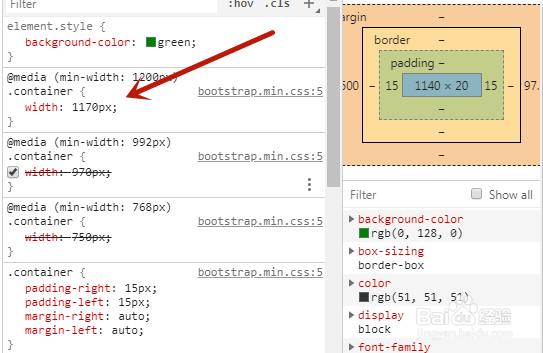
5、查看container,样式文件如下图,发现有padding内边距,而div的宽度是媒体查询,当页面宽度大于1200px时,宽度是1170px,margin-left:auto和margin-right:auto是水平居中作用
6、尝试缩小页面宽度,再次查看container的样式,此时启作用的就是媒体查询的当页面宽度992px-1200px之间时,宽度变为970px
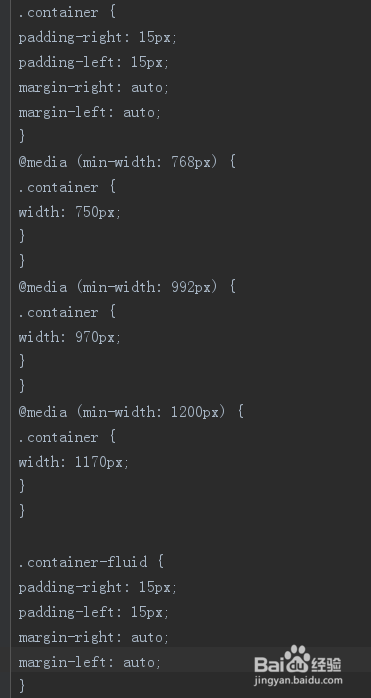
7、上面讲解应该很清楚,当聪艄料姹再次缩小页面宽度,就是container宽度媒体查询最小的那个了,bootstrap关于这两个容器源码如下:.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto;}@media (min-width: 768px) { .container { width: 750px; }}@media (min-width: 992px) { .container { width: 970px; }}@media (min-width: 1200px) { .container { width: 1170px; }}.container-fluid { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto;}