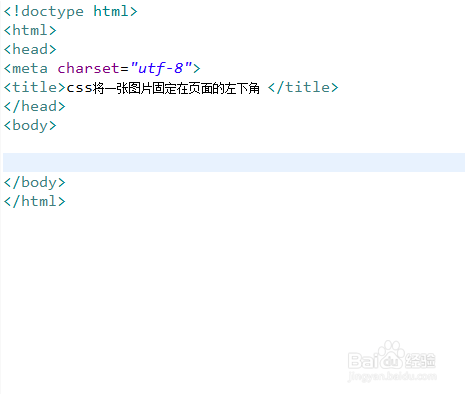
1、新建一个html文件,命名为test.html,用于讲解css将一张图片固定在页面的左下角 。
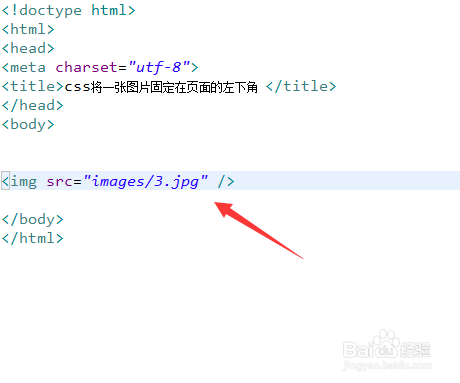
2、在test.html文件内,使用img标签创建一张图片,用于测试。
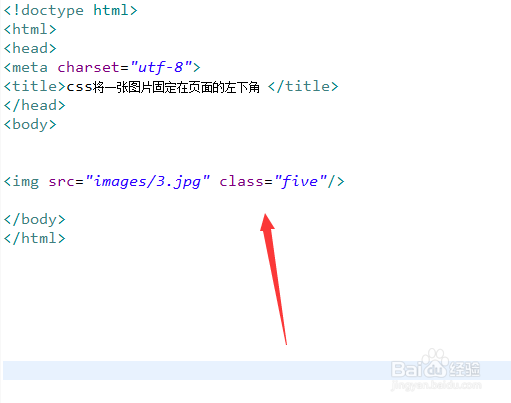
3、在test.html文件内,设置img标签的class为five。
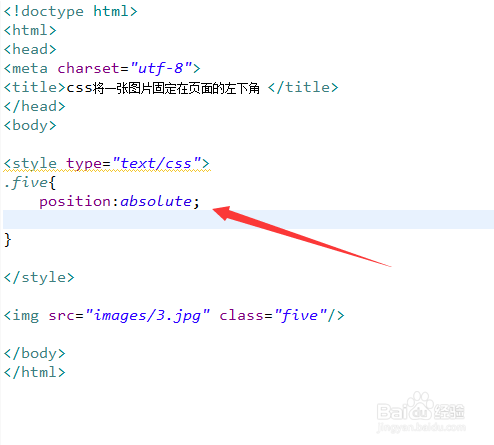
4、在css标签内,通过class设置img的样式,定义它的位置为绝对定位(absolute)。
5、在css标签内,再设置其在距离页面左边缘为0(left),距离页面底部边缘为0(bottom),即设置图片在左下角。
6、在浏览器打开test.html文件,查看实现的效果。