1、本次教程是如何学会编写HTML基础的标题、段落、链接、图像
2、请注意:编程打代码过程中一定要使用英文状态下的输入法,去输入法的设置里面默认英文,编程报错往往都是标点符号出的错误。
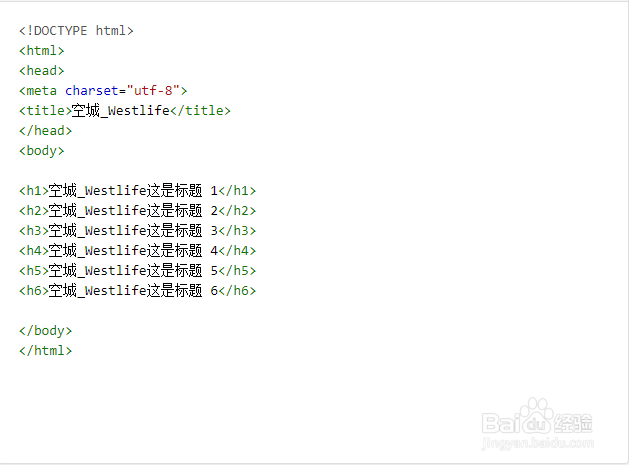
3、HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的.代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>空城_Westlife</title></head><body><h1>空城_Westlife这是标题 1</h1><h2>空城_Westlife这是标题 2</h2><h3>空城_Westlife这是标题 3</h3><h4>空城_Westlife这是标题 4</h4><h5>空城_Westlife这是标题 5</h5><h6>空城_Westlife这是标题 6</h6></body></html>
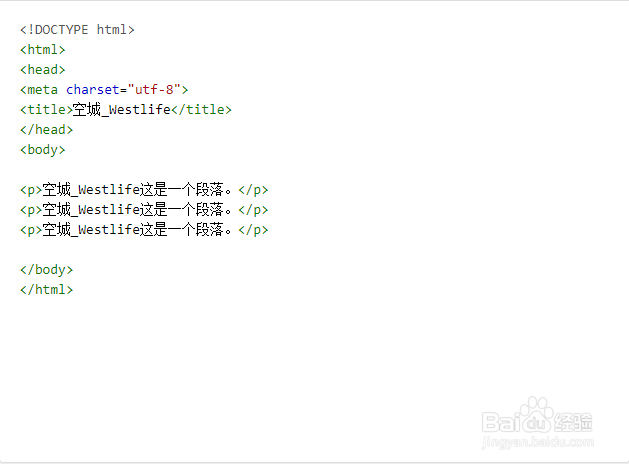
4、HTML 段落是通过标签 <p> 来定义的.代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>空城_Westlife</title></head><body><p>空城_Westlife这是一个段落。</p><p>空城_Westlife这是一个段落。</p><p>空城_Westlife这是一个段落。</p></body></html>
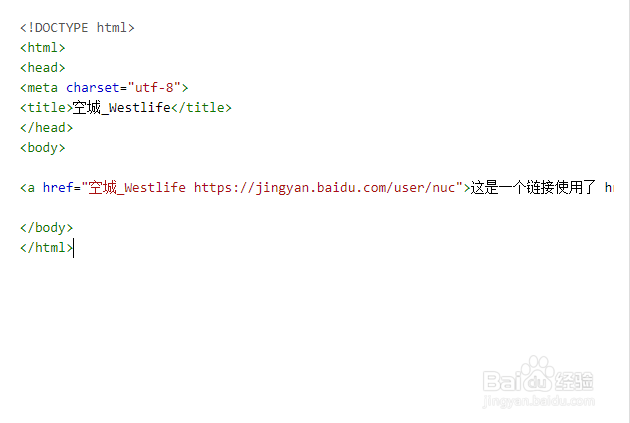
5、HTML 链接是通过标签 <a> 来定义的.代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>空城_Westlife</title></head><body><a href="空城_Westlife https://jingyan.baidu.com/user/nuc">这是一个链接使用了 href 属性</a></body></html>
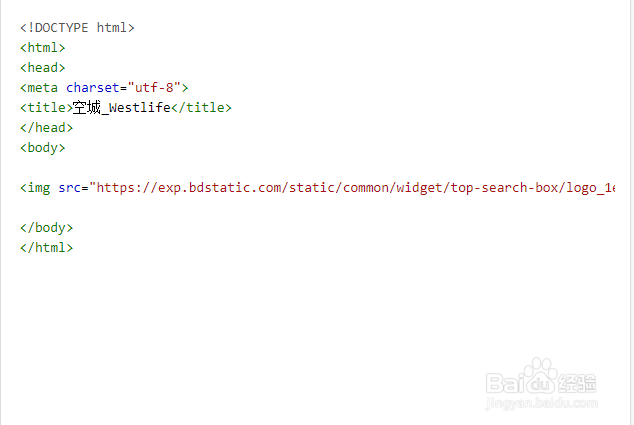
6、HTML 图像是通过标签 <img> 来定义的.代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>空城_Westlife</title></head><body><img src="https://exp.bdstatic.com/static/common/widget/top-search-box/logo_1e63520.png" width="258" height="39" /></body></html>