1、打开html开发工具,新建一个html代码页面
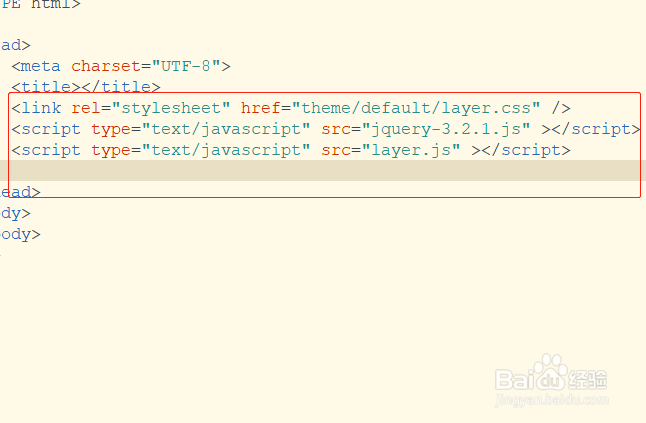
2、新建一个html代码页面,引入layer.css、jquery.js、layer.js这三个文件。
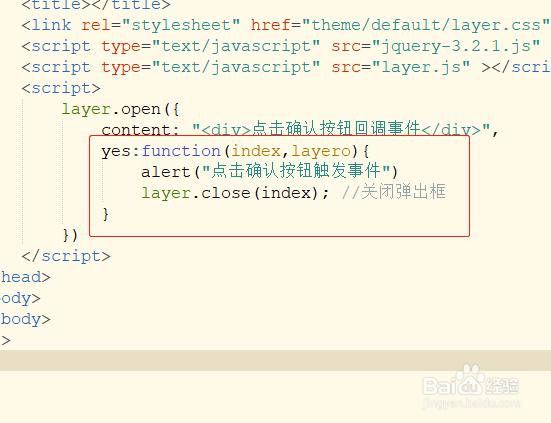
3、使用layer.open创建弹出框。新建一个script标签,然后在这个标签里面使用 layer.open() 创建一个弹出框。创建代码: layer.open({ content: "<div>点击确认按钮回调事件</div>", })
4、保存代码后使用浏览器打开,点击确认按钮,这个时候点击确认后只是把弹出框进行关闭,并没有其他的事件被触发到。
5、设置回调事件。在 layer.open() 里面添加 yes:function(index,layero){} 回调函数,然后在回调函数里面添加一个alert弹出和一个关闭弹出框的功能。代码: yes:function(index,layero){ alert("点击确认按钮触发事件") layer.close(index); //关闭弹出框 }
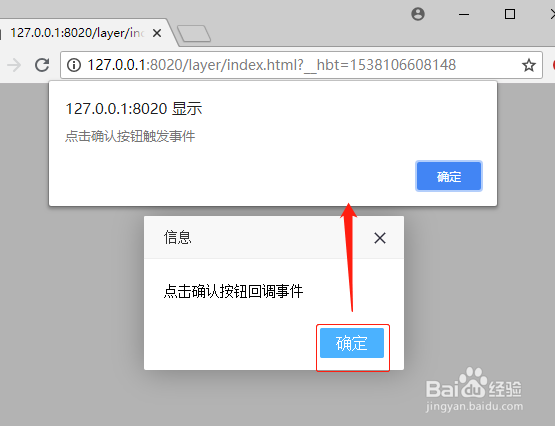
6、保存html代码后使用浏览器打开,然后点击弹出框右下角的 "确认" 按钮,这个时候会弹出一个alert弹出框,表示点击 "确认" 按钮后的弹出框是回调事件已成功